HTML: Listen & Aufzählungen erstellen
Für Listen oder Aufzählungen in HTML gibt es mehrere Möglichkeiten der Darstellung. Sie haben dabei immer die gleiche Struktur: Sie bestehen aus einem einleitenden Listen Element, den Listenpunkten bzw. dem Listeninhalt und dem beendenden Listen Element.
Listen ohne Listenpunkte
Um eine normale Liste ohne Listenpunkte, das heißt, ohne Aufzählungen, zu erstellen, können Sie das ul-Element verwenden. Die Listenpunkte werden dann durch Zeilenumbrüche (<br>) voneinander getrennt. Beispiel:
<ul> Listenpunkt 1<br> Listenpunkt 2<br> </ul>
Listen mit Listenpunkten
Um eine normale Liste mit Listenpunkten, zu erstellen, verwendet man das ul-Element zum Erstellen der Liste. Es schließt ein oder mehrere li-Elemente ein, welche die Listenpunkte darstellen. Diese li-Elemente enthalten den Text, der dem jeweiligen Listenpunkt angefügt werden soll. Beispiel:
<ul> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> </ul>
Listenpunkte
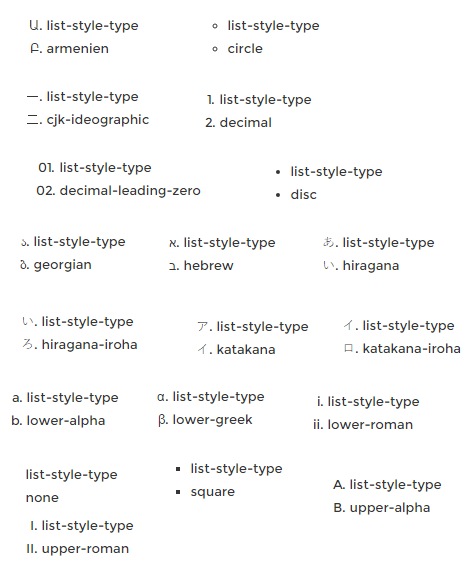
Das Aussehen der Listenpunkte können Sie über CSS bestimmen. Dafür zuständig ist die Eigenschaft list-style-type. Als Werte stehen die folgenden zur Auswahl:

armenian | Armenische Nummern |
circle | Ein Kreis |
cjk-ideographic | Ideografische Nummern |
decimal | Dezimalzahlen (1,2,3...98,99...) |
decimal-leading-zero | Dezimalzahlen mit Null (01,02,03...98,99...) |
disc | Ein Karow |
georgian | Georgische Nummern (an, ban, gan, ..., he, tan, in, in-an, ...) |
hebrew | Hebräische Nummern |
hiragana | a, i, u, e, o, ka, ki, ... |
hiragana-iroha | i, ro, ha, ni, ho, he, to, ... |
katakana | A, I, U, E, O, KA, KI, ... |
katakana-iroha | I, RO, HA, NI, HO, HE, TO, ... |
lower-alpha | Kleine ASCII Zeichen (a,b,c...z) |
lower-greek | Kleine griechische Zeichen (a,ß,?...?) |
lower-latin | Kleine ASCII Zeichen (a,b,c...z) |
lower-roman | Kleine römische Nummern (i,ii,iii...) |
none | Keine Listensymbole |
square | Ein Quadrat |
upper-alpha | Große ASCII Zeichen (A,B,C...Z) |
upper-latin | Große ASCII Zeichen (A,B,C...Z) |
upper-roman | Große römische Nummern (I,II,III...) |
Beispiel:
<ul style="list-style-type:circle"> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> </ul>
Zähllisten
Um Zähllisten zu erstellen, können Sie das ol-Element verwenden. Bei solchen Listen werden die Listenpunkte durchnummeriert bzw. mit Ziffern versehen:
Sie können die Startzahl/-ziffer der Listenpunkte mit dem start-Attribut angeben. Normaleinstellung sollte start="1" sein, kann aber auch verändert werden. Im Einzelnen sehen die Listen dann so aus und können durch die Listenpunkte beliebig erweitert werden:
<ol start="3"> <li>Listenpunkt 1 (Ziffer 3)</li> <li>Listenpunkt 2 (Ziffer 4)</li> </ol>
Listen in Listen
Wenn Sie innerhalb einer Liste eine weitere Liste haben möchten, verläuft zunächst alles wie bei normalen Listen: Sie definieren eine Liste und die dazugehörigen Listeneinträge. An der Stelle an der eine weitere Gruppierung erfolgen soll, notieren Sie nun einfach in diesen Listeneintrag die neue Liste hinein. Diese vertiefung der Listenebenen kann theoretisch beliebig weiter geführt werden. Beispiel:
<ul>
<li>Listenpunkt 1
<ul>
<li>Listenpunkt 1.1</li>
<li>Listenpunkt 1.2</li>
</ul>
</li>
<li>Listenpunkt 2</li>
</ul>
Dies kann sowohl mit normalen als auch mit Zähllisten geschehen.
In der Praxis verwendet man diese Art übrigens oft in Navigationselementen.
Definitionslisten
Definitionslisten können Sie ebenso wie andere Listen erstellen, nur dass das zu verwendenden Element hierfür das dl-Element ist. Das dl-Element startet und beendet die Liste und beschreibt, dass es sich um eine Definitionsliste handelt. Im dt-Element wir die Listendefinition notiert, die in der Liste stehen sollte. Anschließend an das dt-Element kommt das dd-Element. In ihm wird der Listeneintrag notiert. Letztlich schließt die Liste wieder mit dem dl-Element. Es können beliebig viele Listendefinitionen und Listeneinträge vorgenommen werden, solange diese Reihenfolge bestehen bleibt. Dabei ist zu beachten, dass die Listendefinitionen immer ganz links angezeigt werden und die Listeneinträge etwas versetzt nach rechts. Beispiel:
<dl>
<dt>Listendefinition 1</dt>
<dd>Listeneintrag 1</dd>
<dt>Listendefinition 2</dt>
<dd>Listeneintrag 2</dd>
<dd>Listeneintrag 3</dd>
</dl>
Dargestellt werden diese Listen dann so, dass die Listendefinition sowie die Listeneinträge in separaten Zeilen stehen. Dabei werden die Listeneinträge etwas versetzt dargestellt. Das stellt sich in etwa so dar:
Listendefinition 1
Listeneintrag 1
Listendefinition 2
Listeneintrag 2
Listeneintrag 3
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Grafiken
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
