Corel Photo-Paint: Ausdruck und Einsatz im Web
Die Arbeit mit Corel PHOTO-PAINT ist kein reiner Selbstzweck. Sie möchten die bearbeiteten Bilder sicherlich ausdrucken oder aber im Web publizieren. Diese typischen Anwendungsgebiete werden durch PHOTO-PAINT optimal unterstützt. Selbst Animationen und "interaktive Landkarten" lassen sich damit bequem erstellen.Druckoptionen
Für den Anwender sind Programme, die im "What you see is what you get" - Modus arbeiten sehr angenehm. So kann man in vielen Programmen Dokumente auf dem Bildschirm genauso erstellen, wie sie dann in der Druckvorschau und im Ausdruck aussehen. Leider ist dies bei Bildbearbeitungsprogrammen wie PHOTO-PAINT nicht ganz so einfach. Das liegt aber nicht an mangelnder Software-Qualität, sondern an der Natur von Pixel-Bildern.Wir hatten bereits in Kapitel 3 gesehen, dass die Bildgröße auf dem Monitor oder im Ausdruck nicht nur von der Anzahl der Pixel innerhalb des Bildes abhängt, sondern auch von der Auflösung der Ausgabegeräte (z.B. Drucker). Ein ansehnlich großes Bild innerhalb der Bildschirmanzeige von PHOTO-PAINT kann in Briefmarkengröße aus dem Drucker kommen. Anwender von CorelDRAW kennen diese Probleme nicht, da Vektorgrafiken in absoluter Größe definiert sind und die Angaben auf dem Bildschirm mit dem Ausdruck übereinstimmen.
Deshalb ist es wichtig, dass Sie vor dem Ausdruck Ihrer Bilder die Druckoptionen genau ansehen und einstellen, um keine Druckerfarbe und kein Papier zu verschwenden. Die Druckoptionen finden Sie in PHOTO-PAINT unter "Datei - Drucken". Dieser Dialog enthält eine ganze Reihe von Registern, in denen Sie die genauen Druckoptionen einstellen können.

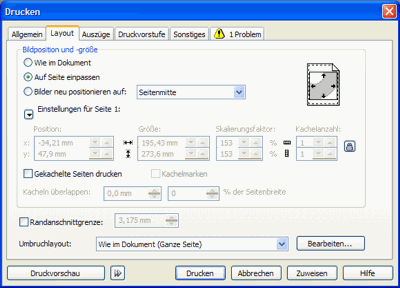
Darstellung: Druckoptionen
Die zweite Option liefert meist schon das gewünschte Ergebnis, ein Bild, das den Platz auf der Druckseite auch ausnutzt. Soll das Bild aber die Seite nicht ganz ausnutzen, so können wir mit der dritten Option zum einen das Bild z.B. in die Seitenmitte positionieren und über die "Einstellungen für Seite 1" das Bild in Prozentangaben skalieren. Das Ergebnis der Skalierung sehen wir jeweils in der aktivierbaren Druckvorschau.
Da das Drucken mit PHOTO-PAINT also nicht immer auf Knopfdruck zu dem gewünschten Ergebnis führt, bietet das Programm als letztes Register des Dialogs "Drucken" eine Problemmeldung mit Lösungsvorschlägen an. Dies ist gerade zu Beginn der Arbeit mit PHOTO-PAINT recht nützlich.
Dateiformate im Web
Die Problematik der beschränkten Bandbreiten im Internet führt besonders im Bereich der Bilder zu deutlichen Einschränkungen. Ein noch so schönes Bild kann im Web niemanden begeistern, wenn man auf den Seiten- und Bildaufbau zu lange warten muss. Studien sagen aus, dass der typische User eine Sekunde Wartezeit als prompte Reaktion ansieht, bis zu 10 Sekunden gerade noch duldet, Zeiten darüber aber nur erträgt, wenn sie oder er weiß, dass sich das Warten auch lohnen wird. Bei neuen Seiten weiß dies aber kaum einer.Wenn wir also ein Online-Album unserer letzten Urlaubsbilder ins Web stellen wollen, müssen wir die Bilder aus unserer Digitalkamera mit PHOTO-PAINT nicht nur optimieren, sondern auch in einem geeigneten Dateiformat exportieren.
Drei Bildformate dominieren das Internet und den Browsermarkt: GIF, JPG und PNG. Dabei wählt man je nach Anwendungsfall das passende Format. Für Bilder, die Schriftzüge oder Logos zeigen, ist das GIF-Format ideal, da es für Bilder mit wenigen Farben geradezu geschaffen ist, nicht aber für Fotos. Typische Eigenschaft von GIF-Dateien sind: Farbtiefe bis 8 Bit (256 Farben), Transparenz einer Farbe ist möglich, Animation ist möglich, Kompression ist gering.
Für Fotos ist das J(E)PG - Format hervorragend geeignet, da es eine Farbtiefe von 24 Bit (16,7 Mio. Farben) hat und eine hohe Kompression zulässt (wenn auch mit Qualitätsverlust). Transparente Farben oder Animationen sind mit JPG nicht machbar.
PNG wird zum Teil als neuer Star unter den Internet-Bildformaten gefeiert. Die Farbtiefe geht auch bis zu 24 Bit, Farbtransparenz ist möglich (Animation aber nicht), insbesondere die verlustfreie hohe Kompression ist hervorzuheben: Hohe Bildqualität bei vergleichsweise niedriger Dateigröße, also verhältnismäßig geringer Ladezeit im Web.
PHOTO-PAINT unterstützt alle drei Formate. Wollen wir ein Bild für den Web-Einsatz vorbereiten, so wählen wir unter dem Menüpunkt "Datei" den Befehl "Für das Web Exportieren" und wählen je nach Bild- bzw. Einsatzart im Web den Dateityp GIF, JPG oder PNG. Die Auswahl von "Speichern" öffnet gleich den nächsten Dialog, der von dem gewählten Dateityp abhängt.

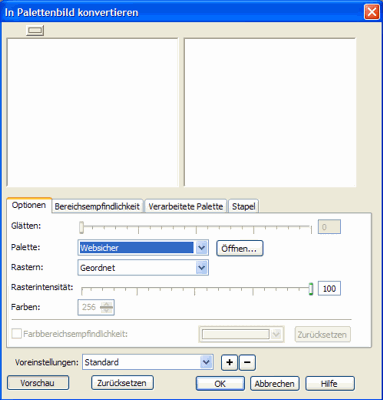
Darstellung: Erstellung von GIF-Dateien
Die Farbkonvertierung fordert in der Regel deutliche Opfer hinsichtlich der Bildqualität. Mit der Auswahl einer Rastermethode in diesem Dialogfenster können Sie versuchen, die Qualität so weit wie möglich zu retten. Nach Auswahl von "OK" kommt erneut ein Dialogfenster, das diesmal den Namen "GIF-Export" trägt. In diesem Dialog können Sie insbesondere eine transparente Farbe wählen. Das Ergebnis der Auswahl lässt sich wieder im rechten Vorschaufenster ersehen. Weiterhin können Sie die Option "Interlace Image" auswählen, so dass sich das Bild später während einer Übertragung im Internet sichtbar aufbaut.
Der PNG-Export bietet weniger Einstellmöglichkeiten: Sie wählen wie oben "Datei - Für das Web Exportieren" aus, nun aber den Dateityp "PNG" und speichern im gewünschten Zielverzeichnis unter dem Wunsch-Dateinamen. Nun können Sie (nur) noch auswählen, ob Sie ein Interlace Image wollen oder nicht. Die Bedeutung ist die gleiche wie bei GIF-Dateien.
Eine JPG-Datei können Sie mit PHOTO-PAINT erzeugen, wenn Sie "Datei - Für das Web Exportieren" und als Dateityp "JPEG" auswählen. Ein "Speichern" öffnet den Dialog "JPEG exportieren". Auch hier aktivieren Sie wieder das Vorschaufenster. Mit der Option "Progressiv" können Sie wieder "Interlace Images" herstellen. Die Schieberegler "Komprimierung" und "Glättung" helfen die ebenfalls angegebene Dateigröße zu verringern bzw. die dabei entstehenden harten Übergänge abzuschwächen. Erhöhen Sie die Kompression, beobachten Sie das Vorschaubild und die Dateigröße. Versuchen Sie die Übergänge mit der Glättung zu verbessern. Ist das Bildergebnis optimal (gute Bildqualität bei möglichst kleiner Dateigröße), so drücken Sie "OK".
Nun steht Ihnen ein Bild für den Web-Einsatz in optimierter Form zur Verfügung. Was man mit den Bildern alles anfangen kann, sehen wir in den folgenden Abschnitten.
Animationen
Wie bereits oben erwähnt, können wir nur mit GIF-Dateien Animationen für das Web erstellen. Dies ist keine Einschränkung von PHOTO-PAINT, sondern ist in den Bildformaten begründet.Bei der Erstellung von Animationen ist einiges zu beachten, dafür sind die Ergebnisse recht hübsch anzuschauen.
Unter einer Animation verstehen wir hier eine Abfolge von Bildern, zwischen denen kleine Unterschiede bestehen, um eine Bewegung vorzutäuschen (nach dem Daumenkino-Prinzip).
Corel PHOTO-PAINT erlaubt die Erstellung von GIF-Animationen, AVI-, MPEG und MOV - Dateien. GIF-Animationen kann jeder Browser darstellen, für die anderen Formate werden spezielle Player benötigt. Im nächsten Kapitel werden wir uns die anderen Film-Formate noch näher ansehen.
Bei GIF-Animationen ist zu beachten, dass alle Bilder im Bildtyp 8-Bit-Farbpalette abgespeichert sein müssen, da GIF bekanntlich nur 256 Farben unterstützt. Sind die Bilder, die Sie für eine Animation verwenden wollen, in einem anderen Farbformat (z.B. RGB 24 Bit), so müssen Sie die Bilder zuerst konvertieren. Dies ist bei PHOTO-PAINT unter dem Menüpunkt "Bild" möglich. Wegen der geplanten Verwendung im Internet reicht eine Bild-Auflösung von 72 dpi. Wie bei dem GIF-Export beschrieben, sollten Sie die websichere Farbpalette auswählen.
Wollen Sie eine neue Animation erstellen, können Sie in PHOTO-PAINT so vorgehen: Wählen Sie "Datei - Neu" und aktivieren Sie die Option "Film erstellen". Nun fordert Sie das Programm auf, die Anzahl der geplanten Bilder einzugeben. Wenn Sie noch kein "Drehbuch" haben (siehe dazu auch Kapitel 8), geben Sie eine Zahl größer als eins ein. Bilder hinzufügen oder löschen können Sie immer, denn PHOTO-PAINT legt jetzt erst einmal nur Platzhalter an.
Öffnen Sie unter "Fenster - Andockfenster" das Andockfenster "Film". In diesem Andockfenster können Sie Bilder in Ihre Animation auf Knopfdruck aus Verzeichnissen auswählen und hineinladen. Wenn Sie die Bilder für Ihre Animationen zusammen haben, wählen Sie "Datei - Speichern" aus und bekommen die Dialogbox "Bild auf Datenträger speichern". Wählen Sie als Dateityp "GIF - GIF-Animation". Ein "Speichern" öffnet für Sie die "GIF89- Animationsoptionen". Hier ist insbesondere die Einstellung zur Bildwiederholung interessant (Bilder in Schleife, Kontinuierlich, Anhalten nach x Wiederholungen). Nach einer Vorschau klicken Sie bei zufriedenstellendem Ergebnis auf "OK" und sind nun stolzer Besitzer einer GIF-Animation.
Sensitive Bereiche in Grafiken
In PHOTO-PAINT können Sie auch sogenannte "Imagemaps" erzeugen. Ein Imagemap ist eine in eine Webseite eingebundene Grafik mit sensitiven Bereichen, die mit Hyperlinks versehen sind. Klickt man auf diese sensitiven Bereiche innerhalb der Grafik, so wird über die vorher definierte Verbindung eine andere Datei oder eine andere Stelle in der Webseite angesteuert. Man unterscheidet clientseitige Imagemaps und serverseitige Imagemaps, je nachdem, ob die Bild-Koordinaten der sensitiven Bereiche in der HTML-Datei oder bei dem Internet-Provider, der die Website hostet, verwaltet werden.Ein Anwendungsbeispiel für ein Imagemap ist ein Lageplan für einen Freizeitpark mit den verschiedenen Fahrgeschäften, auf die man in der Grafik klicken kann, um mehr darüber zu erfahren.
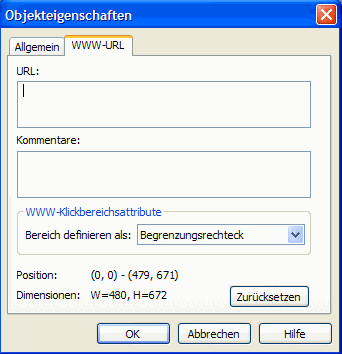
Imagemaps erzeugen Sie in PHOTO-PAINT mit Hilfe von Objekten (siehe auch Kapitel 5). Objekte liegen wie Bildfolien übereinander und können einzeln "angesprochen" werden. In dem Andockfenster "Objekte" (zu finden unter "Fenster - Andockfenster") sehen Sie neben Ihrem Bild (als Hintergrund) auch vorhandene Objekt. Klicken Sie eine Zeile mit einem Objekt in dem Andockfenster an. Über die rechte Maustaste können Sie im Kontext -Menü die "Eigenschaften" auswählen. Die Objekteigenschaften, die sich nun als Dialog öffnen, haben als zweites Register die "WWW URL". In diesem Register können Sie die (vollständige)URLeintragen, die später im Web bei einem Klick auf das Objekt in Ihrem Bild angesteuert werden soll.

Darstellung: Objekteigenschaften
Nach dem Abspeichern können Sie mittels "Datei - Für Web exportieren" in wenigen Schritten neben der Bild-Datei (als GIF, JPG oder PNG) auch gleich die zugehörige HTML-Datei erzeugen und speichern (Dialog "Map-Datei speichern"). Prüfen Sie das Ergebnis in Ihrem Browser. Da die so erzeugte Imagemap clientseitig ist, geht dies natürlich auch offline.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Standard- und Effekt-Filter
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project