XSLT – Tutorial, Tipps & Tricks
Neben CSS ist XSL bzw. XSLT die zweite Möglichkeit um XML-Daten für den Browser relativ gut darstellbar zu machen. XSL(T) beschreibt dazu die Funktionen und den Syntax der es ermöglicht XML-Elemente in andere Elemente wie z.B. HTML umzuwandeln.Was ist XSL(T)?
XSL steht für Extensible Stylesheet Language und beschreibt allgemein genommen die Darstellung und Behandlung von XML-Daten mit Hilfe von XSL Stylesheets. XSL als Sprache umfasst sowohl XSLT , als Transformationssprache, und XSLT (-FO) als Formatierungssprache. Beide sind von XML abgeleitet - folgen also diesem Syntax und Regeln. XSLT stellt Elemente bereit, die die Transformation (Umwandlung) von XML-Daten in Daten anderen Formats erlauben (wie z.B. HTML, RTF, ...). XSL-FO seinerseits stellt wiederum andere Elemente zur Verfügung, mit denen festgelegt werden kann, wie XML-Daten angezeigt werden sollen (ähnlich CSS). Dieser Artikel wird sich auf die Transformierung konzentrieren.Wie wird XSL geschrieben?
Wie gesagt, istXSLvon XML abgeleitet, was letztlich den gleichen Syntax hervorruft. XSL(T)-Dokumente können also Problemlos mit einem XML-Editor erstellt und bearbeitet werden. Grundsätzlichen haben XSL-Dokumente die Dateiendung .xsl - eine andere Endung sollte allerdings auch keine Probleme bereiten.Ebenso wie ein XML-Dokument, muss auch ein XSL-Dokument mit der XML-Deklaration beginnen, ein root-Element (
xsl:stylesheet) enthalten und wohlgeformt sein. Fertige XSL-Dokumente werden ebenso wie CSS-Dateien in XML eingebunden - man verwendet lediglich einen anderen Dateityp. Beispiel:
<?xml-stylesheet href="meinxsl.xsl" type="text/xsl"?>
Was ist XSL-Formatierung?
Wie schon erwähnt beschreibt XSL-FO (oder einfach nur XSL) die Formatierung von XML-Dokumenten. Dies ist in etwa vergleichbar mit CSS. Im Gegensatz zu CSS wird hierbei die XML-Schreibweise verwendet, jedoch sind die Elementnamen identisch den Eigenschaftsnamen von CSS. Mit XSL wird z.B. die Umwandlung in Formate wiePDFmöglich, da diese sich größtenteils auch auf die Formatierung von Daten konzentrieren. Da diese Verwendung innerhalb des WWW eine im Gegensatz zu XSLT eine eher kleinere Verbreitung findet, werden wir hier nicht näher darauf eingehen.Wie funktioniert XSLT?
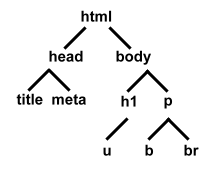
XSLT funktioniert nach dem Prinzip des Dokument-Baumes. Übersetzt heißt das: Jedes Element bildet einen Knoten, von dem wiederum die Unterelemente abzweigen. Letztlich ergibt sich somit eine art Baumstruktur. Aus (X) HTML kennen wir z.B. die folgende Struktur:

Darstellung: Verzweigung einer HTML-Datei
Wann wird transformiert?
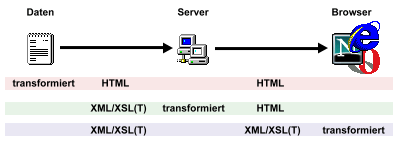
Grundsätzlich gibt es drei Arten bzw. Wegen auf denen Transformiert werden kann, damit die Daten letztlich einigermaßen vernünftig von einem (HTML-)Browser angezeigt werden können. Der erste Weg besteht darin, die XML-Daten auf dem Server schon vor dem Versand an den Besucher umzuwandeln und als HTML zu speichern. Der Vorteil darin liegt in der garantierten Übertragung von HTML-Daten - als Nachteil kommt jedoch zu tragen, dass somit die Funktionsvielfalt von XSLT erheblich eingeschränkt wird. Diese Anwendung ist z.B. dann denkbar, wenn Daten einmalig aus einer XML-Datenbank in HTML-Dokumente umgewandelt werden.Die zweite Variante besteht darin, die Daten als XML mit dem dazugehörigen XSLT-Stylesheet auf derm Server zu belassen und sie auch von diesem transformieren zu lassen. Dies ist eine der besten und zugleich sicheren Varianten. Zum einen kann so der volle Umfang von XSLT angewandt werden (z.B. im Zusammenhang mit Java Server Pages oder Script-Sprachen) und zum anderen bietet es die Sicherheit, dass auch alle Browser das gleiche zu sehen bekommen.
Die dritte Variante ist das Transformieren vom Browser selbst. Der Browser erhält vom Server dazu die XML - und XSLT-Dokumente und kann sie dann umwandeln. Diese Methode ist allerdings eher weniger zu empfehlen, da derzeit eher wenige Browser dies unterstützen und alle anderen Browser so nur Datenschrott anzeigen. Das folgende Schema zeigt nochmals die drei Wege:

Darstellung: Wege der XSL-Transformierung
XSLT testen
Die Theorie ist meist einfacher und anders als die Praxis, aber nicht nur deshalb empfielt sich das Testen und Probieren. Nachdem wir nun die möglichen Wege der Transformation kennen, können wir nun daraus denjenigen wählen, der uns zum Testen am einfachsten erscheint. Sicherlich der einfachste Weg ist das Testen der XSLT-Dokumente per Browser. Es eignen sich dazu allerdings nicht alle Browser - relativ gut bekommt es jedoch der Mozilla hin. Er schafft es zwar nicht das volle XSLT Spekturm abzudecken (jedenfalls derzeit noch nicht) aber für einfache Anwendungen ist er schon mehr als tauglich. Die meisten hier angegebenen Beispiele können Sie poblemlos mit diesem Browser testen.Aufbau eines XSLT-Dokumentes
XSLT-Dokumente beginnen, ebenso wie alle XML-Dokumente, mit der XML-Deklaration. Danach folgen eventuelle Processing-Instructions (PI’s). Das eigentliche Dokument besteht aus einem root-Element, welches sich xsl:stylesheet. Damit das Dokument als XSLT und nicht XSL-FO Dokument angesehen wird (da beide dieses Element verwenden), muss außerdem der Namespace xsl mit der URL http://www.w3.org/1999/XSL/Transform definiert werden (innerhalb des Root’s). Letztlich ergibt sich folgende Struktur der alle XSLT-Dokumente folgen:
- Mit Templates arbeiten
- Templates in Templates
- Templates einbinden
- Mehrere Stylesheets verwenden
- Elemente erzeugen
- Attribute erzeugen
- Attributlisten
- Sonstiges erzeugen
- Computer generierten Text erzeugen
Programmieren mit XSLT
XSLT bietet neben dem simplen Einfügen von Code in bestimmte Vorlagen (templates) die Möglichkeit quasi Programmabläufe zu definieren. Somit kann das Resultat dynamischer und atraktiver generiert werden.
Weitere Artikel
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project