Der JavaScript Debugger Befehl
Wenn man JavaScript dynamisch nachlädt, kann es in einigen Browsern vorkommen, dass man dies nicht so einfach mit dem JavaScript-Debugger der Browser debuggen kann. In solchen Situationen habe ich früher regelmäßig zum Logging gegriffen (console.log).
Doch es gibt auch einen einfachen Befehl, mit dem den Debugger automatisch an einer bestimmten Stelle zum Halten bringen kann. Es ist im Endeffekt ganz einfach:
<!DOCTYPE html> <html> <body> <a href="javascript:debugger;alert('jo');"> Test </a> </body> </html>
Normalerweise wäre es hier umständlich das alert Debuggen zu können. Besonders, wenn die Seite etwas komplexer wird. Denn es gibt keine richtige Datei, in dem das JavaScript ausgelagert ist.
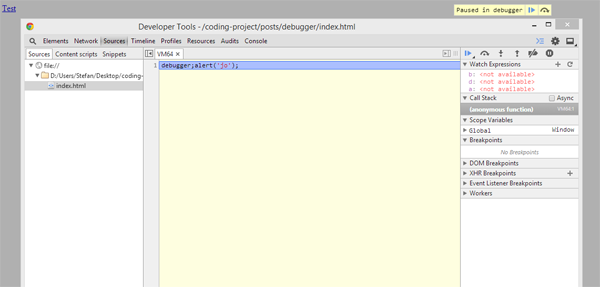
Doch wenn man nun zum Beispiel im Chrome die Konsole offen hat, bleibt man direkt an der Stelle stehen, an der der debugger; Befehl ausgeführt wurde:
Dabei handelt es sich nur um ein Beispiel. Man sollte den Inhalt von onclicks im Optimalfall in Funktionen auslagern, dann kann man sie auch besser debuggen. Aber es gibt durchaus Situationen, in der es einfach schneller geht den Befehl zu verwenden, statt sich erstmal im Browser durch alle Dateien zu suchen.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project