2 Wireframes für ContentLion
Ich hab mal wieder ein paar Wireframes mit Cacoo erstellt. Zum einen einmal die Startseite von ContentLion.org und zum anderen das Pluign-Verzeichnis im CMS selbst. Zu beiden hätte ich gerne Deine Meinung gehört!
Die Startseite
Auf der Startseite für von ContentLion.org werden viele verschiedene Leute auftauchen, die jeweils verschiedene Ziele haben.
Neulinge
Als Neulinge bezeichne ich mal alle, die ContentLion bisher nicht kannten. Sie müssen erfahren, was ContentLion ist und was man damit so anstellen kann. Sie wollen bzw. sollten so schnell wie möglich loslegen.
Problembesucher
Als Problembesucher bezeichne ich mal die Leute, die Unterstützung bei der Benutzung von Contentlion benötigen. Sie wollen sich in der FAQ / im Wiki oder Forum informieren, um ihr Problem schnellst möglich zu beseitigen.
Stammbesucher / Entwickler
Stammbesucher wollen wissen, was es so Neues gibt. Evtl. möchten sie auch Plugins anderen Besuchern zur Verfügung stellen, im Forum helfen oder mitentwickeln.
Wireframe
Um alle Leute unter einen Hut zu kriegen habe ich mir folgendes Layout überlegt:
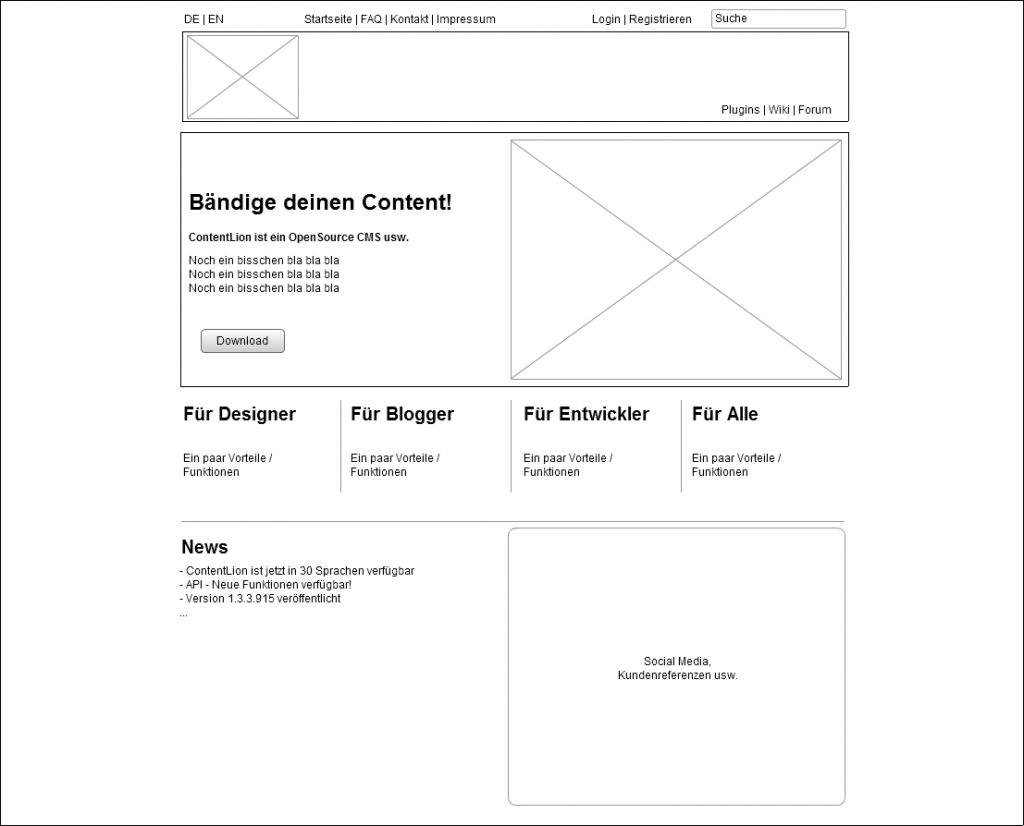
Ganz oben kann man die Sprache auswählen (Deutsch / Englisch), sich einloggen / registrieren und die Seite durchsuchen. Außerdem findet man allgemeine Links, wie zum Beispiel die FAQ oder das Kontaktformular.
In der Headergrafik befindet sich natürlich das ContentLion Logo. Rechts unten gibt es die Links für Stammleser: Plugins, Wiki und Forum.
Unter dem Header wird in großer Schrift kurz erkärt worum es bei ContentLion geht. Rechts neben dem Text wird unterstützend eine Grafik oder ein Video gezeigt.
Damit der Besucher weiß, welche Funktionen für ihn gut sind habe ich die Nutzer in Gruppen aufgeteilt. Jede Gruppe bekommt auf der Startseite wichtige Vorteile und Funktionen und einen Link zum Detail.
Ganz unten geht es im großem und ganzen um Social Media. Links sind News und Rechts kommen Facebook- und Twitter Buttons und evtl. Referenzen hin.
Das Plugin-Verzeichnis
Das Plugin-Verzeichnis wird direkt in ContentLion integriert und greift über AJAX auf die Daten zu. Es soll Kategorien, Pluginbeschreibungen, Screenshots usw. geben:
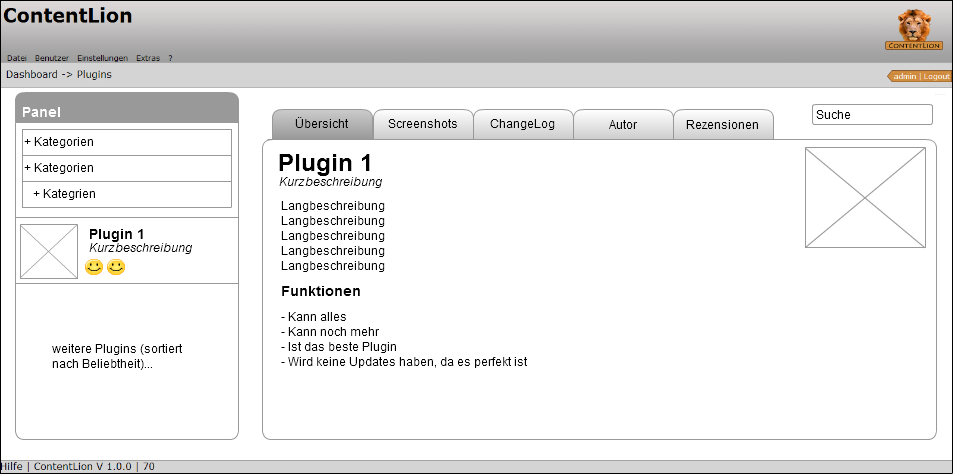
Links befindet sich die Pluginliste mit den Kategorien. Die Kategorien kann man aufklappen um in die Unterkategorien zu gelangen. Klickt man auf einer Kategorie werden darunter die Plugins sortiert nach der Beliebtheit geladen.
Klickt man auf ein Plugin, werden rechts die Details geladen. Hierüber kann man das Plugin direkt installieren. Als Tabs könnte ich mir zum Beispiel folgende vorstellen:
- Übersicht
- Screenshots
- Changelog
- Autor
- Rezensionen
Wenn der Benutzer das Plugin schon kennt, kann er es einfach über die Suchfunktion finden.
Meinung erwünscht
Wie findest Du die Vorschläge? Hast du noch ein paar Ideen, wie sich die Layout verbessern lassen?
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Daniel schrieb am 28.09.2010:
Jetzt nicht lachen, aber gibt CL denn solch eine Aufteilung her?
Stefan Wienströer schrieb am 28.09.2010:
Wenn die ToDos abgearbeitet sind schon. Sieh dir mal die Punkte mit den Widgets an.
Daniel schrieb am 28.09.2010:
Stimmt, hätte ich selbst drauf kommen sollen.
ContentLion Website Designvorschlag schrieb am 23.10.2010:
[...] zu entwickeln. Vor einiger Zeit habe ich bereits einen Wireframe dafür vorgeschlagen (2 Wireframes für ContentLion), jetzt kann ich dir einen fertig designtes Layout vorstellen – Wozu ich natürlich gerne [...]
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project