Frontpage: Navigationselemente
Hyperlinks verwendet man um Seiten im Internet miteinander zu verknüpfen und um damit zu einer anderenURLzu gelangen.URLsteht für Uniform Resource Locator. Über eineURLkann man sowohl eine Webseite als auch eine Datei wie zum BeispielPDFoder MP3 oder ein Bild direkt aufrufen. Es gibt relative URLs und absolute URLs.Die relativen URLs sind zwar kürzere aber dafür genauso wichtig. Sie werden zur Verknüpfung auf der aktuellen Website verwendet. Dabei setzt der Browser voraus, dass die fehlenden Teile der URL-Syntax mit denen der aktuellen Seite übereinstimmen. Eine relativeURLkönnte beispielsweise so aussehen: program/corel_1.php
Es gibt unterschiedliche Arten von Hyperlinks. Externe Hyperlinks zeigen auf andere Webseiten. Hyperlinks die innerhalb derselben Website auf andere HTML-Seiten zeigen sollten immer als relative Hyperlinks angegeben werden, da bei einer Änderung oder Verschiebung von einzelnen Website-Gruppen dann nicht alle URLs geändert werden müssen. Hyperlinks die innerhalb der gleichen HTML-Seite auf einen bestimmten Abschnitt springen nennt man "Anker" oder "Textmarken". Selbstverständlich ist es auch möglich auf bestimmte Positionen von externen URLs zu verlinken, zum Beispiel mit so einem Hyperlink: https://www.example.com/program/corel_2.php#menue.
Es gibt auch Hyperlinks die zu einer E-Mailadresse führen diese sehen wie folgt aus:
mailto:info@firma.de?SUBJECT=HTML-World Der Text, der hinter dem ?SUBJECT= kommt, wird automatisch in die E-Mail als Betreff eingefügt. Damit kann man von verschiedenen HTML-Seiten aus unterschiedliche Betrefftexte eingeben. Hyperlinks können auch zu einer bestimmten Datei führen. Diese Art von Hyperlinks wird verwendet, wenn man dem User Dateien auf dem Server zur Verfügung stellt, damit er diese öffnen oder auch speichern kann. Zum Beispiel verschiedene Multimediadaten wie MP3-Sounds, Produktbeschreibungen alsPDFoder ähnliches http://www.firma.de/produkte/produktbeschreibung.pdf .
Webseite mit anderen Seiten verlinken
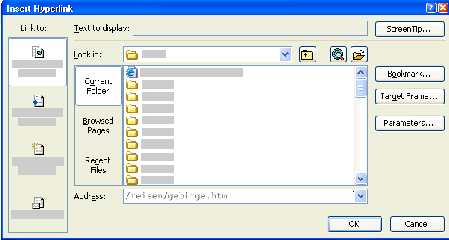
Um einen Textlink zu einer internen oder externen Seite oder zu einer Datei erstellen markieren Sie einfach den Textabschnitt, der als Hyperlink dienen soll, wählen unter Einfügen -> Hyperlink aus und geben dann in dem sich Dialog-Fenster unter Adresse die gewünschteURLein.

Darstellung: Link-Dialog
Navigationsleisten
Navigationsleisten dienen der schnellen und einfachen Orientierung auf einer Webseite und natürlich wie der Name es schon sagt zum Navigieren. Navigationsleisten bestehen aus Hyperlinks oder auch so genannten Schaltflächen. Mit einer Navigationsleiste teilt der Betreiber einer Website den Nutzern mit was ihn auf dieser Internetseite erwartet und welche Informationen er hier bekommen kann. Es gibt Internetseiten, die so prall gefüllt mit Informationen sind, dass natürlich nicht alle Verknüpfungen auf eine Seite passen. Aus diesem Grund ist es wichtig die Struktur mit Ober- und Untermenüs vorher festzulegen. Etwa in Form eines Organigramms, welches man dann später als Sitemap auf der Website zur Verfügung stellen kann. Navigationsleisten fügt man am besten in Tabellenform ein. Später kann man dann noch die einzelnen Zellen farblich akzentuieren oder mit einem Bild hinterlegen. Der Text, den man in die einzelnen Zellen schreibt, kann dann als Hyperlink eine Verbindung zu anderen Seiten herstellen.Interaktive Schaltflächen
Inzwischen sind aber reine Textnavigationen etwas aus der Mode gekommen. Interaktive Schaltflächen haben sich immer mehr durchgesetzt. Interaktive Schaltflächen bestehen aus mehreren Grafiken, die sich nur minimal voneinander unterscheiden. Durch verschiedene Maus-Aktivitiäten bekommt der Surfer die verschiednen Grafiken angezeigt und es entsteht dadurch Dynamik auf der Seite. Ein Vorteil von interaktiven Schaltflächen ist, dass der Nutzer durch die Änderung der Schaltfläche optisch wahrnehmen kann dass er genau diesen Link ansteuert.

Darstellung: Radioboxen

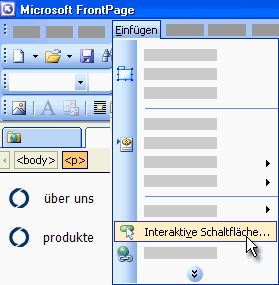
Darstellung: Interaktive Schaltflächen
<p><a href="kontakt.htm">
<img border="0" id="img1" src="buttonA.jpg" height="20"
width="100" alt="Kontakt"
fp-style="fp-btn: Glass Rectangle 2" fp-title="Kontakt"
onmouseover="FP_swapImg(1,0,/*id*/'img1',/*url*/'buttonB.jpg'/)"
onmouseout="FP_swapImg(0,0,/*id*/'img1',/*url*/'buttonA.jpg'/)"
onmousedown="FP_swapImg(1,0,/*id*/'img1',/*url*/'buttonC.jpg'/)"
onmouseup="FP_swapImg(0,0,/*id*/'img1',/*url*/'buttonB.jpg'/)">
</a></p>
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Grafiken, CSS und dynamische Elemente
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project