Dreamweaver: Die Programmoberfläche
Auf den ersten Blick kann die Programmoberfläche von Dreamweaver etwas verwirren, da hierüber zahlreiche Funktionen im Zugriff stehen. Mit etwas Erfahrung und wenigen Klicks lassen sich fast kleine Wunder damit vollbringen. Es lohnt sich also, die Oberfläche genau zu untersuchen und einzelne Features gleich einmal auszuprobieren.Menü-Leiste
Um die Oberfläche von Dreamweaver kennen zu lernen, öffnet man am einfachsten eine neue HTML-Datei über den Startbildschirm ("Neu erstellen - HTML"). Das sich öffnende Fenster verfügt über eine Menü-Leiste, in der insbesondere die Menü-Punkte "Modifizieren", "Text", "Befehle" und "Site" auffallen. Unter "Modifizieren" befinden sich Möglichkeiten zur Änderungen von Eigenschaften bestimmter Elemente, die man auf einer Webseite eingefügt hat, zum Beispiel von Tabellen. Der Menüpunkt "Text" enthält alle Befehle rund um die Text-Formatierung. Der Punkt "Befehle" ermöglicht zum Beispiel die individuelle Anpassung der Code-Darstellung. Der Menü-Punkt "Site" wiederum ist zuständig für die Erstellung und Pflege von Websites wie dem Up- und Download von Dateien mittels FTP. Die Details der einzelnen Funktionen werden im Verlauf dieser Dokumentation näher vorgestellt.

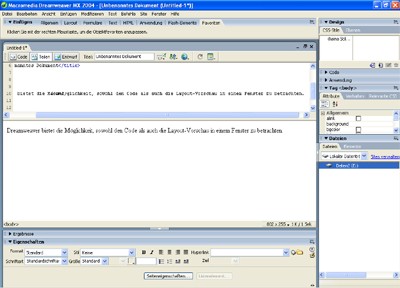
Darstellung: Die Programmoberfläche von Dreamweaver
Voreinstellungen
Um möglichst effektiv mit dem Programm arbeiten zu können, sollte man sich gleich zu Anfang mit den Optionen unter "Bearbeiten - Voreinstellungen" befassen. Hier lassen sich unter anderem Codeformate, Standardfarben, Schriftarten oder Browser für die Vorschaufunktion auswählen. So lässt sich hier festlegen, welcher Browser zuerst für eine Vorschau genutzt werden soll. Dreamweaver erkennt automatisch, welche Browser in welcher Version auf dem jeweiligen Rechner installiert sind. Insbesondere erfolgt in den Voreinstellungen aber die Konfiguration, welche der im folgenden vorgestellten Oberflächen-Bestandteile in welcher Art und Weise angezeigt werden sollen.Das Dokumentenfenster
Das Dokumentenfenster ist der zentrale Arbeitsbereich, in dem HTML-Dokumente, CSS- oder PHP- Dateien erstellt und bearbeitet werden können. Dieses Fenster bietet drei Sichten: den Code, den visuellen Entwurf (WYSIWYG) und eine geteilte Ansicht, die besonders für Anfänger reizvoll ist, da dort direkt sichtbar wird, welchen Quelltext Dreamweaver passend zu dem im Entwurfsfenster erstellten Dokumentabschnitten erzeugt. Die Aufteilung zwischen Entwurfsansicht und Code-Ansicht lässt sich größenmäßig durch einfaches Verschieben der horizontalen Trennlinie nach den persönlichen Vorlieben anpassen.Am oberen Rand des Dokumentenfensters sind verschiedene Eingabe- und Auswahlfelder. Das Eingabefeld für den Seitentitel wird von vielen Web-Autoren gerne übersehen, zum Leidwesen der User, die deshalb oft wenig aussagekräftige Informationen in ihren Bookmarks vorfinden. Nützlich sind auch die anderen Funktionen, die oberhalb des Dokumentenfensters als Symbole zur Verfügung stehen. Der "Verified" - Haken steht für die Browser-abhängige Syntaxprüfung, die "Weltkugel" dient zum Aufruf der Browsersoftware, um eine Vorschau der erstellten Seiten zu bekommen. Entscheidet man sich für die Vorschau und den Browsertyp, so fragt Dreamweaver zuerst nach einer Speicherung der Datei. Lehnt man die Speicherung ab, so wird man durch die fehlende Browser-Vorschau bestraft. Deshalb bitte abspeichern, gegebenenfalls unter einem anderen Datei-Namen, wenn Sie vor der Vorschau nicht sicher sind, ob die Änderungen an einem Dokument richtig waren.
Die Bedienfeldgruppen
Die Bedienfeldgruppen befinden sich standardmäßig auf der rechten Seite des Dreamweaver -Fensters. In diesen Gruppen sind verschiedene Funktionen (Bedienfelder) unter einem Namen zusammengefasst. Zu finden sind die Gruppen Design, Code, Anwendung, Tag Inspektor und Dateien. Auch die meisten dieser Funktionen werden Stück für Stück in späteren Kapitel beleuchtet.Das Dateien - Bedienfeld
Das Dateien - Bedienfeld hat die Aufgabe eines Datei-Managers und bietet eine Explorer-Ansicht der lokal gespeicherten Webseiten, die zu einer bestimmten Site gehören, genauso wie die Remote - Sicht der auf einem Webserver abgelegten Dateien, wenn Verbindung zu dem Server besteht. Nach Auswahl einer Datei kann man diese entweder vom Server in das lokale Verzeichnis downloaden oder aber vom lokalen Verzeichnis auf den Server uploaden, indem man das Pfeil nach unten (Download) oder das Pfeil nach oben (Upload) - Symbol auswählt. Weiterhin findet man in der Symbol-Leiste des Datei-Bedienfeldes ein "Stecker" - Symbol, mit dem man sich nach Einrichtung der FTP-Verbindung per Knopfdruck auf dem Server an- oder abmelden kann.Der Eigenschaftsinspektor
Unterhalb des Dokumentenfensters befindet sich der sogenannte Eigenschaftsinspektor. Die Inhaltes dieses Bedienfeldes sind kontextabhängig. Je nachdem, welches Objekt (wie Text, Tabelle) man im Dokumentenfenster auswählt, ändern sich die Eingabefelder und Optionen in dem Eigenschaftsinspektor. Wählt man ein Text-Element aus, so kann man im Eigenschaftsbedienfeld das Format, den Stil, die Schriftart, die Größe, Fett- und Kursivdruck, Ausrichtungen, Aufzählungen, Hyperlinks und Sprungziele auswählen und definieren.Zusätzlich lässt sich mit der Schaltfläche "Seiteneigenschaften" das Erscheinungsbild der jeweiligen Web-Seite festlegen. Neben der Textfarbe und der Hintergrundfarbe, die separat aus einer Farbpalette ausgewählt werden können, kann dort auch ein Hintergrundbild mit der Seite verknüpft werden.
Bleiben wir nun bei den Text-Elementen, die trotz aller Multimedia-Objekte immer noch eine tragende Rolle auf Webseiten besitzen. Sie lassen sich mit Dreamweaver sehr bequem erstellen und bearbeiten.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Webseiten–Layout
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
