Typo3: Sprache
Das Internet ist ein internationales Medium. Nicht jeder Websitebesucher also Frontend-User spricht englisch und oder deutsch. Möchte man eine internationale Zielgruppe mit einem Internetauftritt ansprechen, dann empfiehlt es sich die Website in den gängigen Sprachen Englisch, Spanisch, Deutsch anzubieten. Aber auch der Backend-Bereich lässt sich auf eine andere Sprache umstellen.Mehrsprache Website anlegen
In TYPO3 gibt es zwei Möglichkeiten mehrsprachige Webseiten anzulegen. Zum einen durch mehrere Seitenbäume und zum anderen durch einen Seitenbaum. Die letztere und Lösung wird hier nun etwas näher erläutert. Um so eine multilinguale Seite in nur einem Seitenbaum zu erstellen muss in TYPO3 zu der bereits bestehenden Sprache eine zweite angelegt werden. Klicken Sie auf das Modul "List" (Liste) und wählen Sie anschließend im Seitenbaum den Root Point aus, das ist der Titel ganz oben mit der Weltkugel. Klicken Sie nun ganz unten im Arbeitsfenster auf den Button "Create new record" (neuen Datensatz anlegen) und wählen dann "Website Language" (Website Sprache) aus. Geben Sie den Titel für die Sprache ein und wählen Sie das entsprechende Länder-Icon aus, sichern Sie die Eingabe mit der Speichern-Schaltfläche und schließen Sie den Datensatz. Jetzt haben Sie eine neue Website-Sprache angelegt.
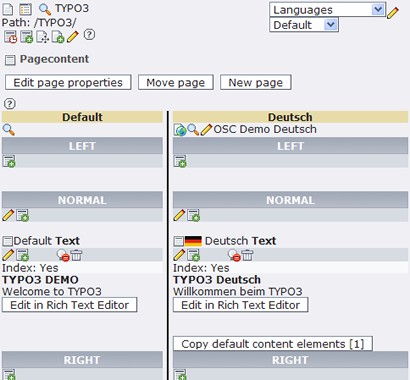
Nun müssen die Seiten und deren Inhalte aber noch übersetzt werden. Wählen Sie unter "Page" (Seite) die Homepage, die bereits mit Inhalt befüllt ist. Nun können Sie in dem Dropdown-Menü auf der rechten oberen Seite im Arbeitsfenster die Option "Languages" (Sprachen) auswählen. Diese Option steht nur zur Verfügung wenn vorher, wie oben beschrieben, eine weitere Website Sprache angelegt wurde.

Darstellung: Mehrsprache Website anlegen
Um nun ein Auswahlmenü für die Sprachen anzupassen muss eine Kopie des Scripts media/scripts/example_langauageMenu.php erstellt und unter fileadmin/sripts/my_languageMenu.php abgelegt werden. Das ist wichtig damit es auch nach dem nächsten Update noch da ist. Nun wählt man das Modul "Template" und im Seitenbaum die mehrsprachige Seite aus. Unter Setup wird nun folgendes eingetragen:
page.12.40 = PHP_SCRIPT
page.12.40.file=fileadmin/sripts/my_languageMenu.php
Der Wert 12.40 steht für die Positionierung des Sprach-Auswahlmenüs, an dieser Stelle können Sie natürlich auch einen anderen Wert eintragen. Nun müssen die Sprachen noch im Template unter Constants angelegt werden. Dazu wird das Modul "Template" und anschließend im Seitenbaum die Homepage ausgewählt. Im Dropdown-Menü des Arbeitsfensters "Info/Modify" auswählen und dann auf die Schaltfläche "Click here to edit whole template record" klicken unter Constants folgendes eintragen und anschließend speichern.
config.linkVars = L
config.sys_language_uid = 0
config.language = de
config.locale_all = de_DE
# English language, sys_language.uid = 3
[globalVar = GP:L = 3]
config.sys_language_uid = 3
config.language = en
config.locale_all = english
[global]
Sprache im Backend umstellen
Die Sprache im Backend kann nur umgestellt werden, wenn das Backend Sprachpaket installiert wurde. Wenn in dem Dropdown-Menü innerhalb des Moduls "Setup" (Einstellungen) nur die Sprache Englisch in schwarzer Schrift und die anderen Sprachen in grau dargestellt werden, dann ist das Sprachpaket noch nicht vorhanden oder zumindest nicht installiert. Zum einfachen Download und Installation weiterer Sprachpakete nutzen Sie einfach den Ext Manager.
Um die Sprache des Backends umzustellen wählen Sie im Bereich User das Modul "Setup" (Einstellungen) aus und wählen in dem Dropdown-Menü "LANGUAGE" die gewünschte Sprache für den Backend-Bereich aus und klicken unten auf die Schaltfläche "Save Configuration". Anschließend wird die Sprache auf der rechten Seite sofort aktualisiert um auch die Sprache im linken Frame zu aktualisieren wählen Sie entweder die Browseroption "Neu Laden" oder loggen Sie sich aus dem Backend-Bereich aus und wieder ein.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project