CSS: Textgestaltung
Zur Textgestaltung gehören z.B. Wort- und Buchstabenabstand, aber auch Dekoration oder die Ausrichtung des Textes. Für die Textgestaltung sind dafür in CSS Level 1 die folgenden Eigenschaften gegeben:
 letter-spacing
letter-spacing
Die letter-spacing-Eigenschaft beschreibt den Abstand zwischen zwei Buchstaben. Als Wert kann hierbei das Wort normal definiert werden. Es sagt aus, dass der Abstand zwischen den Buchstaben dem normalen, in der Schriftart definierten, Abstand entsprechen soll. Des Weiteren kann der Abstand auch als Länge definiert werden. Dies besagt dann den exakten Abstand zwischen zwei Buchstaben. Beispiel:
P { letter-spacing: 2px; }
 line-height
line-height
Die Höhe der Zeilen wird mit der line-height-Eigenschaft definiert. Sie gibt, entweder als Längenmaß, Faktor (Zahl) oder Prozentangabe, den Abstand der beiden benachbarten Grundlinien an. Des Weiteren kann auch der Wert normal notiert werden. Er sagt aus, dass die Zeilenhöhe in der von der Schriftart definierten Höhe sein soll. Beispiel:
P.a { line-height: 2; }
/* als Faktor: 2mal so groß wie normal */
P.b { line-height: 200%; }
/* als Prozentangabe: 200% normaler Größe */
P.c { line-height: 2em; }
/* als Längenmaß: 2 Zeilenhöhen */

 text-align
text-align
Die text-align-Eigenschaft beschreibt die Ausrichtung des Textes. Dabei sind die folgenden Werte möglich:
-
left- der Text wird an der linken Seite ausgerichtet. -
right- der Text wird an der rechten Seite ausgerichtet. -
center- der Text wird (in der Mitte) zentriert. -
justify- der Text wird als Blocksatz ausgerichtet (Nutzung der vollen Zeile).
P { text-align: center; }
TD { text-align: '.'; }
/* richtet die Tabelle am Punkt aus :*/
990.123
12.2
5.336
 text-decoration
text-decoration
Mit der text-decoration-Eigenschaft lässt sich der Text "dekorieren". Die folgenden Werte sind möglich:
-
none- keine Dekoration -
underline- Text wird unterstrichen -
overline- Text wird überstrichen (Linie über dem Text) -
line-through- Text wird durchgestrichen -
blink- Text blinkt
none, auch kombiniert werden. Beispiel:
P { text-decoration: none; }
A:link { text-decoration: blink underline; }
 text-indent
text-indent
Die text-indent-Eigenschaft gibt an, ob und um wieviel die erste Zeile eines Absatzes eingerückt werden soll. Als Wert kann entweder ein Längenmaß oder eine Prozentangabe notiert werden. Beispiel:
P { text-indent: 20px; }
Denkbar wäre auch die Angabe von negativen Werten, dies würde in den meisten Fällen allerdings Probleme der Darstellung mit sich bringen.
 text-transform
text-transform
Die text-transform-Eigenschaft beschreibt die/eine Veränderung des Textes. Dabei kann einer der folgenden Werte gewählt werden:
-
capitalize- alle Anfangsbuchstaben von Wörtern werden groß geschrieben. -
uppercase- alle Buchstaben werden groß geschrieben. -
lowercase- alle Buchstaben werden klein geschrieben. -
none- keine Veränderung des Textes.
P { text-transform:uppercase; }

 vertical-align
vertical-align
Die vertical-align-Eigenschaft beschreibt die vertikale Ausrichtung des Textes. Dabei sind folgende Werte möglich:
-
baseline- Ausrichtung an der Grundlinie. -
bottom- Ausrichtung auf der tiefsten Stelle der Zeile/des Elements. -
middle- Ausrichtung in der Mitte. -
sub- Ausrichtung als tiefgestellter Text/Index (z.B. bei H2O). -
super- Ausrichtung als hochgestellter Text (z.B bei 10^2 = 100) -
text-bottom- Ausrichtung am unteren Rand der Schriftart des Elternelements. -
text-top- Ausrichtung am oberen Rand der Schriftart des Elternelements. -
top- Ausrichtung an der höchsten Stelle der Zeile/des Elements. - Prozentangabe - Ausrichtung des Textes in Prozent der Zeilenhöhe. (0% =
baseline)
baseline). Beispiel:
P { vertical-align: middle; }
Bitte beachten Sie dabei, dass bei der vertikalen Ausrichtung in Tabellen diese Werte anders definiert sind:-
baseline- Die Grundlinie einer Zelle ist dort definiert, wo die Grundlinie der ersten Zeile in dieser Zelle ist. Enthält eine Zelle 3 Zeilen Text, so ist die Grundlinie somit zwischen der ersten und zweiten Zeile (von oben) definiert. -
bottom- Die Fußlinie ist am untersten Punkt der Zelle definiert. Enthält eine Zelle 3 Zeilen Text, so ist diese Linie unter der letzten dieser 3 Zeilen zu finden. -
middle- Die Mittellinie der Zelle ist mit der rechnerischen Linie in der Hälfte der Zelle definiert. Würde eine Zelle 3 Zeilen Text enthalten, so wäre diese Linie genau in der Mitte der 2ten (mittleren) Zeile. -
top- Die Kopflinie ist am höchsten Punkt der Zelle definiert. Egal wieviele Zeilen Text die Zelle enthält, diese Linie befindet sich immer am obersten Punkt der Zelle. -
sub,super,text-bottomundtext-top- Diese Werte sind für Zellen nicht zutreffend, sollten demnach also nicht definiert werden.
 word-spacing
word-spacing
Die word-spacing-Eigenschaft beschreibt den Abstand zwischen zwei Worten. Als mögliche Werte kann normal oder ein Längenmaß angegeben werden. normal sagt aus, dass der Abstand zwischen zwei Worten unverändert ist (eben normal). Die Angabe einer Länge sagt aus, dass der Abstand zwischen zwei Worten genau diese Länge haben muss. Beispiel:
P { word-spacing:3px; }
 direction
direction
Die direction-Eigenschaft beschreibt den Standard der Schreiberichtung. Mit ihr soll es unter anderem möglich sein, Texte in anderen als der deutschen Sprache (z.B. Hebräisch oder Arabisch) darstellen zu können, bei denen der Textfluss nicht von links nach rechts sondern andersherum ist. Als Wert kann einer der folgenden notiert werden:
-
ltr- Textfluss von links nach (engl. to) rechts. (normal für deutsche oder englische Texte) -
rtl- textfluss von rechts nach (engl. to) links.
P.arabic { direction:rtl; }
P.german { direction:lrt; }
 text-shadow
text-shadow
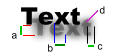
Mit der text-shadow-Eigenschaft können Schatteneffekte (für Schrift) definiert werden. Dazu müssen als Werte 3 Zahlen notiert werden. Die erste Zahl (b) bestimmt den horizontalen Abstand des Schattens nach rechts vom Text. Die zweite Zahl (a) bestimmt den vertikalen Abstand des Schattens vom Text nach unten. Der dritte Wert (c) ist optional. Er gibt die Grenze des Schattenradiusses an. Die folgende Grafik soll diese Werte noch einmal verdeutlichen:

Darstellung: text-shadow-Eigenschaft
d) definiert werden. Dieser Wert sollte möglichst vor den anderen Werten stehen (also: Farbe, Horizontale, Vertikale, Radius). Wird keine Farbe angegeben so wird automatisch die Textfarbe auch als Schattenfarbe verwendet. Alle Werte werden durch Leerzeichen getrennt. Beispiel:
SPAN { text-shadow: green 5px 4px 6px; }
H1 { text-shadow: 5px 5px 1px, red 1px 1px 1px;}
 unicode-bidi
unicode-bidi
Die unicode-bidi-Eigenschaft beschreibt, wie bidirektionale Elemente bzw. Texte behandelt werden sollen. Folgende Werte stehen zur Auswahl:
-
normal- Der Textfluss wird durch das gesamte Element hindurch normal weitergeführt, wie er beschrieben ist. -
embed- Handelt es sich bei dem Element um ein Inline-Element so wird es - mit Rücksicht auf die bidirektionalen Algorithmen - eingebettet. Die Textflussrichtung dieser Einbettung bestimmt diedirection-Eigenschaft. -
bidi-override- Handelt es sich bei dem Element um ein Inline-Element oder um ein Block-Element, welches nur Inline-Elemente enthält, so werden die bidirektionalen Eigenschaften dieser Elemente ausgesetzt und es geschieht eine Neuordnung in der mit derdirection-Eigenschaft beschriebenen Reihenfolge bzw. Richtung.
/*In CSS*/
.heb { direction: rtl; unicode-bidi:embed;}
.deu { direction: ltr; unicode-bidi:embed; }
<!-- in HTML -->
<div class="heb"> 1 2 <em class="deu"> 3 4 5 </em> 6 </div>
<div class="deu"> 1 2 <em class="heb"> 3 4 5 </em> 6 </div>
<!-- wird dargestellt als: -->
6 3 4 5 2 1
1 2 5 4 3 6
rtl beschrieben sind, sollten normalerweise rechtsbündig ausgerichtet sein.
 white-space
white-space
Die white-space-Eigenschaft beschreibt, wie Leerzeichen und Tabulatoren ("whitespaces") in Elementen behandelt werden sollen. Als Werte stehen dafür die folgenden zur Auswahl:
-
normal- Leerzeichen werden wie gehabt behandelt. Überschreitet der Inhalt eines Elements die Länge, so wird der Inhalt/Text automatisch bei einem Leerzeichen umgebrochen. -
pre- Leerzeichen werden wie in präformierten Text behandelt. D.h. Leerzeichen werden nicht weggekürzt oder umgebrochen. -
nowrap- Leerzeichen werden normal behandelt, allerdings wird beim Zeilenende/Elementende nicht umgebrochen; d.h. nicht auf der nächsten Zeile weiter geschrieben. Soll hierbei ein Zeilenumbruch erfolgen, so muss dieser exakt gekennzeichnet sein (in CSS mitAoder in HTML mit dembr-Element).
P { white-space:normal; }
DIV { white-space:pre; }
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Schriftgestaltung
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
