Typo3: Seiten mit Inhalten füllen
In TYPO3 erstellte Seiten lassen sich mit verschiedenen Inhaltselementen befüllen. Als Inhaltselemente stehen verschiedene Inhaltstypen zur Verfügung. Für jeden Typ stellt TYPO3 eine eigene Eingabemaske im Arbeitsfenster mit den erforderlichen Optionsfeldern zur Verfügung. Praktisch ist auch dass eine Seite mit vielen verschiedenen Inhaltselementen befüllt werden kann und diese sich einzeln ganz leicht nachbearbeiten, verschieben, ausblenden oder löschen lassen.Inhaltstypen
Eine einzelne Seite besteht aus den Seitenangaben, wie im vorherigen Kapitel beschrieben, und den so genannten Inhaltselementen. Es gibt verschiedene Typen von Inhaltselementen.
Reguläre Inhaltstypen
Zu den normalen Typen gehören das einfache Textelement, Text mit Bild, nur Bilder, Aufzählungen und Tabellen.
Um in TYPO3 Texte zu gestalten ist die Webanwendung mit einem Rich Text Editor (RTE) ausgestattet, der Ähnlichkeiten mit normalen Textverarbeitungsprogrammen aufweist. Sollte der RTE nicht sichtbar sein, dann kann es sein, dass er ganz unten im Arbeitsfenster deaktiviert wurde. Deaktivieren Sie dann die Checkbox "Disable Rich Text Editor (RTE)", damit der Editor zu sehen ist. Mit diesem Editor lässt es sich also genauso einfach arbeiten wie beispielsweise mit MS Word. Mit dem RTE können Schriftschnitte geändert werden, es lassen sich Hyperlinks, E-Mailadressen aber auch Tabellen und Sonderzeichen eingeben. In dem von TYPO3 benutzten htmlArea RTE v 1.3.8 verhält es sich mit dem Zeilenumbruch genauso wie zum Beispiel bei Macromedia Dreamweaver . Um hier einen normalen Zeilenumbruch (in HTML <br />) einzufügen müssen die Umschalttaste und die Entertaste gleichzeitig gedrückt werden. Denn wenn man nur die Entertaste drückt wird ein neuer Abschnitt (<p></p>) eingefügt. Probieren Sie es einfach einmal aus. Mit Hilfe des Icons mit den eckigen Klammern ([< >]) lässt sich der RTE auch zur Eingabe von HTML-Code umschalten. Um dann wieder in den RTE zurückzukommen genügt ein erneuter Klick auf die Schaltfläche. Manchmal möchte man auch einen Hyperlink in einen Text integrieren. Dafür gibt es im RTE die Schaltfläche "Insert web link" (Hyperlink einfügen). Diese Symbolschaltfläche ist nur dann aktiv, wenn ein Wort, ein ganzer Textabschnitt mindestens jedoch ein Buchstabe markiert ist. Dann kann die Schaltfläche aktiviert werden und es öffnet sich Popup-Fenster mit fünf Registerkarten. Sie können den Text mit einer bestehenden Seite verknüpfen aber auch mit einer Datei, die in die Fileliste hochgeladen wurde oder mit einem externen Link. Sie können hier aber auch den Text mit einer E-Mailadresse verknüpfen, in dem Sie die Registerkarte E-Mail auswählen. Um eine bestehende Verknüpfung zu löschen, klicken Sie im WYSIWYG-Editor auf den Hyperlink, anschließend auf die Symbol-Schaltfläche "Insert web link" (Hyperlink einfügen) und wählen dann die Registerkarte "Remove Link" (Link entfernen).
Wenn der Inhaltstyp "Text with image" (Text mit Bild) ausgewählt wurde, dann können Sie im Arbeitsfenster etwas weiter unten, unter "Images" (Bilder), die gewünschten Bilder aussuchen und im nachfolgenden Bereich die Positionierung von Text und Bild bestimmen. Wenn man ein einzelnes Inhaltselement nur mit Bildern füllen möchte, dann ist der Inhaltstyp "Images only" (nur Bilder) wirklich praktisch, weil der RTE dabei einfach weggelassen wird. Möchten Sie in einem Inhaltselement eine Aufzählung erstellen, dann wählen Sie den Typ "Bullet list" (Aufzählung). In dem Arbeitsfenster können Sie zwischen vier verschiedenen Aufzählungstypen auswählen. Leider fehlt hier die richtige Beschreibung zu den Aufzählungstypen wie beispielsweise die Tags <UL> für ungeordnete Liste und <OL> für nummerierte Liste. Es stehen im Bereich Layout aber vier verschiedene Aufzählungstypen zur Verfügung. Nun können Sie entweder alle Typen durchprobieren oder aber Sie werfen einen Blick auf die folgende Abbildung um zu sehen welches Layout wie aussieht.

Darstellung: Einfügen von Listen in Typo3
Wie auf der rechten Seite in der Abbildung zu sehen ist kann man im Backend-Bereich in der Übersicht der Seite über den Tooltipp des Info-Icons die Angabe zum jeweiligen Layout-Typ der Aufzählung sehen.
Um einen Sachverhalt tabellarisch darzustellen kann man den Inhaltstyp Tabelle auswählen. Über die Schaltfläche "More options" (mehr Optionen) kann man im Arbeitsfenster mehrere Eingabefelder öffnen. In diesen lassen sich dann Angaben zu "Background Color" (Hintergrundfarbe), "Border" (Rahmen), Cellspacing und Cellpading (horizontaler und vertikaler Zellabstand) machen. In dem Dropdown-Menü "Table columns" (Tabellenspalten) kann man zwischen 1 bis 9 wählen. Anschließend lässt sich der Text in das Eingabefeld eintragen. Um die einzelnen Zellen zu befüllen kann man entweder den "Table wizard" nutzen oder die einzelnen Zellinhalte mit dem vertikalen Strich "|", der mit Hilfe der Alttaste und <-Taste gesetzt werden kann, von der nächsten Spalte trennen. Eine Tabelle mit 3 Spalten könnte dann in dem Textfeld etwa so aussehen:
spalte1 zeile1|spalte2 zeile1|spalte3 zeile1
spalte1 zeile2|spalte2 zeile2|spalte3 zeile2
spalte1 zeile3|spalte2 zeile3|spalte3 zeile3
Spezielle Inhaltstypen
Daneben gibt es aber auch spezielle Inhaltselemente wie Filelinks mit der man eine Liste von Dateien, die zum Download bereitgestellt werden sollen, erstellen kann oder auch Multimediaelemente für Flash , Video oder Audio-Dateien, Sitemap oder nur ein einfaches HTML-Element.
Um den Nutzer Dateien zum Download zur Verfügung zu stellen können Sie den Inhaltstyp Filelinks verwenden. Wichtig ist bei dieser Funktion aber dass
a) Dateien auf dem Server bereit stehen
b) die Dateinamen selbsterklärend sind weil nur diese Namen und sonst keine weitere Erklärung angezeigt werden
Über die Symbolschaltfläche "Browse for files" (Dateien auswählen) im Arbeitsfenster in dem Bereich Files können Sie die gewünschten Dateien auswählen. Dazu öffnet sich ein Popup-Fenster in dem Sie den Inhalt der Filelist sehen können. Wie Dateien hochgeladen werden können entnehmen Sie bitte dem Abschnitt "Upload von Dateien".
Mit dem Inhaltstyp Multimedia lassen sich diese Dateiformate hochladen: *.txt, *.html, *.htm, *.class, *.swf, *.swa, *.dcr, *.wav, *.avi, *.au, *.mov, *.asf, *.mpg, *.wmv und *.mp3.
Bei einer umfangreichen Website ist es sinnvoll, wenn man eine Sitemap zur Verfügung stellt, damit der User sich auf einen Blick informieren kann was ihn in diesem Internetauftritt alles erwartet. Denkt man daran so eine Sitemap bei einer sehr umfangreichen Website von Hand programmieren zu müssen, dann ist das keine so nette Vorstellung. Doch TYPO3 nimmt einem diese Arbeit ab. Die Erstellung einer Sitemap ist kinderleicht. Nachdem der Inhaltstyp "Menu/Sitemap" ausgewählt wurde kann man, falls nicht schon aktiviert, unter Typ die Option "Sitemap" auswählen und dann unter Header, wenn gewünscht "Sitemap" eintragen mit der Speichern-Schaltfläche sichern und die Sitemap mit den typischen Verlinkungen ist fertig.
Formelemente
Dann gibt es noch Formelemente wie Kontaktformular, Such-Feld oder LogIn-Feld. Auch diese lassen sich sehr schnell und einfach erstellen.
Zusatzfeatures
Last but not least, gibt es noch das Inhaltselement PlugIn mit dem sich zusätzliche Features einbinden lassen, dies kann vor allem dann genutzt werden, wenn keines der bisher genannten Elemente passt.
Inhaltselemente einfügen
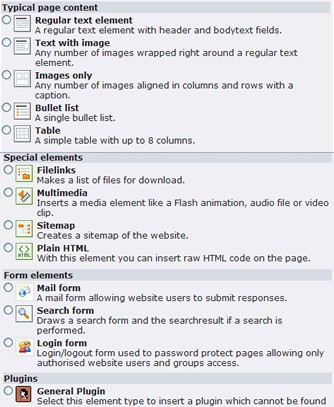
Um nun der zuvor erstellten Seite "Impressum" ein Inhaltselement zuzufügen wählen Sie im Seitenbaum bitte die entsprechende Seite aus und klicken dann im Arbeitsfenster auf die Text-Schaltfläche "Create page content" oder oben auf die Symbolschaltfläche mit dem weißen Pluszeichen im grünen Kreis "Create new element" (Neuen Inhalt erzeugen) klicken. Daraufhin öffnet sich folgende Auswahl:

Darstellung: Inhaltselemente einfügen
Dort wählen sie über die Checkbox das entsprechende Inhaltselement aus in diesem Fall der Anbieterkennzeichnung wählen Sie "Regular Text element" aus, um einen einfachen Textinhalt hinzufügen zu können. Nun erscheint eine Auswahl in der Sie die Position des Inhaltselementes auswählen können. Sie können hier zwischen Left, Normal, Right oder Border wählen. Klicken Sie auf die Schaltfläche "Normal". In der daraufhin erscheinenden Arbeitsfläche können Sie oben im Bereich Header die Überschrift "Impressum" und dann im Textfeld den Inhalt der Anbieterkennzeichnung wie Verantwortlicher im Sinne des Pressegesetzes, Adresse, Telefon und so weiter eintragen. Mit Hilfe der Symbolschaltflächen des RTEs lassen sich einzelne Worte auch noch anders gestalten. Haben Sie denn gewünschten Text eingetragen, dann speichern Sie Ihre Eingaben mit einem der Sicherungs-Schaltflächen, die ganz oben und auch ganz unten in dem Arbeitsfenster zu sehen sind. Sie haben die Möglichkeit die Eingaben so zu sichern, dass das Arbeitsfenster geöffnet bleibt, die Arbeit zu sichern und sich eine Vorschau anzeigen zu lassen oder die Eingaben sichern und das Arbeitsfenster schließen. Die Seite ist nun zwar fertig, aber im Frontend-Bereich nicht sichtbar, solange die Checkbox "Hide page" (Seite verstecken) noch aktiviert ist.
In dem Modul Page können Sie auch oben rechts im Dropdown-Menü die Option "QuickEdit" auswählen und dann unter "Type" den gewünschten Inhaltstyp auswählen. Hier haben Sie nicht die Möglichkeit die entsprechende Spalte für das neu zu erstellende Inhaltselement auszuwählen, das Inhaltselement wird dann automatisch in die Spalte "NORMAL" eingefügt. Sobald Sie auf die Schaltfläche "Create new content element" (neues Inhaltselement erzeugen) kommt die oben abgebildete grafische Auswahloberfläche.
Vorschau
Wenn Sie in Ihrem Browser Popups geblockt haben, dann funktionieren die Schaltflächen "Save and View" (sichern und anzeigen) sowie "save and close document" (sichern und schließen) nicht. Sie haben die Möglichkeit entweder Popups für diese Seite zu erlauben bzw. generell zu aktivieren oder Sie sichern die Seite über die Schaltfläche "save", schließen dann das Arbeitsfenster und klicken dann auf die Lupe "view webpage" (Vorschau). Es kann sein, dass in dem Vorschaufenster das so genannte Frontend-Editieren aktiviert ist, dann können Sie über das Stift-Symbol "Edit.." das jeweilige Feld editieren. Um diese Funktion zu aktivieren öffnen Sie mit einem Klick auf das Pluszeichen das ADMIN PANEL und aktivieren dort in dem Bereich "Editing" die Checkbox "Display Edit Icons". So können Sie in aller Ruhe - ohne dass ein User dies sieht - Ihre Änderungen durchführen. Frontend-User sehen diese Edit-Icons natürlich nicht, diese können nur eingeloggten Benuztern angezeigt werden.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
