Die 5 wichtigsten Web Usability-Regeln
Usability ist eine der höchsten Künste des Designs. Ob im Web, im Smartphone, im Auto, im DVD-Rekorder oder in E-Learnings: wir wollen nicht denken, wir wollen es so einfach wie möglich haben. Da in kleineren Firmen häufig ausschließlich die Designer für die Usability von Webseiten zuständig sind, kann das schnell problematisch werden:
- Der Designer arbeitet lang und hart an einem Entwurf und kennt dadurch die Funktionalität der Webseite in- und auswendig
- Der Designer ist naturgemäß kreativ… und seine Kreationen sind dadurch häufig teilweise dem „Common Sense“ unzugänglich
Wenn du Designer bist und dich an ausgefallenen Designs und innovativen Webseiten-Layouts erfreuen kannst, trotzdem aber deine Webseiten benutzerfreundlich gestalten möchtest, dann habe ich für dich 5 wichtige Usability-Regeln in einer einfachen Checkliste zusammengefasst, die du beim Entwurf deiner nächsten Homepages unbedingt beachten solltest.
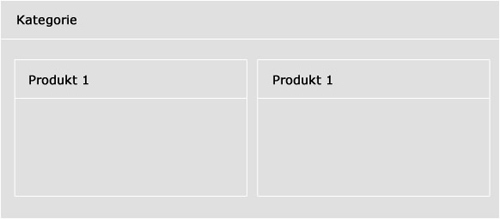
1. Schaffe eine visuelle Hierarchie
Je wichtiger eine Sache ist, desto mehr muss sie für den Leser herausstechen. Außerdem muss die Hierarchie sichtbar sein. Das gilt für Content wie auch für Navigationselemente.
Ich habe ein paar schematische Skizzen für dich erstellt, damit du nachvollziehen kannst, wie so etwas aussehen könnte.
2. Mach deutlich, was klickbar ist
Es ist echt frustrierend, wenn man auf einer Webseite surft und überall mit der Mouse drüberfahren muss, um herauszufinden, was ein Link ist, und was keiner ist. Schlimmer noch: der Otto-Normaluser weiß sich im Regelfall nicht durch einfache Mouse-Bewegungen zu helfen und verlässt im Zweifel einfach die Seite, wenn er nicht findet, wonach er sucht.
Die „Konvention“ ist, dass Links blau und unterstrichen sind.
Mein Tipp: unterstreiche jeden wichtigen Link, wenn du willst, dass er geklickt wird. Fett-dargestellte Links mögen in vielen Fällen ästhetischer sein, sie sind aber in der Regel nicht benutzerfreundlicher.
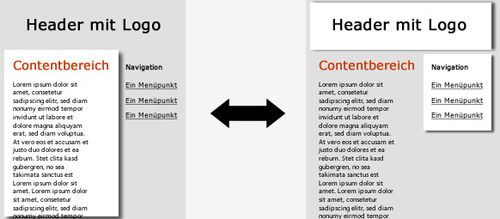
3. Vermeide Ablenkung
Versuch, den User so wenig wie möglich abzulenken. Hebe den Content deutlich (zum Beispiel durch Rahmen oder Hintergrundfarbe) hervor und vermeide „Hintergrundgeräusche“.
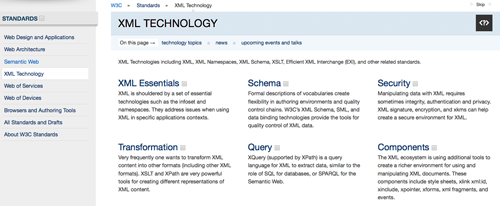
4. Dem User muss immer klar sein, wo er ist
Das erklärt sich eigentlich von selbst, aber wie machen wir es ihm klar? Es gibt 3 beliebte Möglichkeiten, die du auch in Kombination nutzen kannst:
Eine Breadcrumb-Navigation
Tabs
Hervorhebung der aktuellen Seite

links in der Sidebar der W3C-Webseite siehst du, wie die aktuelle Seite „XML Technology“ weiß hinterlegt ist. Dem User ist dadurch klar, dass gerade diese Seite betrachtet. Übrigens findest du oben zusätzlich eine Breadcrumb-Navigation.
5. Mach‘s deutlich auf der Startseite
Dass Webseiten-Besucher nicht lesen, sondern erstmal nur „scannen“, ist dir sicher bekannt. Dass du dich kurz fassen solltest, auch. Trotzdem liest man zu häufig auf Startseiten Sachen wie:
„Herzlich Willkommen auf dieser Webseite. Meine Name ist Max Mustermann und ich bin freiberuflicher Webdesigner aus Musterstadt. Blablablalblablalblabla…“
Das hat man schon oft gelesen und… mal ehrlich… Texte dieser Art sind nur dazu da, damit die Startseite nicht so leer aussieht. Ich jedenfalls lese mir so etwas nicht durch.
Man kann die Startseite aber viel besser nutzen. Versuche, dem User in wenigen Sätzen oder durch eine Grafik die Quintessenz deiner Webseite vorzustellen.
Ein hervorragendes Beispiel ist Facebook:
Greifen wir noch mal das Beispiel von Max Mustermann aus Musterstadt auf. Lass die Überschrift „Herzlich Willkommen auf meiner Webseite“ weg, die ist unnötig.
Schreib doch einfach als Überschrift „Web- und Corporate Design aus Musterstadt“ und gib dem User darunter 3 Möglichkeiten:
- Referenzen ansehen
- In den Newsletter eintragen, wofür er einen Gratisleitfaden für Homepages in Form eines E-Books bekommt (dann melden sich User auch tatsächlich zu Newslettern an!). So kannst du ihn später noch mal anschreiben und auf deine Seite zurückholen
- Direkt Kontakt aufnehmen und Angebot machen lassen
Fazit: What‘s in it for me?
Das ist die Frage, die sich jeder User beim Besuch einer Webseite stellt. Wenn der User keinen Vorteil in der Nutzung deiner Seite sieht, wird er wieder gehen. Durch die eben 5 vorgestellten Usability-Regeln hoffe ich, dir geholfen zu haben, deinen Besuchern zu zeigen, was sie suchen.
Über den Autor
Maximilian ist seit 2003 als Webmaster für Seiten unterschiedlichster Nischen tätig. Auf diesen Seiten kannst du überprüfen, ob er sich selbst an die von ihm beschriebenen Usability-Regeln hält: Gitarre spielen lernen und Starcraft 2 Guides<.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Tobias schrieb am 21.06.2011:
Ich glaube das wichtigste ist es das man eine Webseite oder aber auch ein Produkt auf das simpelste vereinfacht. Bei unser Webseite sieht man z.B. Das man bei uns nur Infos über das Produkt bekommt und keinen weiteren schnick schnack... Wer das Vereinfachen bisher am besten beherrscht ist Apple, sieht iPhone oder iPad: einfach = gut.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project