Frames in HTML erstellen
Frames sind bestimmte Rahmen, die das (Browser-)Fenster in verschiedene Bereiche (Unterfenster) einteilen. Mit Frames lassen sich z.B. die bekannten Navigationsleisten erstellen aber auch verschiedene andere Dinge realisieren, die ohne Frames vielleicht umständlicher oder gar unmöglich waren/sind.Frameset definieren
Wenn Sie ein Frameset definieren, verändert sich zuerst einmal das Grundgerüst. Hier müssen Sie anstatt des body die Frames definieren. Dies geschieht, indem Sie, mit Hilfe des frameset-Elements zuerst ein Frameset definieren, in welches dann die frame-Elemente notiert werden. Beispiel:
<html>
<head>
...
</head>
<frameset cols="50%,50%">
<frame>
<frame>
<noframes>
...
</noframes>
</frameset>
</html>
Frames definieren
Die Art der Frames definieren Sie im frameset-Element. Hier können Sie einmal die Ausrichtung der Frames zueinander sowie die Breite bzw. Höhe der Frames bestimmen. Dies geschieht jeweils mit einem der beiden Attribute rows und cols. Mit dem rows-Attribut wird die Höhe angegeben. Gleichzeitig bedeutet dies, dass es sich bei dem Frameset um untereinander liegende Frames handelt. Beispiel:
<frameset rows="50%,*">
<frame name="linkerFrame" src="oben.htm">
<frame name="rechterFrame" src="unten.htm">
</frameset>

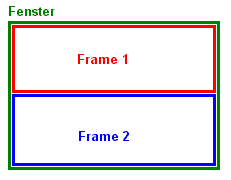
Darstellung: Frames mit rows definieren
Das cols-Attribut hingegen beschreibt, dass es sich um zwei oder mehrere Frames handelt, die nebeneinander sind. Gleichzeitig bestimmt es hier die Breite. Beispiel:
<frameset cols="50%,*">
<frame name="obererFrame" src="oben.htm">
<frame name="untererFrame" src="unten.htm">
</frameset>

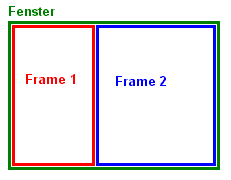
Darstellung: Frames mit cols definieren
Bei beiden werden einfach für jeden Frame eine Höhe bzw. Breite als Wert für das jeweilige cols- bzw. rows-Attribut angegeben. So ist es auch möglich mehr als 2 Frames zu definieren. Beispiel:
<frameset cols="4*,55,*,33%,100, ... ">
<frame>
<frame>
<frame>
<frame>
...
</frameset>
Bitte beachten Sie, dass Sie bei der Definition von Frames auch die gleiche Anzahl von frame-Elementen notieren, wie Sie Werte in das cols- bzw. rows-Attribut schreiben.
Bitte beachten Sie, dass bei der Definition von Framesets auch Wildcards (sozusagen Joker) mit Hilfe des Stern-Zeichens (*) anstatt festen Pixel oder Prozentwerten verwendet werden können.
Framesets in Framesets
Anstelle eines Frames ist auch die definition eines Framesets möglich. Somit wird auch möglich, dass horizontale Frames neben vertikalen und andersherum. Definieren Sie einfach Anstelle eines Frames ein erneutes Frameset. Beispiel:
<frameset rows="50%,50%">
<frameset cols="50%,50%">
<frame>
<frame>
</frameset>
<frame>
</frameset>

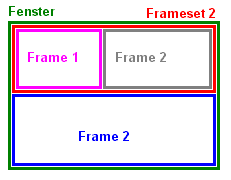
Darstellung: Framesets in Framesets
Ebenso sind viele andere Varianten möglich.
Angezeigte Dateien
Damit in den definierten Frames auch Dokumente/Dateien angezeigt werden, müssen Sie diese bestimmen. Dies tut man mit dem src-Attribut des jeweiligen Frames. Beispiel:
<frameset rows="*,45%">
<frame src="datei.htm">
<frame src="https://www.example.com/pfad/dateiname.htm">
</frameset>
Framename
Jedem Frame kann ein Name zugewiesen werden. Dies ist besonders dann wichtig, wenn zwischen Frames navigiert werden soll. Hierbei spielen die Namen der Farmes eine große Rolle, da Sie als target-Attribut in den Links angegeben werden müssen (siehe Kapitel Hyperlinks). Den Namen eines Frames notieren Sie als Wert im name-Attribut. Beispiel:
<frameset cols="50%,*">
<frame name="obererFrame" src="datei1.htm">
<frame name="untererFrame" src="datei2.htm">
</frameset>
Beachten Sie dabei, dass Framenamen nicht doppelt vergeben werden dürfen.
Frame-Rahmen
Mit dem frameborder-Attribut des frame-Elements können Sie bestimmen, ob der jeweilige Frame einen Rahmen haben soll oder nicht. Als Werte können Sie hier 0 (Null) für keinen Rahmen oder 1 (Eins) für Rahmen eingeben. Beispiel:
<frameset rows="30%,30%,40%">
<frame frameborder="0" src="t1.html">
<frame frameborder="1" src="t2.html">
<frame frameborder="0" src="t3.html">
</frameset>
Frameset-Rahmen
Mit dem frameborder-Attribut des frameset-Elements können Sie bestimmen, ob es allgemein im gesamten Frameset Rahmen geben soll oder nicht. Dies ist besonders dann hilfreich, wenn es sich dabei um mehrere Frames in einem Frameset handelt, da diese dann nicht alle einzeln mit einem Attribut ausgestattet werden müssen.
Im Gegensatz zum frameborder-Attribut des frame-Elements werden bei dem des frameset-Elements nicht 0 und 1 sondern yes und no als Werte angegeben, wobei yes für einen Rahmen und no für keinen Rahmen (also gegen einen Rahmen) steht. Beispiel:
<frameset frameborder="yes" cols="50%,50%">
<frame src="oben.html">
<frame src="unten.html">
</frameset>
Rahmendicke
Mit dem border-Attribut können Sie die Dicke der Rahmen des Framesets bestimmen. Als Werte notieren Sie Pixelangaben. Beispiel:
<frameset border="16" frameborder="yes" cols="50%,50%">
<frame src="oben.html">
<frame src="unten.html">
</frameset>
Rahmenfarbe
Die Farbe des Rahmens bestimmen Sie mit dem bordercolor-Attribut des Framesets. Als Wert können Sie hier entweder einen Farbcode oder Farbnamen angeben. Beispiel:
<frameset bordercolor="#FF0000" frameborder="yes">
...
</frameset>
Fensterabstand
Den Abstand der einzelnen Fenster zueinander bestimmen Sie mit dem framespacing-Attribut. Als Wert können Sie hier Pixelangaben notieren. Beispiel:
<frameset framespacing="4">
...
</frameset>
Innerer Abstand
Den inneren Abstand der Dokumente können Sie mit den Attributen marginwidth (für den horizontalen Abstand) und marginheight (für den vertikalen Abstand) bestimmen. Als Werte gelten hier Pixelangaben. Beispiel:
<frameset>
<frame marginheight="1" marginwidth="45">
<frame marginheight="55" marginwidth="14">
</frameset>
Scrollbars
Die Darstellung von Scrollbars/Scrollleisten lassen sich verhindern oder erzwingen. Hierzu verwendet man das scrolling-Attribut des frame-Elements. Als Werte bestehen drei Möglichkeiten:
-
yes- erzwingt die Scrollbars. -
no- erzwingt, dass keine Scrollbars dargestellt werden. -
auto- (Voreinstellung) je nach Größe/Breite werden Scrollbars eingebledet oder nicht.
Beispiel:
<frameset>
<frame scrolling="yes">
<frame scrolling="no">
<frame scrolling="auto">
</frameset>
Unverschiebbar
Mit dem noresize-Attribut wird beschrieben, dass die definierten Frames unveränderbare Größen haben. So ist es Besuchern nicht möglich, die Frames größer oder kleiner zu ziehen. Beispiel:
<frameset>
<frame noresize>
<frame noresize>
</frameset>
Bitte beachten Sie dabei, dass dieses Attribut keine Werte erhält.
No-Frames-Bereich
Zusätzlich zu einem Frame-Bereich sollten Sie immer noch einen No-Frame-Bereich definieren, da nicht alle (, besonders ältere,) Browser keine Frames darstellen können. Dazu sollten Sie nach Möglichkeit eine zweite Version der Homepage anlegen, die aber ebenso auch ohne Frames gut benutzbar ist. Allgemein sollten Frames immer nur als zusätzliche Unterstützung dienen. Die einfachste Möglichkeit zwei Versionen zu erstellen ist es, einfach auf eine Variante ohne Frames die Frame-Version drauf zu setzten. D.h. Das Frameset so zu definieren, dass die Seiten der No-Frame-Version mit genutzt werden. Die folgende Darstellung soll dies nochmals verdeutlichen:

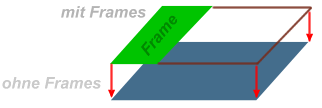
Darstellung: Frames- und No-Frames Bereiche einer Website
Der No-Frames-Bereich wird in das Frameset unter Verwendung des noframe-Elements definiert. Er kann alle Elemente des body enthalten. Beispiel:
<frameset>
<frame>
<frame>
<noframes>
<p>Hier steht der Text der alternativen no-Frames Seite.</p>
<img ... >
...
<noframes>
</frameset>
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
