Dreamweaver: Integration von Hyperlinks und Multimedia-Elementen
Der Erfolg des World Wide Web resultiert wesentlich von der Möglichkeit, Dokumente und Dateien im Web miteinander zu verknüpfen, und Multimedia-Elemente wie Bilder, Sounds, Videos und Flash-Animationen zu integrieren. Da steht es außer Frage, dass ein Profi-Webeditor wie Dreamweaver entsprechende Funktionen anbietet und den Anwender umfassend bei der Integration unterstützt.Einfügen von Hyperlinks
Eine Website steht und fällt mit der Verwendung von Hyperlinks. Nichts ist enttäuschender im Web als eine Webseite, die im Stil einer elektronischen Visitenkarte nur ein Logo und eine Adresse zeigt, aber keine weiterführenden Links anbietet. Informationen, auf die man im Netz der Netze verweisen kann, gibt es genug, und das Einrichten von Hyperlinks ist sehr einfach, erst recht mit Dreamweaver.Betrachten wir nochmals das Eigenschaftsbedienfeld aus Kapitel 3. Dort findet man im rechten Bereich ein Eingabefeld für einen Hyperlink, ein Feld für ein (Sprung-)Ziel sowie ein Fadenkreuz- und ein Dateiordner-Symbol. Um einen Hyperlink zu erstellen, markiert man einfach den entsprechenden Text in der Entwurfsansicht des Dokumentenfensters und kann nun entweder den Link in dem Eingabefeld "Hyperlink" eintragen, oder man klickt auf das Dateiordner - Symbol und wählt darüber die entsprechende Datei zur Verlinkung aus. Zum Aufbau einer Website aus einzelnen Webseiten ist insbesondere das Fadenkreuz-Symbol und das Dateien - Bedienfeld aus Kapitel 2 nützlich.
Hat man in dem Dateien - Bedienfeld (Datei - Explorer innerhalb von Dreamweaver) die anderen Webseiten des Webprojekts (der geplanten Site) im Zugriff (in der Regel auf lokalen Laufwerken), so klickt man bei markiertem Link -Text auf das Fadenkreuz und zieht den Mauszeiger bei gedrückter linker Maustaste einfach auf die gewünschte Datei, zu der verlinkt werden soll, den Rest erledigt Dreamweaver von ganz allein. Unter "Ziel" können wie aus HTML bekannt die Optionen "_blank", "_parent", "_self" oder "_top" ausgewählt werden, um festzulegen, in welchem Browserfenster oder Frame das verlinkte Dokument angezeigt werden soll, wenn der Hyperlink ausgewählt wird.
Auch ein Anker lässt sich innerhalb eines Dokumentes in Dreamweaver sehr einfach definieren und ansprechen. Der Cursor wird dazu an die gewünschte Stelle gesetzt und die Funktion "Einfügen - Benannter Anker" ausgewählt. In dem sich öffnenden Fenster gibt man den Anker-Namen ein und bestätigt mit "OK". Wie gewohnt erstellt man den Hyperlink zu dem benannten Anker, indem man in das Eingabefeld "Hyperlink" bei markiertem Link-Text den Namen des Dokumentes versehen mit dem # Zeichen und dem Namen des Ankers einträgt.
Nicht nur http - Hyperlinks können in das Dokument eingefügt werden. Natürlich lassen sich auch Links erstellen, die einen E-Mail-Client ansprechen und die hinterlegte E-Mail-Adresse in einer neuen E-Mail-Nachricht voreingetragen. Dazu wählt man unter dem Menüpunkt "Einfügen" die Option "E-Mail-Verknüpfung" aus. Anders als bei den http - Links wird hier der Text nicht im Dokumentenfenster markiert, sondern in dem sich öffnenden Fenster "E-Mail-Verknüpfung" als Text eintragen, darunter kommt dann die E-Mail-Adresse.
Die vorgestellten Link-Funktionalitäten können auch aus der "Einfügen - Leiste" zwischen Menüleiste und Dokumentenfenster genutzt werden. Dort sind es die ersten drei Symbole: Kette (Hyperlink), Brief (E-Mail-Verknüpfung), Anker (erklärt sich von selbst).

Darstellung: Die Einfügen - Leiste
Einfügen von Bildern
Neben der Interaktivität von Webseiten durch das Angebot von Hyperlinks sind natürlich die Multimedia-Elemente von entscheidender Bedeutung für die User-Akzeptanz. Beginnen wir mit Grafik-Elementen, für die die Dateiformate GIF, JPEG und PNG zur Verfügung stehen, die von allen modernen Browsern unterstützt werden.Wir nutzen zur Einbindung einer Grafik die oben stehende "Einfügen - Leiste". Selbstverständlich kann auch der Menüpunkt "Einfügen - Bild" verwendet werden. In der "Einfügen - Leiste" bewirkt dies das Symbol mit dem "Bäumchen". Es öffnet sich darauf hin der Dialog "Bildquelle auswählen", mit der man Bilder aus lokalen Dateisystemen genauso suchen und auswählen kann wie auf Servern, zu denen eine Verbindung besteht. Nützlich erweist sich die aktivierte Bildvorschau, falls die Dateinamen nicht sprechend gewählt sein sollten. Nach Bestätigen der Auswahl schließt sich das Fenster, und das Bild ist in der Entwurfsansicht zu sehen. Man sieht also keinen Link zu dem Bild, sondern das Bild selbst. Der entsprechende HTML-Code ist in der Code-Ansicht markiert, wenn man das eingefügte Bild anklickt.

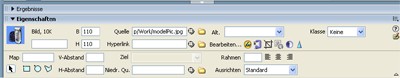
Darstellung: Das Eigenschaftsbedienfeld für Grafiken
Hinter der Bezeichnung "Bearbeiten" im Eigenschaftsinspektor liegt zum Beispiel eine Verknüpfung zu Fireworks MX, das sich daraufhin öffnet, wenn dieses Programm ebenfalls auf dem Rechner installiert ist. Zuschnitt, Kontrast, Helligkeit und Schärfe lassen sich auch ohne zusätzliche Bildbearbeitungssoftware in Dreamweaver optimieren.
Die Ausrichtung des Bildes kann über die Symbole für rechtsbündig, zentriert oder linksbündig gesteuert werden. Wichtig ist auch die Ausrichtung von Text und Bild untereinander. Das Popup-Menü "Ausrichten" bietet hierzu verschiedene Möglichkeiten wie Textoberkante oder Absolute Mitte. Hier lohnt es sich auch, etwas zu experimentieren. Sollte der Text zu dem Bild beinahe an dem Bild kleben, kann man Freiräume um das Bild herum schaffen, indem man die gewünschte Pixelanzahl unter V-Abstand (Vertikal) und H-Abstand (Horizontal) einträgt.
Einfügen von Imagemaps
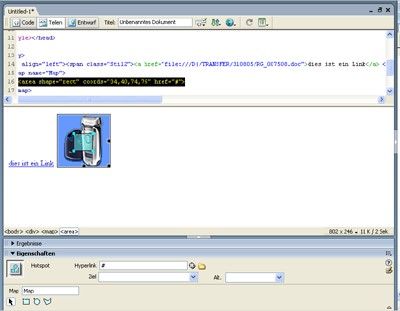
Imagemaps sind bekanntlich Grafiken, in denen sensitive Bereiche (Hotspots) definiert sind, die als Hyperlinks fungieren. So kann man in Dreamweaver zum Beispiel eine Landkarte als Grafik einbinden und dann bestimmte Bereiche auf der Grafik als Rechtecke, Ovale oder Polygone definieren und mit einem Link versehen. Das geht ganz einfach in dem Eigenschaftsinspektor für Bilder, indem man in dem "Map" Bereich zum Beispiel das Rechteck anklickt und auf der Grafik in der Entwurfsansicht im Dokumentenfenster einen Bereich einzeichnet. Der Eigenschaftsinspektor ändert sich und erwartet nun Eingaben zu dem Hyperlinks, zum Ziel und zum Alternativen Text, und schon hat man eine Imagemap erstellt.

Darstellung: Die Erstellung einer Imagemap
Einfügen von Sounds, Videos und Flash- Animationen
Auch andere Medientypen wie Videos, Sounds und Flash-Dateien lassen sich über Dreamweaver sehr einfach in Webseiten einbinden. Eine geschwisterliche Beziehung hat Dreamweaver natürlich zu Flash MX. Die Integration einer Flash-Datei geschieht über die Auswahl "Einfügen - Medien - Flash". In dem entsprechenden Eigenschaftsbedienfeld stehen unter anderem eine Vorschaufunktion (Flash - Player), eine Schleifen- und Auto-Wiederholungsfunktion zur Verfügung, um die Flash-Datei nach Wunsch in die Webseite einzufügen. Ist Flash MX ebenfalls auf dem Rechner installiert, kann dieses Programm zur weiteren Bearbeitung der Flash-Datei mit einem Knopfdruck aus Dreamweaver heraus gestartet werden.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Formulare
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
