WordPress: Die Autoren- oder Editorsicht
Diejenigen, die einen Weblog mit Beiträgen befüllen, also die Blogger können durchaus einen Administatorenzugang haben. In der Regel wird der Blog-Administrator für die Blogger jedoch ein Autoren- oder Editor-Zugang anlegen. Durch diese Benutzerprofile ist sichergestellt, dass der Blogger beispielsweise keine Änderungen am Theme vornehmen kann. Vorteilhaft ist auch, dass in der Autoren- oder Editorsicht weniger Registerkarten zur Verfügung stehen und der Blogger dadurch noch effizienter arbeiten kann.Wie man einen Post erstellt ...
Jeder Blogger ist ein Autor und erstellt seine Texte selbst. Das einfache kopieren und einfügen eines Textes in den eigenen Blog, egal ob aus dem Internet oder einem anderen Medium, ist nicht erlaubt, weil der Blogger damit gegen das Urheberrecht verstoßen würde. Für Recherchen oder Anregungen kann der Blogger zwar andere Quellen nutzen, aber er verfasst seinen eigenen Text zu dem jeweiligen Thema.Nicht alle Blogger haben ein umfangreiches Computer Know-How. Das ist für das Schreiben eines Posts auch gar nicht notwendig. Das Verfassen und Veröffentlichen eines WordPress Beitrags ist so einfach wie das Schreiben und das Versenden einer E-Mail. Im Kapitel "Administratoransicht: Startseite, Schreiben" unter dem Abschnitt "Write" ist die Benutzung dieser Registerkarte zum Teil beschrieben. Weiterführende Anleitungen zum Verfassen eines Posts können in den nachfolgenden Abschnitten nachgelesen werden.
WYSIWYG Text-Editor / HTML-Ansicht
Blogautoren ohne HTML-Kenntnisse werden mit dem What-You-See-Is-What-You-Get-Editor sehr gut zu recht kommen.

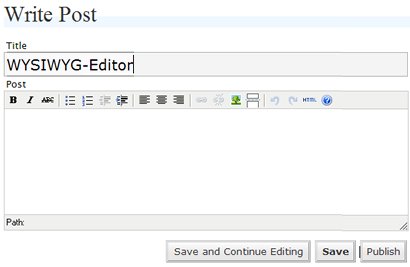
Darstellung: Der WYSIWYG-Editor

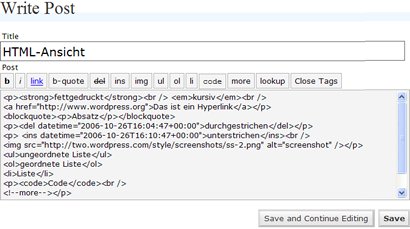
Darstellung: Der HTML-Editor
Schriftarten und -größen einstellen
Um ein ungleiches Schriftbild aufgrund von verschiedenen Schriftarten und -größen zu vermeiden, greift das WordPress-Weblog-System auf die in der CSS-Datei angegebenen Schriftarten und -größen zu. Manche Blogautoren verfassen ihre Posts offline in einem Textverarbeitungsprogramm. Das ist eigentlich nicht schlimm, so lange ein einfacher Texteditor wie Wordpad dafür verwendet wird, weil dieses Programm keine Formatierungen übernimmt im Gegensatz zu Word. Wird ein Blogbeitrag in Word verfasst, dann übernimmt WordPress beim hineinkopieren die Formatierungen und es kann zu einer unterschiedlichen Anzeige der Schriftgröße in den verschiedenen Posts kommen. Aus diesem Grund ist es besser, wenn man seine Beiträge offline verfassen möchte, den Text am besten in Wordpad zu schreiben. Um beim Verfassen eines Posts im Autoren- oder Editorzugang den Schriftschnitt einzustellen, markiert man den entsprechenden Textes und kann im WYSIWYG-Editor über die Symbole [b] für fett, [ i ] für kursiv und [abc] für löschen den jeweils gewünschten Schriftschnitt auswählen. Im HTML-Editor wird auch das entsprechende Wort markiert und dann mit den fast sehr ähnlich aussehenden Schaltflächen [b] für fett, [ i ] für kursiv und [del] für löschen sowie [ins] für unterstrichen den Schriftschnitt wählen. Hinweis: Unterstrichener Text wird von den meisten Usern als Hyperlink wahrgenommen und sollte daher nur als Link verwendet werden.Bilder einfügen
Auch ein Weblog wird aufgelockert, wenn zu bestimmten Beiträgen ein Bild mit angezeigt wird. Wichtig ist ebenso wie beim Text auch, dass der Blog-Betreiber über die Bildrechte des zu veröffentlichenden Werks verfügt. Beispielsweise wenn in einem Blog über neue Produkte berichtet wird und dann Bilder von anderen Webseiten verwendet werden, sollte man genau überprüfen, ob diese Bilder für diesen Verwendungszweck freigegeben sind. Oftmals findet man auf den Presseseiten von Produktherstellern Fotos die zur weiteren Veröffentlichung genutzt werden können. Unproblematisch ist es mit Bildern von der eigenen Digitalkamera, da man hier die Bildrechte selbst besitzt. Hier könnte es höchstens problematisch werden, wenn man nicht freigegebene Fotomotive zum Beispiel im Museum, Freizeitpark etc. abgelichtet hat.Vorausgesetzt dass die Rechte für das Hochladen von Bildern eingestellt sind, dann kann man ein Bild oder Foto folgendermaßen in den Beitrag einfügen. Im Reiter "Write" befindet sich direkt unterhalb des Texteingabefeldes der Bereich zum Upload von Bildern. Über den Durchsuchen-Button kann man das Bild auf der Festplatte auswählen. Bei "Title" kann man dem Bild einen Alt-Tag zuweisen, dieser Text wird angezeigt, wenn man im veröffentlichten Post mit der Maus auf das Bild zeigt. Unter "Discription" kann man eine kurze Beschreibung für das Bild einfügen. Mit einem Klick auf den Upload-Knopf wird das Bild hochgeladen. Sollten die Rechte für das Hochladen von Dateien nicht gegeben sein, dann meldet WordPress mit einer Fehlermeldung dass es nicht möglich ist vom Webserver aus Dateien hochzuladen. Wenn Schreibrechte vorhanden sind, dann zeigt WordPress nach dem Upload des Bildes in der Registerkarte "Browse" das neu hochgeladene Bild an. Mit einem Klick auf der rechten Maustaste auf das Bild wählt man "Grafikadresse kopieren". Anschließend drückt man oben im Texteingabefeld auf das Symbol "Bild". Daraufhin öffnet sich das Eingabefenster "insert / edit image". Dort fügt man unter ImageURLdie zuvor kopierte Grafikadresse ein. Unter Image description kann man eine Kurzbeschreibung eintragen und unter Alignment die Bildausrichtung wählen. Ein Klick auf den Button "Insert" genügt, um das Bild dann einzufügen. Um ein bereits hochgeladenes Bild noch einmal einzufügen kann man dies in dem Reiter "Browse All" auswählen und wie soeben beschrieben vorgehen.
Hyperlinks einbauen
Um einen Text mit einem Link zu versehen wird in der WYSIWYG-Ansicht der entsprechende Begriff markiert. Anschließend klickt man auf die Schaltfläche "Hyperlink" das sich rechts neben dem Symbol "rechtsbündig" befindet. Es öffnet sich ein kleines Eingabefenster in dem man die Link-URL eintragen, den Target-Befehl auswählen und den Alt-Tag eingeben kann. Hat man alle Daten eingetragen und ausgewählt klickt man auf "Insert" um den Hyperlink einzufügen.Im HTML-Editor wird der zu verknüpfende Text ebenfalls zuerst markiert und dann auf den Button [link] gedrückt. Auch hier öffnet sich ein kleines Fenster in dem man aber leider nur die URL eintragen kann. Wenn man möchte, dass sich der Link ein einem neuen Fenster öffnet, dann muss man in den HTML-Code noch den Befehl
target="_blank"
einfügen und für den Titel des Hyperlinks den Alt-Tag eintragen zum Beispiel:alt="Titel"
Beitragsvorschau
WordPress unterstützt wie auch andere Blogsysteme die Beitragsvorschau. Wird ein Post verfasst und als Entwurf (Draft) gespeichert, dann erscheint nach dem Sichern oben in der Zeile "Your Drafts" der Titel des gespeicherten Posts. Klickt man auf diesen Link dann öffnet sich der Entwurfs-Beitrag und wenn man ganz nach unten scrollt sieht man eine Vorschau, die anzeigt wie der Post aussieht, wenn er veröffentlicht wird. Bei eingefügten Bildern kann man in der Beitragsvorschau auch den Alt-Tag überprüfen.

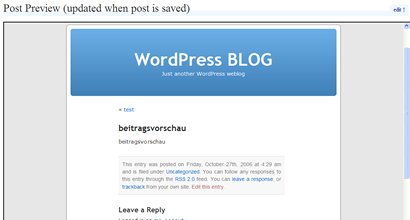
Darstellung: Die Beitragsvorschau
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Design und Auswahl der Themes
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project