Dreamweaver: Formulare
Webseiten gewinnen ungemein durch das Angebot von interaktiven Elementen. Für geschäftliche Websites, aber zunehmend auch auf privaten Homepages, sind Formulare kaum noch wegzudenken. Mit Dreamweaver ist es möglich, individuelle HTML-Formulare zu erzeugen, die nicht nur professionell aussehen, sondern auch die Formulardaten an ihren Bestimmungsort bringen.Erstellung von HTML-Formularen
Formulare sind bei vielen Internetusern und bei noch mehr Website-Anbietern sehr beliebt. Die gewünschten Daten werden gezielt abgefragt und erreichen den Empfänger in strukturierter Form.Ob Kontaktformulare, Registrierungen für Newsletter oder Bestellformulare zur Einrichtung eines einfachen Online-Shops, sie alle können ohne großen Auswand in dem Web-Autorensystem Dreamweaver erzeugt werden. Wir wollen uns als Beispiel ein Formular zur Anforderung von Produktinformationen vornehmen.
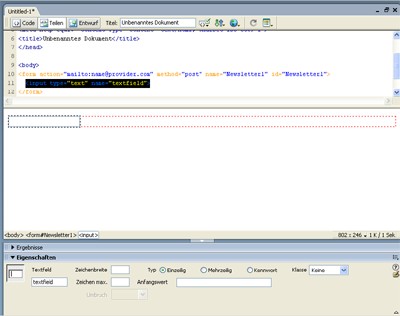
Um nun das erste Formular in Dreamweaver zu erzeugen, öffnet man zuerst eine HTML-Datei mittels dem Menüpunkt "Datei - Neu - Einfache Seite - HTML" und wählt unter "Einfügen" die Option "Formular" und dort nochmals die Auswahl "Formular". In der Entwurfsansicht ist jedoch bisher nur ein rot gestrichelter Bereich zu sehen, sonst nichts. Leben kommt in das geplante Formular über die Formular-Eigenschaftsleiste unter dem Dokumentenfenster. Dort kann man nicht nur einen Namen für das Formular festlegen, sondern auch die Methode, mit der die eingegebenen Daten aus dem Formular ausgelesen werden soll.
Zur Auswahl stehen die Methoden POST, GET und Standard. POST bettet die Formulardaten in eine http-Anforderung oder eine E-Mail ein. GET fügt die Formulardaten an die URL an, die über das Formular angefordert wird. Standard übernimmt die vorhandenen Einstellungen des Browsers, in der Regel ist dies GET. Eine einfache Form der Datenübermittlung ist die POST -Methode unter Nutzung eines "mailto". Dazu trägt man im Eigenschaftsinspektor die Aktion "mailto: name@provider.com" ein, so dass man die eingetragenen Daten der User als E-Mail an seine Adresse bekommt.

Darstellung: Erstellung eines Formulars mit Textfeldern
In Wirklichkeit ist die Auswahl "Keine" die Vorbereitung dafür, neben den Standardschaltflächen und Aktionen wie Versenden und Zurücksetzen eigene Schaltflächen und Reaktionen zu programmieren. Hierfür steht in Dreamweaver zum Beispiel JavaScript zur Verfügung. Die Möglichkeiten von JavaScript innerhalb des Programms Dreamweaver werden im nächsten Kapitel vorgestellt. Natürlich kann Dreamweaver auch JavaScript-Befehle einfügen, die die eingegebenen Formulardaten nach individuellen Vorgaben validieren.
Eine einfache Formulareingaben-Prüfung kann man implementieren, indem man ein Textfeld markiert, und unter dem Menüpunkt "Fenster" die Option "Verhalten" auswählt und dort "Formular überprüfen" anklickt. Die Auswahlmöglichkeiten sieht man erst, wenn man das große Plus-Zeichen drückt. Der sich öffnende Dialog erlaubt die Festlegung, ob es sich um ein Pflichtfeld handelt und welche Werte akzeptiert werden sollen ("Alles", "Zahl", "E-Mail-Adresse" oder "Zahl zwischen
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Einsatz von JavaScript
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project