Sitemap-Erstellung (grafisch) leicht gemacht!
Zum Beginn einer neuen Website sollte man sich als erstes einen Gedanken darum machen, über was die Seite überhaupt handelt. Hat man die Grundidee definiert heißt es Seitenaufbau ausdenken. Ein beliebtes Tool hierfür ist eine grafische Sitemap. Sie spiegelt die Struktur der Website wieder und zeigt, welche Seite zu welcher verlinkt.
In diesem Blog wird das CMS ContentLion entwickelt. Nach der Einrichtung der Alpha-Version möchte ich jetzt ein paralleles Langezeitturial machen, wie man eine Website richtig starten. Im ganzen Tuturial stammen die Beispiele aus ContentLion, doch auch nicht CMS-Entwickler sollten einen Nutzen daraus ziehen können.
Ein Tool wird benötigt
Natürlich könnte man eine Sitemap einfach mit Paint erstellen, doch bei der Entwicklung der Sitemap ergeben sich häufig Änderungen. Aus diesem Grund würde ich eher zu einem Tool zur Erstellung von Diagrammen raten. Ein sehr gutes Programm für Sitemaps ist Visio, doch leider ist es etwas teuer. Eine kostenlose Alternative ist yEd, welches ich auch für meine Sitemap verwendet habe.
Komponenten der Sitemap
Auf der Sitemap gibt es zwei Hauptkomponenten: Seiten und deren Verbindungen. Diese Komponenten können dann in Bereiche eingeteilt werden.
Seiten
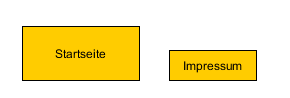
Seiten werden meistens als Kasten dargestellt. In ihnen steht der Name der Seite. Ich mache es so, dass die Kästen alle gleich groß sind. Nur die Startseite wir noch größer gemacht, damit man sie auf den ersten Blick erkennt.
Verbindungen
Die auf der Website stehenden Seiten stehen in Verbindung – Das ist normalerweise ein Link. So kann es bei uns sein, dass die Startseite zum Impressum linkt. Jedoch muss man nicht jeden Link als Verbindung darstellen. So kann man zum Beispiel die Links der Hauptnavigation nur über die Startseite machen. Denn ansonsten würde das ganze etwas unübersichtlich.
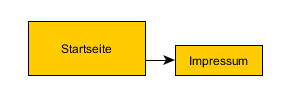
Eine Verbindung wird durch einen Pfeil dargestellt. Es wird immer auf die verlinkte Seite gezeigt:
Bereiche
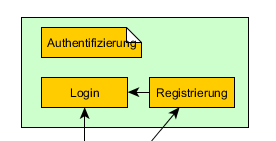
Um ähnliche Seiten optisch zu gruppieren, kann man diese in Bereiche unterteilen. Aus ihnen könnte man später seine Navigationen zusammenbauen. Ein gutes Beispiel hierfür ist die Authentifizierung einer Seite. Die Registrierung und das Login gehören definitiv zusammen:
Strukturen
Jede Website hat ihre eigene Struktur. Doch man kann diese relativ gut in Gruppen aufteilen.
Hierarchische Strukrur
Bei Hierarchischen Strukruren (auch Baumstrukturen genannt) wird der Besucher von der Startseite immer weiter nach unten navigiert. Diese Form findet sich häufig auf kategorischen Informationssammlungen wieder. Ein Beispiel hierfür ist zum Beispiel die Galerie auf Photohunters. Zunächst wird der Benutzer in die Kategorie geleitet und kann von dort aus die einzelnen Fotos begutachten.
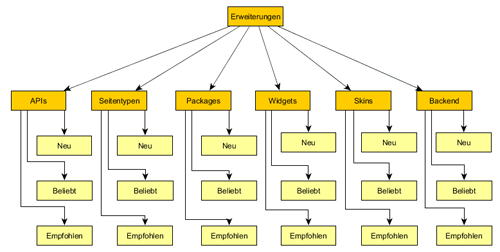
In der ContentLion Website findet sich ein Teil in den Erweiterungen wieder. Die Erweiterungen sind in Kategorien aufgeteilt. Diese Verweisen dann auf Neue, Beliebte und Empfohlene Erweiterungen:
Lineare Struktur
Bei der linearen Sturktur wird der Benutzer von Seite zu Seite geleitet. Es gibt keine Möglichkeit über einen internen Link die letzte Seite zu erreichen, ohne auch die vorletzte gesehen zu haben. Diese Struktur findet sich häufig in Tutorials wieder. So kann man es in abgewandelter Form in den letzten Beiträgen meines CMS-Tutorials erkennen (bei den ersten fehlen noch die Navigationsbuttons).
Gitter Struktur
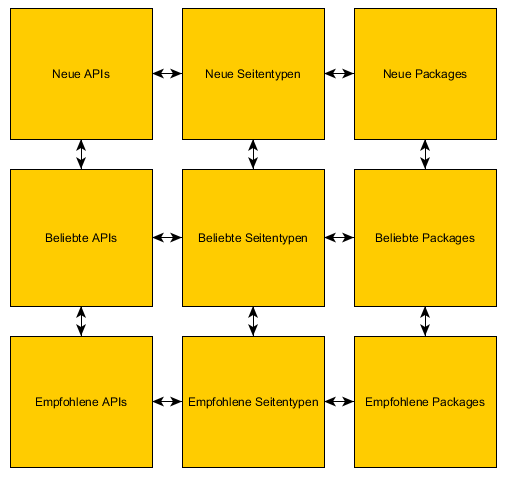
In der Gitter-Struktur verweist jedes Element auf Nachbarn. Diese Struktur kann man auf die eben vorgestellten Erweiterungen Anwenden. Dort haben die Unterseiten alle miteinadner Etwas zu tun. Also warum sollte man nicht von den beliebtesten APIs zu den beliebtesten Packages verlinken?
Das Ergebnis
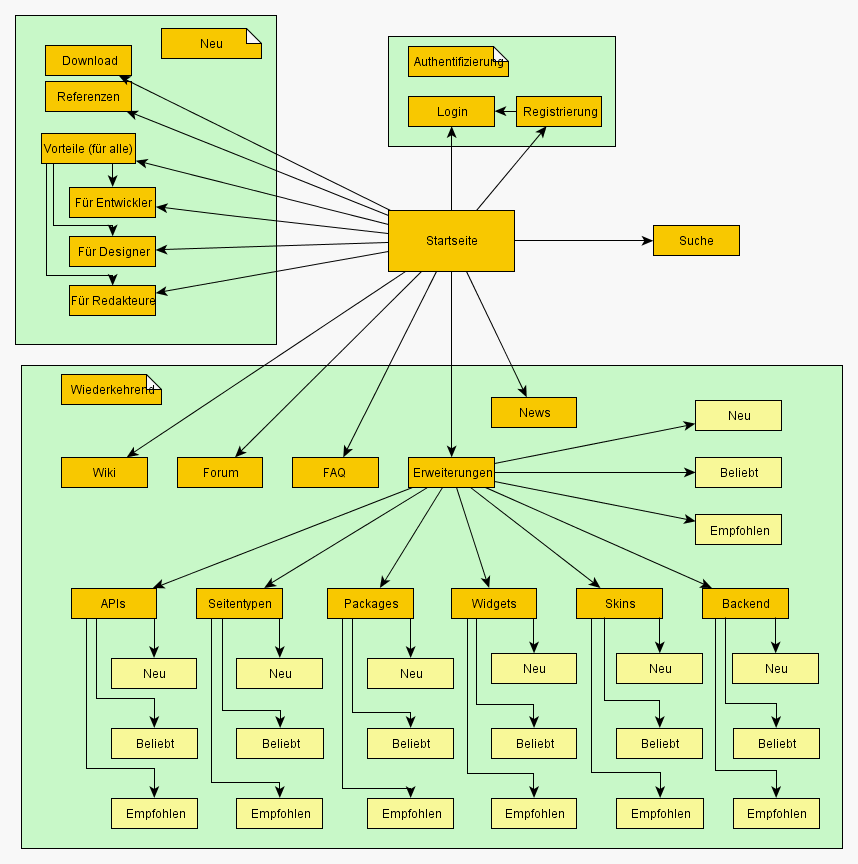
Das Ergebnis dürfte wohl einer Mischung der einzelnen Strukturen sein. Für den Gast-Bereich der ContentLion-Website habe ich folgende Sitemap erstellt:

ContentLion Website - Gast Bereich
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Moritz schrieb am 07.09.2012:
Vielen Dank für den Hinweis auf yEd. Das ist genau das, was ich grade brauche. Bisher hatte ich immer ohne Sitemaps gearbeitet und einfach losgelegt, aber aktuell arbeite ich an einer Website, die ziemlich viele und ziemlich verwirrend verknüpfte Seiten hat – ohne Sitemap würde ich da total den Überblick verlieren.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project