Aktueller Stand Skin-Wizard
In letzter Zeit bin ich mit dem Bloggen ja etwas inaktiver geworden. Dies liegt daran, dass ich mich sehr intensiv mit der Entwicklung von ContentLion beschäftige (und Lesern des Blogs beim Umsetzen ihrer Projekte untersütze). Um zu zeigen, dass es wirklich voran geht möchte ich euch heute den aktuellen Entwicklungs-Stand vom Skin-Wizard zeigen.
Schonmal zur Info: Ich wollte ja die Entwicklung des Plugins dokumentieren – Die meisten Beiträge werden erst in Kürze veröffentlicht, wenn das Plugin fertig zum Download ist.
Allgemein
Allgemein bin ich jetzt soweit, dass ich die passende Vorschau für den Skin generieren kann. Zum Testen für ein Basislayout und bisher ohne Speicherung des Codes, also wirlich nur die Vorschau.
Basislayout wählen
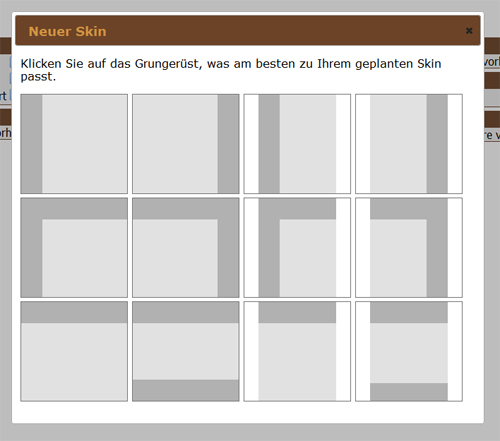
Von den Basislayouts wurde schon ein Großteil umgesetzt (bis auf eins müssen die noch an die Vorschau angepasst werden). Einen neuen Skin erstellt man über Neu->Skin. Dann kommt folgender Dialog:
Farbe wählen
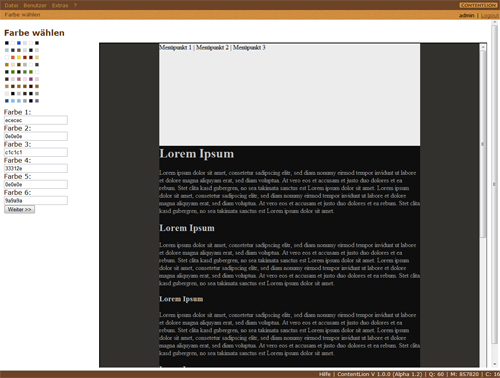
Wenn man das Basislayout gewählt hat öffnet sich die Farbauswahl. Hier gibt es mehrere Farbkombinationen. Überquert man eine davon mit der Maus, wir in der Vorschau das Layout in der jeweiligen Farbkombi angezeigt. Beim Klick auf die Farben werden die Werte in die Textboxen unten geschrieben und können von dort aus noch geändert werden. Bei den Änderungen wird natürlich auch die Vorschau aktualisiert:
Schrift wählen
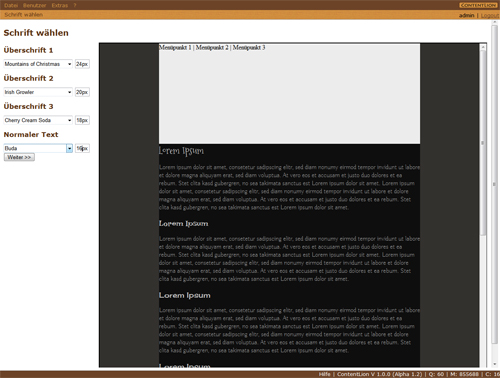
Im aktuellen Stand gibt es 82 webfähige Schriftarten, zum Großteil vom Google Font Dictionary. Bei Änderungen wird natürlich auch hier wieder die Vorschau aktualisiert. Ich habe bisher nur 3 Überschriften und den normalen Text eingefügt. Später kommen weitere Abschnitte dazu:
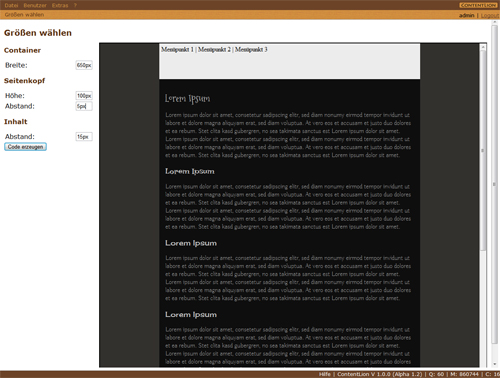
Größen definieren
Diesen Schritt werde ich evtl. noch nach den Basislayouts verschieben, da dies besonders wichtig ist.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Daniel schrieb am 10.02.2011:
Ach du sch... . Ich komme mit dem kleinen Problem (Mail) nicht klar und unsere Stefan baut mal eben etwas was selbst WP nicht "onboard" zu bieten hat
intro schrieb am 10.02.2011:
schaut echt super aus. Mich würde mal interessieren wie lange ein Seitenaufruf (im Durchschnitt) dauert und wie das Basislayout in den verschiedenen Browern dargestellt wird. Außerdem hätte ich die Idee eine Mobileversion für I-Phone und co. hinzuzufügen. Die Farbgebung des individuellen Basislayout könnte dann ja von der Mobilenversion übernommen werden.
Stefan Wienströer schrieb am 10.02.2011:
Der Seitenaufruf dauert nicht wirklich lange, außer das erste Laden der Schriftarten, welches in Opera etwas länger dauert, aber in Chrome, FIrefox und IE rel. schnell da ist. Bzgl. mobile Version: Es gibt ja bereits die Möglichkeit mobile SKins zu erstellen (allerdings nicht über den Skin-Wizard). Jedoch würde ich die mobile Version noch nach hinten schieben. Wenn du willst, kannst du ja einen mobilen Skin-Wizard machen ;-))
Aktuelles Plugin: Skin Wizard | Stefan Wienströer schrieb am 13.03.2011:
[...] zum Skin-Wizard findest du im dazu passenden Artikel “Aktueller Stand Skinwizard” auf SteviesWebsite. Dieser Beitrag wurde unter Skin-Wizard veröffentlicht. Setze ein [...]
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project