3D Games erstellen mit Canvas und CopperCube
HTML5 bringt viele Neuerungen mit. Dazu gehört auch die Canvas-Oberfläche, mit der es sogar möglich ist, 3D-Grafiken zu erstellen. Dies kann man nutzen, um daraus eigene Games oder Präsentationen zu erstellen. Da die Erstellung einiges an Zeit benötigt, gibt es bereits Tools, die einem die Arbeit erleichten. Eines davon ist CopperCube, welches ich heute etwas näher bringen möchte.
Mit CopperCube kann man seine 3D-Szenen erstellen und in die folgenden Formate exportieren lassen:
- HTML (WebGL)
- Flash
- Windows Anwendung
- MacOSX Anweundung
- Android Anwendung
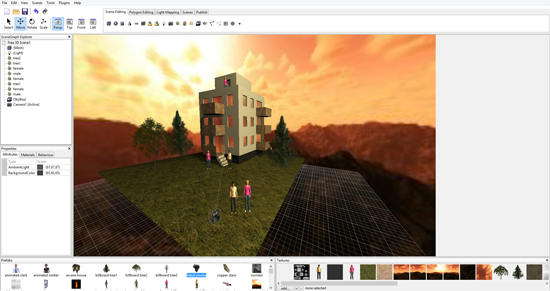
Als erstes sollte man mal einen Blick in die Demos werfen, um schon ein wenig zu testen. Entscheidet man sich für den Download bekommt man sofort ein paar Beispiele mit an die Hand, so auch das aus dem Screenshot oben.
Erster Test
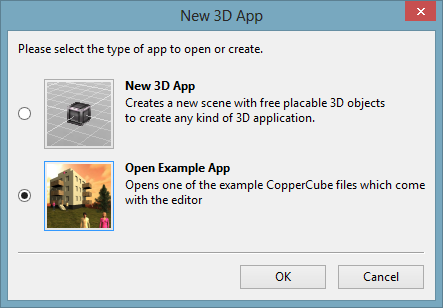
Nach der Installation wird man beim Start gefragt, ob man eine neue App erstellen oder ein Beispiel öffnen möchte. Ich habe mich dabei für das Beispiel building.ccb entschieden:

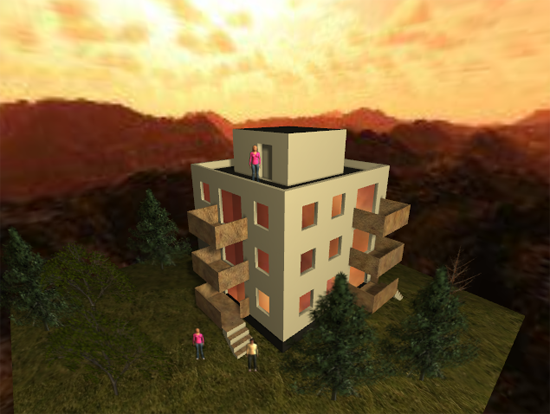
Um die App direkt zu Starten kann man im Menü auf File > Publish > Publish as WebGL (.html) gehen, um die App direkt zu erstellen. Den angezeigten Speicherpfad solltet ihr euch merken. Ist leider etwas dumm gemacht, bei mir landet es im Temp-Verzeichnis. Bei mir sieht das dann so aus:
http://blog.stevieswebsite.de/tests/coppercube/1/
Prefabs hinzufügen
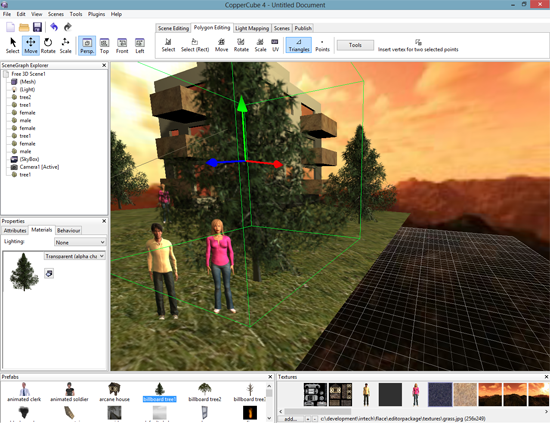
Prefabs sind kleine vorgefertigte Objekte, die man in sein Canvas einfügen kann. Diese sind am linken unteren Fensterrand aufgelistet und können über Rechtsklick > Create Instance of This Prefab hinzugefügt werden. Und schon haben wir einen neuen Baum:
Man kann die Pfeile mit der Maus herumziehen, um den Baum passend zu platzieren. Die aktuelle Ansicht kann man mit den Pfeiltasten auf der Tastatur steuern.
Links unter Properties kann die größe der Elemente verändert werden.
Kamera steuern
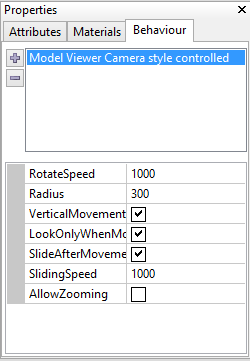
Im Beispiel wurde eingestellt, dass man die Kamera mit der Maus steurn kann. Das wollen wir nun ändern. Auf dem Canvas befindet sich ein kleines Kamera-Objekt. Klicke das mal an und gehe unter Properties auf Bahviour:

Wenn man auf das Minus klickt, kann man der Kamera das Verhalten abgewöhnen und auf Plus ein neues Verhalten hinzufügen. Das geht mit der Kamera, aber auch mit anderen Objekten auf der Oberfläche. Ich habe jetzt mal „Fly in Circle“ genommen und lasse so die Kamera rotieren: Animation starten
JavaScript-Code einfügen
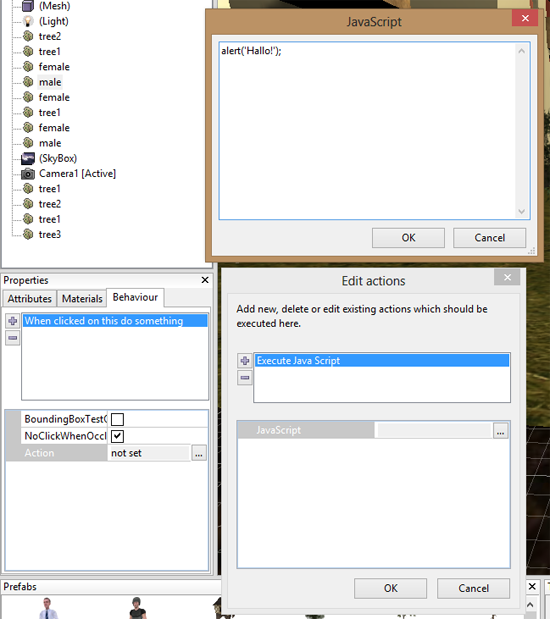
In der Überschrift war ja die Rede davon ein 3D Game zu erstellen. Aus diesem Grund müssen wir natürlich auch auf Benutzereingaben reagieren. Dafür kann man sich ein Objekt auswählen und dort wieder Auf den Behaviour-Tab wechseln. Beim Hinzufügen kann man dann mit „Behaviour triggered Events“ zum Beispiel auf einem Klick reagieren. Dabei werden Aktionen definiert, die dann ausgeführt werden. Dies kann zum Beispiel das Ausführen von JavaScript-Code sein:
Wenn ihr jetzt auf den hinteren Mann klickt, begrüßt er euch 
Fertige 3D-Objekte
Es ist viel Arbeit, selbst 3D-Objekte zu basteln. Deswegen gibt es bereits einige Datenbanken, bei denen man sich 3d-Modelle kostenlos herunterladen kann:
Importieren kann man die Figuren unter File > Import.
Fazit
Mit den 3D Canvas kann man einige lustige Sachen anstellen. Es gibt dafür bereits zahlreiche Tools, auch neben CopperCube. Testet doch einfach mal ein wenig rum 😉
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Games mit HTML5, Spam, mobiles Marketing, das schnelle Geld und Formulare im Blogsheet Blog Blick | Bloggen schrieb am 13.05.2013:
[...] Wenn Du Interesse an der Spieleentwicklung mit HTML5 hast, dann schau Dir unbedingt das Tutorial „3D Games erstellen mit Canvas und CopperCube“ von Stefan [...]
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project