Microdata- Das Web neu beschreiben
HTML beschreibt wie eine Seite aufgebaut ist. Wo ist die Navigation? Wo ist der Text usw. Doch um welches Thema es auf der Seite eigentlich geht kann HTML nicht abbilden.
Dies kann man mit Microdata abbilden. Microdata sind normale Html-Elemente, denen über Attributen gesagt wird, welchen Inhalt sie darstellen sollen. So können diverse Tools die Objekte Auswerten und Verarbeiten. Dazu gehören zum Beispiel auch Suchmaschinen .
Objekte und Eigenschaften
Wer in der Programmierung tätig ist wird sie kennen: Objekte und Eigenschaften. Diese gibt es auch im Microdata. Als Klasse, also Struktur, kann man das HTML-Attribut itemtype sehen. Es beihaltet eine Url zu einer bekannten Struktur. Diese Strukturen bilden dann zum Beispiel einen Film, einen Artikel oder auch eine Person ab. Wirklich nützlich ist es, wenn alle Seiten die gleichen Strukturen verwenden. Deswegen gibt es auf schema.org eine Liste mit definierten Microdata-Typen. Mit itemprop kann man dann Eigenschaften zu dem Objekt geben. Zum Beispiel werde ich mal mein Profil auf der Startseite mit dem Person-Typ ausstatten.
Bisher war dieser Teil so:
<div id="profile"> <h2>Stefan Wienströer</h2> <p style="display:inline;"> Bauenrott 37c<br /> 48361 Beelen<br /> </p> <img src="http://stevieswebsite.de/avatar.jpg" id="avatar" alt="Stefan Wienströer" /> </div>
Im Prinzip gibt es hier drei Eigenschaften. Meinen Namen, meine Adresse und mein Foto. Am leichtesten sind erst mal der Name und das Bild zu beschreiben:
<div id="profile" itemscope itemtype="http://schema.org/Person"> <h2 itemprop="name">Stefan Wienstöer</h2> <p style="display:inline;"> Bauenrott 37c<br /> 48361 Beelen<br /> </p> <img src="http://stevieswebsite.de/avatar.jpg" id="avatar" alt="Stefan Wienströer" itemprop="image" /> </div>
Mit itemscope habe ich angegeben, dass es sich um ein Objekt handelt. itemtype gibt die Url des Typs an. Bei mir ist das die URl für den Typ person. Die einzelnen Eigenschaften können nun mit itemprop beschrieben werden.
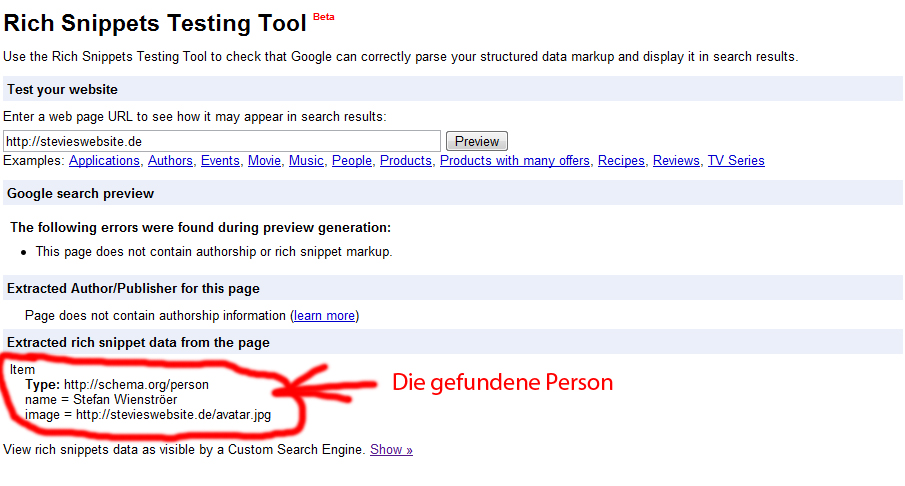
Um dies zu testen kann man das Rich Snippets Testing Tool von Google benutzten. Es liefert in meinem Fall folgendes zurück:
Die Adresse ist eine Struktur und Eigenschaft zu gleich. Deshalb kann man auch itemprop und itemtype im gleichen ELement setzten. Das geht in diesem Fall so:
<div id="profile" itemscope itemtype="http://schema.org/Person"> <h2 itemprop="name">Stefan Wienströer</h2> <p style="display:inline;" itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">Bauenrott 37c</span><br /> <span itemprop="postalCode">48361</span> <span itemprop="addressLocality">Beelen</span><br /> </p> <img src="http://stevieswebsite.de/avatar.jpg" id="avatar" alt="Stefan Wienströer" itemprop="image" /> </div>
Was mit Microdata möglich ist / wird
Die Angabe der Attribute ist wie man sieht relativ einfach, aber auf einer kompletten Website trotzdem einiges an Arbeit. Doch die Mühe wird sich in Zukunft auszahlen. Denn durch den Einsatz von Microdata können andere Tools diese auch nutzen. Zum Beispiel:
- In den Suchergebnissen werden bereits Eigenschaften der Objekte mit angezeigt (Anzahl der Kommentare, Bewertungen,…)
- Auf Handys könnten theoretisch Adressen erkannt und eine Navigation dahin gestartet werden.
- Es sind spezielle Suchmaschinen für Personen, Events oder Ähnliches möglich.
Letztendlich kann man die Informationen überall angeben, wo sie grade passen. Schaden kann es ja eigentlich nichts und wenn sich Microdata weiter verbreitet wird es auch noch mehr Tools geben, die sie nutzen 😉
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Bastian schrieb am 05.12.2011:
Sehr prägnanter Beitrag, toll!! Wenn man jetzt noch hinzufügt das Microdata bzw. Schema.org von Google, Yahoo und Microsoft gesponsert wird, dann wird klar welchen Stellenwert das für die Zukunft hat :-)
Top 10 der Woche 49/11 « Wochenrückblicke schrieb am 11.12.2011:
[...] Microdata – Das Web neu beschreiben [...]
Roman schrieb am 15.11.2012:
Kann bitte jemand mitteilen, wie und wo man diesen Rich Snippet richtig einfügt. In eine extra Datei oder in die index.html???
Stefan Wienströer schrieb am 15.11.2012:
In der Datei wo du sie haben willst ;-) Wenn du an einer Stelle über eine Person berichtest, solltest du auch an der Stelle das Snippet einbauen.
Bernau schrieb am 18.04.2013:
bringt html 5 nicht auch suchergebnisorientierte Auszeichnungsmöglichkeiten mit??
Stefan Wienströer schrieb am 19.04.2013:
Sowas wäre mir nicht bekannt. Wie sollte das aussehen?
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project