Kostenlos zur eigenen Heatmap (Usability)
Heatmaps sind dazu da, das Verhalten eines Benutzers zu analysieren. Das kann für Websites, Software oder auch für Regale in Supermärkten sein. Ich habe ein Programm entdeckt, mit dem man solche Heatmaps kostenlos für seine Seite erstellen lassen kann.
Eye-Tracking wird im professionellen Bereich mit einer bestimmten Kamera an vorher bestimmten Personen durchgeführt. Diese Tests sind relativ teuer, weshalb es für kleinere Seiten besser ist, das Ganze an richtigen Usern durchzuführen. Da wir leider noch nicht auf die Webcam des Users zugreifen können, müssen wir die Maus beobachten. Das Tool PicNet Mouse Eye Tracking erstellt Heatmaps auf Basis von Mausbewegungen und Klicks. Im Backend kann man sich später sogar das ganze abspielen lassen. 
Einbau
Wie auch bei Google Analytics läuft müsst ihr die Software nicht auf eurem eigenen Speicher installieren. Die Ergebnisse könnt ihr euch auf der PicNet-Seite ansehen. Hierfür ist eine Registrierung erforderlich.
Nach der Registrierung bekommt ihr eine E-Mail mit dem einzubauenden Code. Für die Analyse muss lediglich ein kleines Javascript eingebaut werden, welches nach meinen Tests auch keine große Performancebremse zu sein scheint.
Daten sammeln
Nach dem Einbau kann das Daten Sammeln beginnen! Für diesen Beitrag habe ich das ganze ca. 3 Stunden laufen lassen – Ergebnisse gibt es unten. Für brauchbare Daten solltet ihr das ganze aber um einiges Länger laufen lassen. Je nach Besucheraufkommen mehrere Tage wenn nicht sogar Wochen.
Ergebnis
Das Ergebnis kann auf einzelne Seiten gefiltert werden. So kann man zum Beispiel mit gleichzeitigen A/B Tests auch Landingpages und Co vergleichen.
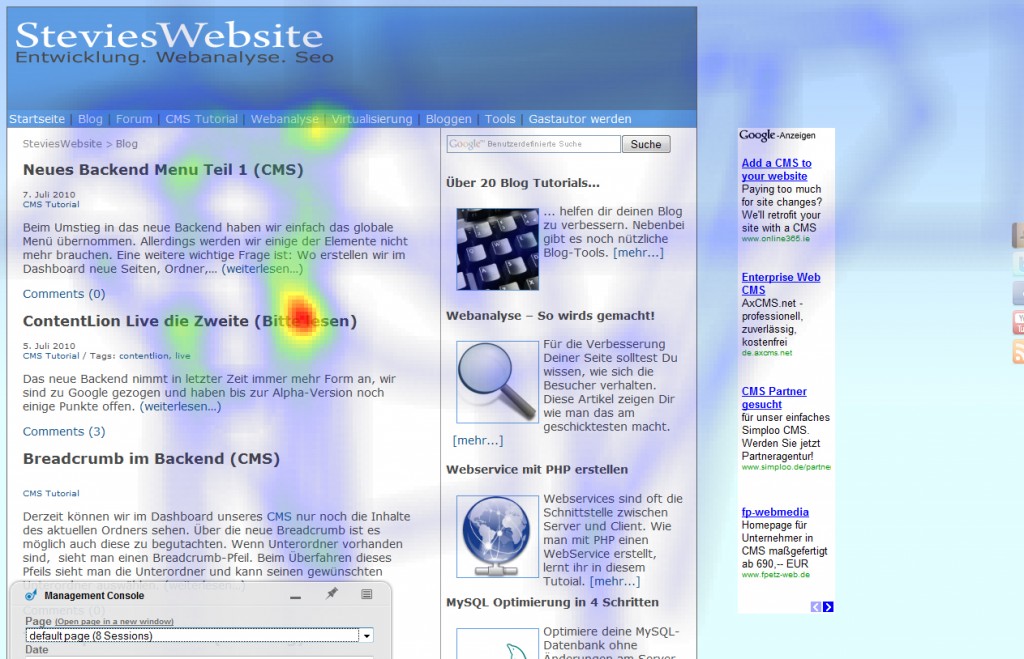
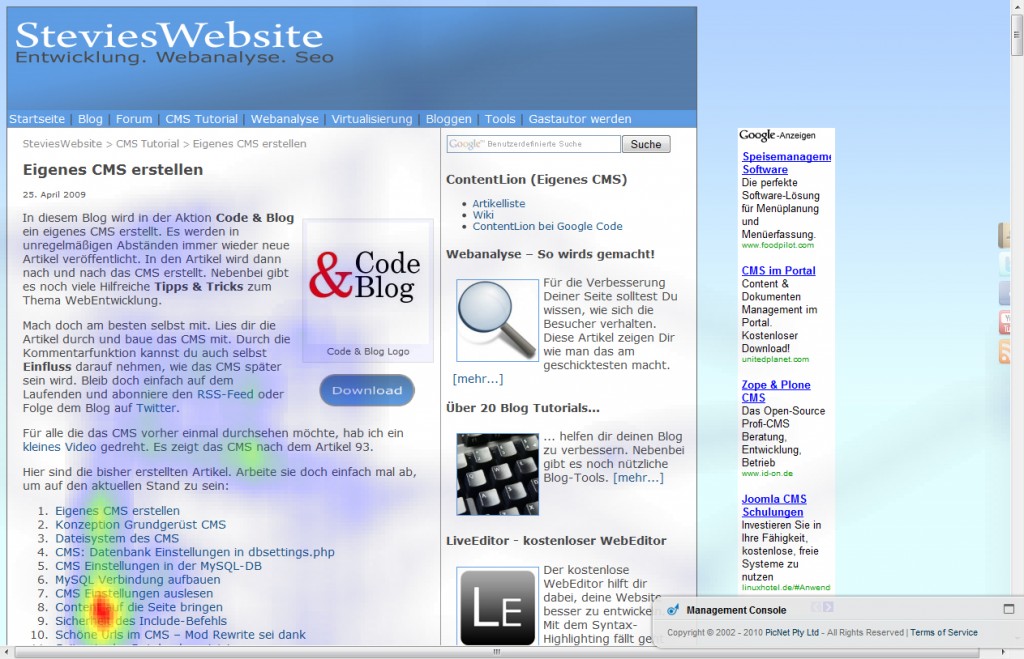
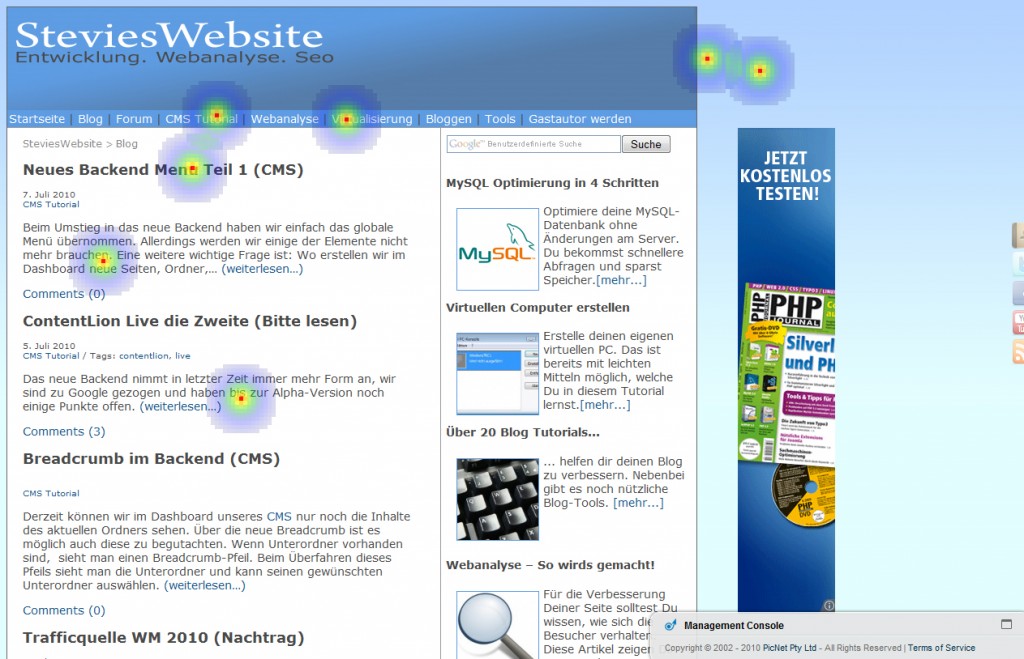
Man kann sich das Ergebnis auf verschiedene Art und Weisen ansehen. Zum einen kann man alle Mausbewegungen analysieren. Dabei kam bei mir das hier heraus:
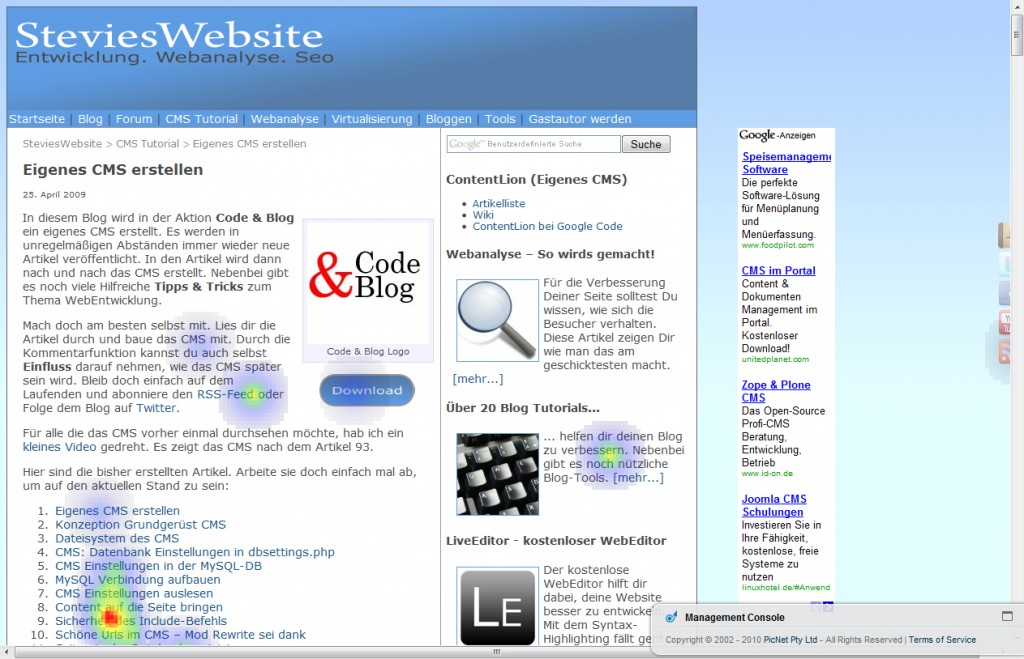
Möchte man jetzt nur die Klicks der Besucher entdecken ist auch das einfach möglich. Dazu muss man einfach Heatmap (Clicks Only):
Im Modus Page Navigation kann man sich ansehen, wie sich der Besucher von Seite zur Seite bewegt. Gleiches würde sich aber auch mit Google Analytics nachvollziehen lassen.
Sehr gelungen finde ich die Möglichkeit, das Verhalten eines oder aller User einfach abzuspielen. So bekommt man zusätzlich noch einen zeitlichen Verlauf in seine Analyse.
Fazit
Das Tool sollte man einfach mal ausprobiert haben! Es ist wirklich interessant und man kann damit seine Benutzerfreundlichkeit deutlich steigern. So wäre es zum Beispiel möglich die Werbung besser zu Platzieren oder bestimmte Artikel in den Vordergrund zu rücken. Ein paar Sachen hab ich aber dann doch noch zu meckern: Das Backend funktionierte (zumindest bei mir) nicht im Internet Explorer. Außerdem ist es meinem Kenntnisstand nach nicht möglich, mehrere Domains zu analysieren.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Danny schrieb am 09.07.2010:
Bei Heatmaps, die die Mouse verfolgen besteht aber leider immer das Problem, dass die Mouse vom Nutzer meist an die Seite geschoben wird, um den Inhalt zu erfassen. Von daher finde ich diese Art des Trackings nicht aussagekräftig genug.
Heatmap-Analyse von Internetseiten zur Optimierung von Usability und Werbung | Wirkung von Internetwerbung schrieb am 01.11.2010:
[...] ich auf Stevies Website erfahren habe, gibts es dazu das nette Tool PicNet Mouse Eye [...]
Markus schrieb am 06.02.2012:
Ich persönlich finde eine solche Heatmap gar nicht schlecht. Zwar dürfte die Aufzeichnung der Augenbewegung wesentlich präziser sein, allerdings verwende ich meine Maus beispielsweise als "Lesemarker"
Chris schrieb am 26.05.2012:
Ich versuche gerade meine Website zu optimieren und bin über diesen Beitrag gestolper...danke für den Tip! Ich werde mal probieren ob es einen Unterschied macht die Sidebar nur auf einer oder auf beiden Seiten zu haben.
Michael schrieb am 04.11.2012:
Ein wunderbares Tool. Ich halte es für enorm wichtig. Eine stetige Verbesserung der Seite ist der beste Weg zu mehr Erfolg im Web. Danke für den Link.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project