Opera Dragonfly – Integriertes Webentwickler-Tool
Ich möchte euch heute einmal eines meiner Lieblings-Entwicklertools vorstellen: Opera Dragonfly. Das ist ein integriertes Developer-Tool in Opera. Man kann damit eine Seite auf dem Client untersuchen, um Fehler aufzudecken oder die Performance zu optimieren.
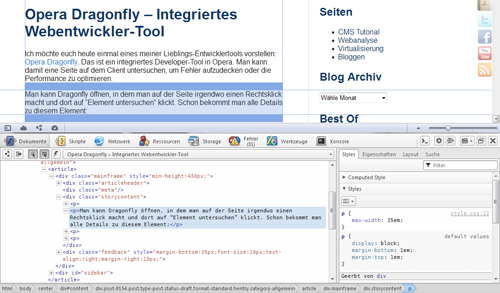
Dragonfly kann man über „Element untersuchen“ im Contextmenü beim Klick auf ein Elment der Seite öffnen. Schon bekommt man alle Details zu diesem Element:
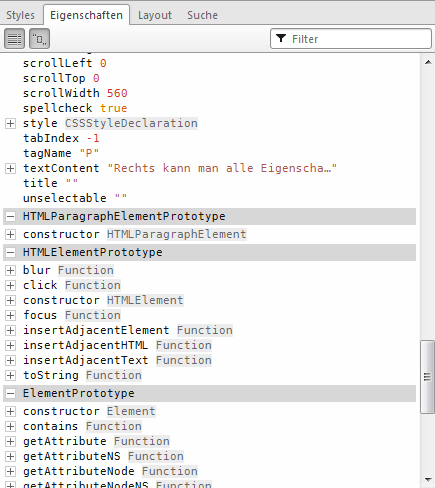
Rechts kann man alle Eigenschaften des Objektes sehen. Dazu zählen CSS- sowie JavaScript-Eigenschaften. Man kann auch sehen, welche Funktionen ein Objekt hat. Zum Beispiel:
JavaScript Debugging
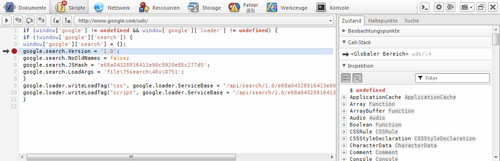
An JavaScript kann man manchmal verzweifeln! Da muss man schon hunderte alerts einbauen, um der Fehlerquelle näher zu kommen. Das ist mit Debuggen deutlich einfacher. Man kann dort an einer Stelle im Script stehen bleiben und sich die Variablen ansehen und den Programmfluss verfolgen.

JavaScript Debugging
Lade-Historie
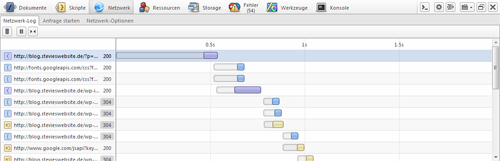
Hier sieht man, wie die Seite geladen wurde oder genauer, welche Anfragen der Browser an den Server schickt. Interessant sind hier unter anderem die Statuscodes. Wenn der Status 304 ist, wurde zum Beispiel geprüft, ob die Datei sich verändert hat, ist das nicht der Fall, wird die Seite nicht neu geladen. Wenn man links auf einer Url klickt, kann man den kompletten HTTP-Request und die HTTP-Response sehen. Darin stehen zum Beispiel der Content-Type, das Encoding oder auch das Caching.
Ressourcen
Unter Ressourcen stehen die Dateien und deren Dateigrößen, hier kann man überlegen, welche Dateien man komprimieren könnten.
Fazit und weitere Tools
Neben Opera Dragonfly bieten andere Browser natürlich auch ihre Tools. Ein richtiger Klassiker ist Firebug für den Firefox. Ich kombiniere die Tools in der Regel. Für die Entwicklung selbst benutze ich meistens Dragenfly, zum Testen der Geschwindigkeit Firebug und zum Testen auch mal die integrierten Tools im Chrome oder Internet Explorer.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
René schrieb am 14.10.2011:
Also ich muss leider sagen das Dragonfly mir auf meinen Macs einfach zu langsam ist, alleine nur das starten der Untersuchung dauert bei mir in der Regel bis zu 7 sec... Da sind die anderen, in meinem Fall Chrome, einfach schneller!
Stefan Wienströer schrieb am 14.10.2011:
Mac? Sowas nutz ich nicht ;-) Ist halt auch Geschmackssache.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project