Flexibele Layouts mit CSS3 (Praxisbeispiel)
CSS soll Design und Inhalte im Web voneinander trennen. Am besten sollte alles so flexibel sein, dass es egal ist, welche Browserauflösung man hat. In der Theorie klingt ja alles ganz toll, aber Bilder haben nun mal eine feste Breite! Also entweder per JavaScript oder am Server je nach Auflösung die passenden Bilder anzeigen. Mit CSS3 lässt sich aber auch diese Aufgabe leicht erledigen. Man kann nämlich anhand der Browsergröße verschiedene Stylesheets laden.
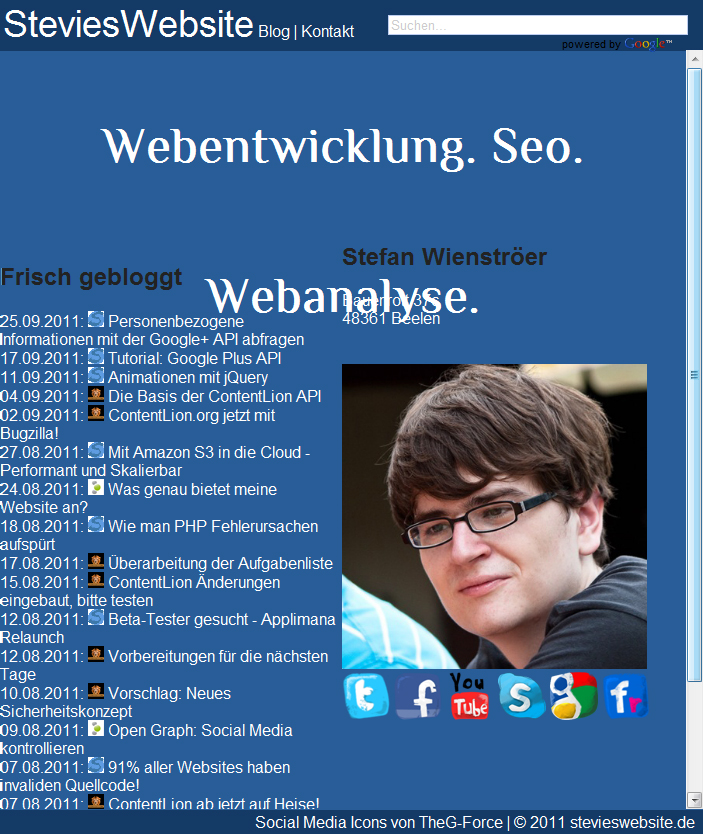
Als Beispiel möchte ich mal heute meine Startseite überarbeiten. Wenn man bei dieser den Browser einfach mal verkleinert, kommt so was dabei heraus:
Hier hat sich der Slogan „Webentwicklung. Seo. Webanalyse.“ vor dem Text geschoben – Nicht schön. Durch ausprobieren habe ich herausgefunden, dass der Slogan bei etwas über 750px umbricht. Zur Sicherheit hab ich nochmal 50px drauf gepackt und nehme folgenden link-Tag in meine Seite auf:
<link rel='stylesheet' media='screen and (max-width: 800px)' href='/css/medium.css' />
Dieser Stylesheet wird geladen, wenn die Breite des Browser kleiner als 800 Pixel ist. Im Stylesheet selbst ändere ich einfach nur die Schriftgröße.
Dynamisch große Schrift ließe sich zwar auch durch die Angabe in em oder % umsetzten, doch dann hängt die Größe von der eingestellten Schriftgröße ab und nicht von der aktuellen Größe des Browsers. Am besten ist vermutlich eine Kombination.
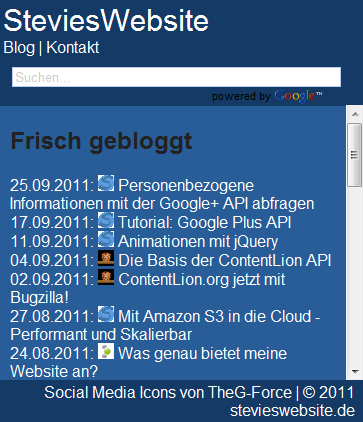
Nun können wir das Fenster weiter verkleinern. Der nächste auffällige Punkt ist die Suche. Sie überlappt nach einer Zeit die Navigation:
Also mache ich bis zu einer Breite von 700px die Suchbox kleiner:
<link rel='stylesheet' media='screen and (max-width: 700px)' href='/css/smallsearch.css' />
Jetzt ist das Foto verschwunden und die neusten Artikel sehen etwas zusammengequetscht aus. Was machen wir da? Das Foto, meine Adresse und sozialen Links einfach in verkleinerter Form unter die Artikel packen.
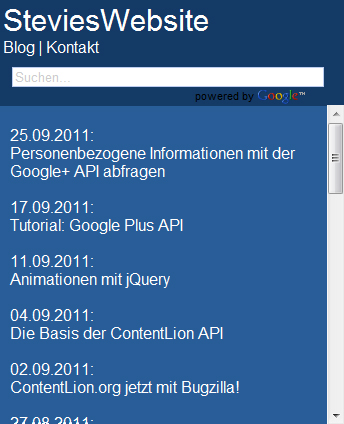
Der nächste kritische Punkt ist mal wieder die Suche:
An dieser Stelle habe ich mich dazu entschieden, dass Menü in mehrere Zeilen umzubrechen. Die alte Anpassung für die Suche brauchen wir allerdings an der Stelle nicht mehr. Um Requests zu sparen, wird einfach eine Mindestgröße hinzugefügt:
<link rel='stylesheet' media='screen and (min-width: 550px)and (max-width: 700px)' href='/css/smallsearch.css' />
Daneben hab ich natürlich wieder einen neuen Stylsheet für das neue Menü hinzugefügt.
Durch die letzte Anpassung lässt sich das Layout schon sehr gut verkleinern. Allerdings nimmt der Footer in dieser kleinen Größe sehr viel Platz ein. Auch die Blogposts sind nicht mehr so leicht lesbar, da sie auf mehrere Zeilen aufgeteilt werden. Aus diesem Grund nehme ich diesen einfach raus. Das Profil wird rausgenommen, da die Lizenz für die Icons nicht mehr angezeigt wird und das Profil auf der langen Seite auch nicht mehr so wichtig ist. Die einzelnen Posts werden so unterbrochen, dass das Datum in einer eigenen Zeile steht. Das Icon für die Domain verschwindet komplett.
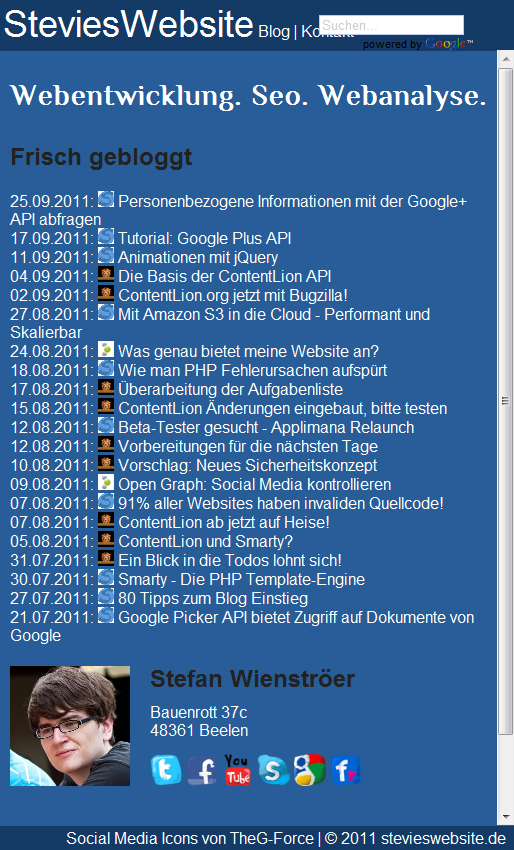
Mein Endergebnis sieht folgendermaßen aus (Besuchen und Browsergröße ändern):
Fazit
Nicht nur durch Handys und Tablets kann die Größe variieren, es reicht ja schon, wenn man das Browserfenster verkleinert, weil man zum Beispiel zwei Seiten nebeneinander haben möchte. Ich habe jetzt für meine Startseite relativ viele Stufen verwendet. Im Prinzip kann man das auch mit weniger Stufen machen.
Außerdem sollte man die Seite in den meist genutzten Browsern (laut Webanalyse) testen, da dies natürlich ältere Browser nicht unterstützen. Auch die Höhe könnte man noch überprüfen, darauf habe ich erstmal verzichtet.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Johann schrieb am 02.10.2011:
Hi Stefan, also wenn ich auf deine Startseite gehe dann wird dort überhaupt keine Suche angezeigt. Anstelle der Suche steht da nur "Laden..." MfG Johann
Stefan Wienströer schrieb am 03.10.2011:
Bei mir geht alles (auch im IE). Hast du das von deinem Windows Phone probiert?
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project