Planung eines Internetauftrittes
Wenn Sie mit Frontpage eine Webseite erstellen möchten, empfiehlt es sich diese vorher ein wenig zu planen. Zu den dabei wichtigen Punkten gehören die Zielgruppe der Webseite, die Struktur und das Layout.Zielgruppe
Sie möchten also mit FrontPage eine neue Website gestalten und verwalten. Damit Sie sich unnötige Mehrarbeit ersparen sollten Sie sich bevor Sie mit der Arbeit in FrontPage beginnen erst noch ein paar Gedanken zum Ziel und der Zielgruppe, zur Struktur und zum Design der Website machen. Je besser man im Vorfeld den Internetauftritt plant, umso leichter fällt einem dann die Erstellung der Website in FrontPage.
Zu aller erst ist es wichtig festzulegen, welches Ziel mit der Website erreicht werden soll, zum Beispiel der Verkauf von Waren und / oder Dienstleistungen oder Informationen zu einem Unternehmen: Wer wir sind; Was wir bieten; Wie sie uns finden ...
Um das richtige Design wählen zu können sollte man die Zielgruppe klar vor Augen haben. Die Zielgruppe lässt sich mit demografischen Daten wie Alter, Geschlecht, Familienstand, Ausbildung, Einkommen, Vorlieben etc. eingrenzen. Je besser die Zielgruppe eingegrenzt wurde um so leichter fällt die Strukturierung und Gestaltung der Website.
Struktur
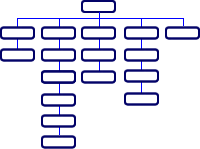
Wenn die Zielgruppe festgelegt ist, dann sollten alle Informationen, die auf der Website veröffentlich werden sollen zusammengetragen und strukturiert werden. Empfehlenswert ist auf einem Blatt Papier ein Schaubild der gewünschten Informationen, etwa in der Form eines Organigramms, zu skizzieren. Hier sollten die Oberpunkte wie zum Beispiel "Über uns | Leistungen/Produkte | Kontakt | Impressum" und anschließen die Untergliederungspunkte wie Historie | Kontaktformular und so weiter festgelegt werden. Diese Struktur kann später, wenn sie elektronisch erstellt wird als Sitemap dienen, die man entweder als Tabelle einfügt oder als Bild und dann als Imagemap und mit Hyperlinks verlinkt.

Darstellung: Struktur einer Webseite
In den meisten Fällen wird das umgedrehte L für die Navigation verwendet. Die Navigationselemente sind also oben und auf der linken Seite angebracht. Um die Anzahl der Navigationselemente einzugrenzen ist es gut, wenn man sich an die Faustregel von 7 +/- 2 hält. Denn diese Anzahl wird vom Betrachter noch leicht aufgenommen und als nicht zuviel eingestuft. Wenn mehr zu verlinkende Seiten vorhanden sind, die untergebracht werden müssen, dann sollten diese in Untermenüs thematisch geordnet werden. Als Navigationselemente kann man sowohl Text, als auch Bilder oder interaktive Schaltflächen verwenden. Oftmals wird zum Beispiel das Logo, meistens in der linken oberen Ecke, als Homebutton verwendet, das heißt wenn der Anwender auf dieses Bild klickt kommt er wieder zurück auf die Startseite.
Layout
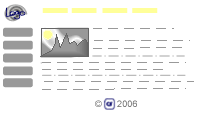
Anschließend sollte man dann eine Layoutskizze, wie die zu erstellende Webseite aussehen sollte, anfertigen. Wichtig ist auch dabei, dass man jeweils die Zielgruppe und deren Wünsche und Vorstellungen im Hinterkopf behält. Da in FrontPage Entwürfe auch als Vorlagen zum Nachbearbeiten in das Programm hineingeladen werden können ist ein Entwurf in einem Bildverarbeitungsprogramm keine unnütze Mehrarbeit. Die genaue Beschreibung, wie Sie eine Vorlage in das Programm einbinden können, finden Sie in dem Kapitel "Designs verwenden und anpassen".

Darstellung: Eine Layoutskizze
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
