CSS: Counter & Listen
In CSS werden neue Mechanismen zur Verfügung gestellt, die Aufzählungen deutlich anpassungsfähiger machen sollen. Dazu gehören zum einen die neu geschaffenen Counter (counter = engl. Zähler) bzw. Counter-Eigenschaften und zum anderen die Listen-Eigenschaften.counter()
Dercounter()-Ausdruck ist eigentlich ein Wert der content-Eigenschaft. Er definiert für den Inhalt eines Elements einen Zähler. Der Name des Zählers wird innerhalb der Klammern notiert. Dabei kann ein (fast) beliebiger Name gewählt werden. Dieser Name ist dann zu vergleichen mit einer Varaiblen. Er kann bei allen Elementen weiter-verwendet werden. Wird für ein Element ein Countername definiert, so kann dieser auch bei anderen Elementen mit zählen. Beispiel:
LI { conten: counter(MeinCounter); }
Alles weitere zur Funktion und Zählweise von Countern erfahren Sie in den Abschnitten zu den Eigenschaftencounter-reset und counter-increment.
counter-increment
Diecounter-increment-Eigenschaft beschreibt, bei welchem Element der Counter erhöht werden soll und um wieviel er erhöht werden soll. Als Wert kann entweder none oder der Name (Identifikation) des Counters notiert werden. none besagt, dass der Counter bei diesem Element nicht erhöht werden soll. Der Name des Counters besagt, dass dieser Counter beim Auftreten des Elements erhöht werden soll.Die Erhöhung des Counters geschieht folgendermaßen: Am Anfang ist ein Counter für das jeweilige Element (oder die Elemente) definiert. Der Stand des Counters ist dann 0 (Null) bzw. i (römische 1) oder a (Anfangsbuchstabe Alphabet) (etc.). Der Counter erhöht sich nun bei jedem Auftreten eines Elements welches mit der
counter-increment-Eigenschaft für diesen Counter beschrieben ist. Die Höhe des Counters kann jeweils ausgegeben werden. Die Ausgabe des Counters bzw. der Höhe des Counters hat keine Erhöhung zur Folge. Beispiel:H1:before { content:counter(Zaehler) ': ';
counter-increment:Zaehler; }
/* der Counter 'Zaehler' ist definiert und wird bei jedem
Auftreten eines H1-Elementes ausgegeben und erhöht */
H2:before { content:counter(Zaehler) ': ';
counter-increment:none; }
/* der Counter 'Zaehler' wird ausgegeben aber beim Auftreten
eines H2-Elements nicht erhöht */

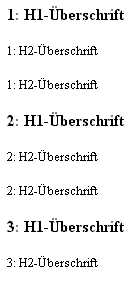
Darstellung: Beispiel für die Umsetztung von Countern
H1 und H2. Bei beiden wird automatisch mit der content-Eigenschaft der Stand des Counters vor dem Doppelpunkt (:) ausgegeben. Bei jedem Auftreten eines H1-Elementes wird der Counter erhöht - ansonsten nicht. Dieser Effekt kann z.B. verwendet werden, um Kapitel besser zu kennzeichnen.
Zusätzlich zum Namen des Counters, der erhöht werden soll, kann auch der Wert der Erhöhung angegeben werden. Dieser Wert wird hinter dem Namen notiert. Des Weiteren können beliebig viele Counter bzw. Counter mit Wert notiert werden. Diese müssen dann nur durch eine Leertaste getrennt werden. Beispiel:
H1 { content: counter(Artikel);
counter-increment: Artikel 1 Absatz 2; }
/* erhöht den Counter 'Artikel' um 1 pro auftretendes
H1-Element und den Counter 'Absatz' um 2 */
counter-reset
Diecounter-reset-Eigenschaft besagt, dass beim Auftreten des definierten Elements ein bestimmter Counter zurück (zum Anfangswert) gesetzt werden soll. Dazu muss der Name des Counters, sowie optional der Wert auf den der Counter gesetzt werden soll, notiert werden. Wird der optionale Wert nicht beschrieben, so wird der Counter auf 0 (Null) gesetzt. Des Weiteren kann alternativ der Wert none notiert werden. Er besagt, dass der Counter nicht zurück gesetzt werden soll. Es können auch mehrere Counter(-Wert-Paare) notiert werden - diese müssen dann mit Kommas von einander getrennt werden. Beispiel:
H1:before, H2:before { content:
counter(H1Counter) '.'
counter(H2Counter); }
H1:before { counter-increment: H1Counter;
counter-reset: H2Counter; }
H2:before { counter-increment: H2Counter; }
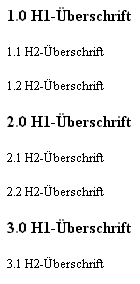
H1- und H2-Überschrift der aktuelle Wert der Counter H1Counter und H2Counter dargestellt wird. Laut der im Beispiel verwendeten CSS-Definition würden beide Counter beim Auftreten des jeweiligen Elements (H1 bzw. H2) um 1 erhöht werden. Des Weiteren würde bei einem Auftreten eines H1 Elements der Counter H2Counter (also der Zähler für die H2 Elemente) zurückgesetzt werden. Das Resultat wäre eine Nummerierung der Überschriften, wie sie beispielsweise in Büchern verwendet wird:

Darstellung: Verwendung des counter-reset-Elements
list-style-image
Dielist-style-image-Eigenschaft beschreibt, ob und welches Bild als Listensymbol verwendet werden soll. Als Wert kann dazu entweder none oder eineURLnotiert werden. none bedeutet, dass kein Bild verwendet wird. EineURLbeschreibt die exakte Stelle an der das gewünschte Bild zu finden ist. Beispiel:
LI { list-style-image: url('http://www.name.de/name.gif'); }
list-style-position
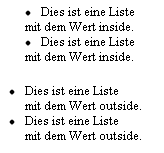
Dielist-style-position-Eigenschaft definiert die Position des Listensymbols. Als Werte können dazu inside oder outside notiert werden. inside bedeutet, dass das Listensymbol in den Text eingerückt werden soll. outside besagt, dass sich das Listensymbol außerhalb des Textes befinden soll. Zum besseren Verständnis soll die folgende Grafik beitragen:

Darstellung: Listen mit dem Wert inside und outside
list-style-type
Dielist-style-type-Eigenschaft beschreibt das Aussehen des Listensymbols. Dazu können die folgenden Werte verwendet werden:
armenian | Armenische Nummern |
circle | Ein Kreis |
cjk-ideographic | Ideografische Nummern |
decimal | Dezimalzahlen (1,2,3...98,99...) |
decimal-leading-zero | Dezimalzahlen mit Null (01,02,03...98,99...) |
disc | Ein Karow |
georgian | Georgische Nummern (an, ban, gan, ..., he, tan, in, in-an, ...) |
hebrew | Hebräische Nummern |
hiragana | a, i, u, e, o, ka, ki, ... |
hiragana-iroha | i, ro, ha, ni, ho, he, to, ... |
katakana | A, I, U, E, O, KA, KI, ... |
katakana-iroha | I, RO, HA, NI, HO, HE, TO, ... |
lower-alpha | Kleine ASCII Zeichen (a,b,c...z) |
lower-greek | Kleine griechische Zeichen (a,ß,?...?) |
lower-latin | Kleine ASCII Zeichen (a,b,c...z) |
lower-roman | Kleine römische Nummern (i,ii,iii...) |
none | Keine Listensymbole |
square | Ein Quadrat |
upper-alpha | Große ASCII Zeichen (A,B,C...Z) |
upper-latin | Große ASCII Zeichen (A,B,C...Z) |
upper-roman | Große römische Nummern (I,II,III...) |
OL { list-style-type:square; }
list-style
Dielist-style-Eigenschaft ist eine Zusammenfassung der 3 oben genannten Listen-Eigenschaften. Sie soll langes Schreiben verkürzen und die Listen-Eigenschaften vereinfachen. Als Werte kann eine beliebige Kombination der Listen-Werte notiert werden (aber nur jeweils ein Wert pro Listen-Eigenschaft). Mehrere Werte werden durch eine Leertaste voneinander getrennt. Beispiel:
UL { list-style: circle inside; }
OL { list-style: upper-roman; }
marker-offset
Diemarker-offset-Eigenschaft beschreibt die Ausrichtung des Listensymbols. Der zu notierende Wert besagt dabei, wie groß der Abstand zwischen dem Listensymbol (besser: der Box des Listensymbols) und dem Listeninhalt (besser: der Box des Listeninhalts) ist. Als Wert kann dazu entweder auto oder eine Längenangabe notiert werden. auto beschreibt die automatische Ausrichtung und Berechnung des Abstands. Eine Längenangabe spezifiziert den exakten Abstand. Beispiel:
LI:before { display:marker; marker-offset:15px; }
Beachten Sie dabei, dass diese Eigenschaften nur bei Elementen verwendet werden kann, die als Marker dargestellt werden (die also die Eigenschaftdisplay:marker erhalten haben).
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Aurale Gestaltung
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
