CSS: Box-Eigenschaften: Padding, Margin & Co
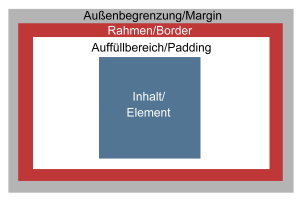
CSS definiert für jedes Element des Element-Baumes eine Box. Vereinfacht vorgestellt könnte man sich diese Box wie ein Bild vorstellen. Das Element selbst ist das (gemalte) Bild. Um dieses Bild/Element herum wird (meist) ein Rahmen (engl. Border) gezogen. Zwischen Bild und Rahmen wird der Padding- oder Auffüllbereich gesetzt. Er dient z.B. dazu, dass der Rahmen nicht direkt am Bild "hängt". Um den Rahmen wiederum wird Bereich definiert, der sich Margin- oder Begrenzungsbereich nennt. Er dient dazu, dass andere Bilder/Elemente einen gewissen Mindestabstand zu unserem Bild haben müssen. Die folgende Grafik soll dies nochmals verdeutlichen:

Darstellung: Box-Modell
p) oder eine Tabelle (table) oder ein anderes Element (ausgenommen head und frameset; Einschränkungen bei frame, iframe und body). Somit ist es möglich (fast) jedem Element einen Rahmen oder einen Mindestabstand zu definieren.
padding-top, padding-bottom, padding-left und padding-right
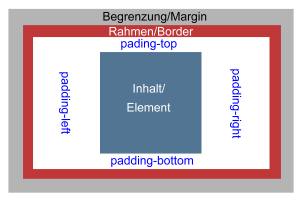
Diepadding-top- und padding-bottom-Eigenschaften beschreiben den vertikalen Auffüllbereich. padding-top beschreibt den Abstand des Elementinhalts zum oberen Rahmen (Border); padding-bottom beschreibt ihn zum unteren Rahmen.Die
padding-left- und padding-right-Eigenschaften werden zum horizontalen Beschreiben des Auffüllbereiches verwendet. padding-left beschreibt den Abstand des Elementinhalts zum linken Rahmen (Border); padding-right zum rechten Rahmen. Die folgende Grafik soll diese Eigenschaften nochmals verdeutlichen:

Darstellung: padding-left-, -top-, -right- und -bottom-Eigenschaften
TD { padding-top:25%; padding-left:30px; padding-bottom:50px; }
BODY { padding-right:10%; }
padding
Diepadding-Eigenschaft ist ein Zusammenschluss der 4 oben genannten Eigenschaften padding-right, -left, -bottom und -top. Sie dient dazu langes Geschreibe zu verkürzen, indem die vier langen Eigenschaften durch eine einfacherere ersetzt werden. Als Wert notiert man dazu ein bis vier Werte der o.g. Eigenschaften. Wird nur ein Wert notiert, so gilt dieser für alle vier Eigenschaften. Werden zwei Werte definiert, so gilt der erste für die padding-top und padding-bottom-Eigenschaft und der zweite für die beiden anderen. Werden drei Werte notiert, so gilt der erste für die padding-top-Eigenschaft, der zweite für padding-left und -right und der dritte für padding-bottom. Bei vier definierten Werten ist die Reihenfolge padding-top, -right, -bottom und -left. Alle Werte werden durch Leerzeichen getrennt. Beispiel:
P { padding: 20px 40px 13% 14%; }
DIV { padding: 5%; }
margin-top, margin-bottom, margin-left und margin-right
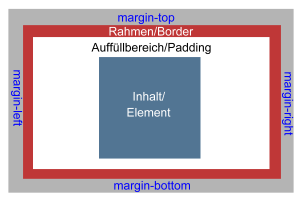
Die Eigenschaftenmargin-top und margin-bottom beschreiben die vertiakle Begrenzung des Elementes. Diese Begrenzung ist der Mindestabstand den ein anderes Element haben muss, welches sich direkt neben diesem befindet. Die margin-top-Eigenschaft bescheibt dabei die obere Begrenzung, also den Abstand nach oben. Die margin-bottom-Eigenschaft tut das Gleiche nach unten.Die
margin-left und margin-right Eigenschaften sind zum definieren der horizontalen Begrenzung eines Elements da. Auch hier ist diese Begrenzung der Mindestabstand, den ein anderes Element haben muss. Die margin-left-Eigenschaft bescheibt dabei die linke Begrenzung. Die margin-right-Eigenschaft beschreibt das Gleiche nach rechts. Die folgende Grafik soll dies nochmals verdeutlichen:

Darstellung: margin-left-, -top-, -right- und -bottom-Eigenschaft
- Längenangabe - Beschreibt den exakten Abstand der Elemente in der jeweiligen Einheit.
- Prozentangabe - Beschreibt den Abstand der Elemente in Prozent zur Fensterhöhe.
-
auto- Beschreibt den Außenabstand als automatisch berechnet. Dabei wird nach Priorität und Gewichtung der Elemente zueinander der Außenabstand berechnet.
BODY { margin-top:10px; margin-bottom:auto; }
BLOCKQUOTE { margin-left:15%; margin-right:15%; }
margin
Diemargin-Eigenschaft fasst die Werte der vier oben genannten margin-Eigenschaften zusammen. Dies dient der Verkürzung und somit Vereinfachung des Quelltextes. Als Werte können ein bis vier der für die o.g. Eigenschaften gültigen Werte notiert werden. Wird ein Wert notiert, so gilt dieser für alle vier Eigenschaften. Werden zwei Werte notiert, so gilt der erste für die margin-top- und die margin-bottom-Eigenschaft und der zweite für die verbleibenden zwei Eigenschaften. Werden drei Werte notiert, so gilt der erste für die margin-top-, der zweite für die margin-right- sowie margin-left- und der dritte für die margin-bottom-Eigenschaft. Werden vier Werte notiert, so ist die Anordnung in ihrer Reihenfolge: margin-top margin-right margin-bottom und letztlich margin-left. Mehrere Werte werden durch Leerzeichen voneinander getrennt. Beispiel:
BODY { margin: 10px 10px; }
TABLE { margin: 5% 5% 4% 4%; }
Berechnung von Außenabständen
Die Berechnung der Außenabstände zweier oder mehrerer Elemente richtet sich nach der Art/dem Typ des jeweiligen Elements. Dabei ist es so, dass wichtigere Elemente andere unwichtigere Elemente verdrängen, verschieben und/oder überlagern können. Die Rangfolge der Wichtigkeit eines Elements ist wie folgt festgelegt (vom unwichtigsten zum wichtigsten):- Inline-Elemente die nicht-ersetzend sind
- Inline-Elemente die ersetzend sind
- Block-Elemente die nicht-ersetzend sind und normalen Textfluss haben
- Block-Elemente die ersetzend sind und normalen Textfluss haben
- Elemente die als fließend definiert und nicht-ersetzend sind
- Elemente die als fließend definiert und ersetzend sind
- Absolut positionierte Elemente die nicht-ersetzend sind
- Absolut positionierte Elemente die ersetzend sind
100px. Element X ist ein absolut positioniertes Element, Element Y ist ein normales Element. Würden nun beispielsweise diese beiden Elemente in die Lage kommen, dass sich die Außenbereiche treffen oder schneiden würden, so wird das Element mit der geringeren Wichtigkeit (Y) soweit verschoben, bis das wichtigere Element (X) erstens an seinem definierten Platz steht und zweitens das andere Element nicht mehr schneidet.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Rahmeneigenschaften
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
