CSS: Pseudo-Elemente
Pseudo-Elemente sind Klassifizierungen, die einen Teil eines Elements beschreiben. "Pseudo" heißen sie deshalb, weil es sich dabei nicht um ein "echtes", also in derDTDdefiniertes, Element handelt. Sie werden an den Elementnamen bzw. die Klassifizierung angehängt. In CSS Level 1 werden dabei 2, in CSS Level 2 4 (2 weitere), beschrieben. :first-letter
:first-letter
Das :first-letter Psudo-Element bezieht sich auf den ersten Buchstaben oder Zeichen (engl. first letter = erster Buchstabe/Zeichen) innerhalb des definierten Elements. Damit sollen, ohne weitere Formatierungen, Buch- bzw. Romantext-"effekte" erreicht werden können, bei denen z.B. der erste Buchstabe eines Absatzes größer geschrieben (und vielleicht auch anders gestaltet) ist, als der Rest des Textes. Beispiel:
P:first-letter { ... } /*Alle ersten Buchstaben in jedem Element P*/
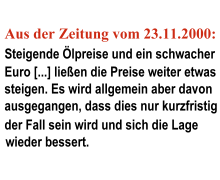
Die Funktion dieses Pseudo-Elements lässt sich gut an der folgenden Grafik beschreiben. Sie demonstriert, wie in etwa man dieses Art der Gestaltung ausnutzen könnte.
 :first-line
:first-line
Das :first-line Pseudo-Element beschreibt die erste (Text-)Zeile (engl. first line = erste Zeile) innerhalb des definierten Elements. Damit kann z.B. das (automatische) hervorheben des Textanfangs vollzogen werden, ohne weitere Formatierungen im Text selbst vorzunehmen. Beispiel:
P:first-line { ... } /*Alle ersten Zeilen in allen Elementen P*/
Die folgende Grafik soll den Gebrauch dieses Pseudo-Elements verdeutlichen.
 :after
:after
Das :after Pseudo-Element beschreibt den "Raum" nach (engl. after = nach) dem Inhalt des definierten Elements. Mit ihm soll es möglich sein z.B. abschließenden Text automatisch einfügen zu lassen (mit Hilfe der content-Eigenschaft). Beispiel:
H1:after {content: ':'} P:after {content: ' - Ende des Textes';} /*Der Bereich nach dem Inhalt jedes Element P und H1 ... */
 :before
:before
Das :before Pseudo-Element beschreibt den "Raum" vor (engl. before = vor) dem Inhalt des definierten Elements. Mit ihm soll es möglich sein z.B. abschließenden Text automatisch einfügen zu lassen (mit Hilfe der content-Eigenschaft). Beispiel:
H1:before {content: 'Thema: ';} P:before {content: 'Text: ';} /*Der Bereich vor dem Inhalt jedes Element P und H1 ... */
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
