CSS: Positionierung
Die Positionierung von Objekten ist eines der großen Anwendungsgebiete/-zwecke von CSS . Mit CSS lassen sich (fast) alle Elemente (fast) beliebig verteilen, darstellen und positionieren.clear
Dieclear-Eigenschafte beschreibt, ob sich neben einem Element fließende Elemente befinden dürfen oder nicht. Dazu kann einer der folgenden Werte notiert werden:
-
none- es dürfen sich auf beiden Seiten vom Element fließende Elemente befinden -
left- es dürfen sich nur rechts vom Element fließende Elemente befinden -
right- es dürfen sich nur links vom Element fließende Elemente befinden -
both- es dürfen sich keine fließenden Elemente daneben befinden
P { clear:none; }
DIV { clear: right; }
display
Diedisplay-Eigenschaft beschreibt, wie ein Element dargestellt werden soll. Genauer gesagt beschreibt es den Elementtyp mit dem es dargestellt werden soll. Als Werte stehen die folgenden zur Verfügung:
-
block- Darstellung als Block-Element -
inline- Darstellung als Inline-Element -
list-item- Darstellung als Listen-Eintrag/-Element -
none- keine Darstellung (das Element wird mit samt seiner Kinder ausgeblendet)
-
compact- Darstellung als kompakte Box -
inline-table- Darstellung als Inline-Tabelle -
marker- Darstellung als Listensymbol -
table- Darstellung als Tabelle -
run-in- Darstellung als eingefahrene Box -
table-caption- Darstellung als Tabellenüberschrift -
table-cell- Darstellung als Tabellenzelle -
table-column- Darstellung als Tabellenzeile -
table-column-group- Darstellung als Zeilengruppe einer Tabelle -
table-footer-group- Darstellung als Fußzeile(n) einer Tabelle -
table-header-group- Darstellung als Kopfzeile(n) einer Tabelle -
table-row- Darstellung als Tabellenspalte -
table-row-group- Darstellung als Spaltengruppe einer Tabelle
P { display: block; }
EM { display: inline; }
IMG { display: none; } /*Bilder werden nicht angezeigt*/
TABLE { display: table; }
TR { display: table-row; }
THEAD { display: table-header-group; }
TBODY { display: table-row-group; }
TFOOT { display: table-footer-group; }
COL { display: table-column; }
COLGROUP { display: table-column-group; }
TD, TH { display: table-cell; }
CAPTION { display: table-caption; }
float
Diefloat-Eigenschaft beschreibt, ob ein Element fließend sein soll und wolang es fließen soll/kann. Als Werte stehen dazu left, right und none zur Verfügung. left besagt, dass das Element nach links fließen soll; right besagt das Gleiche in die entgegengesetzte Richtung: es fließt nach rechts. Dieses fließen ist so zu verstehen, dass es diesen Elementen möglich ist (auf der angegebenen Seite) die Begrenzungen anderer Elemente zu überfließen oder sogar zu verkleinern. Damit ist es möglich, dass beispielsweise 2 p-Elemente auf einer Zeile nebeneinander liegen können. none besagt, dass das Element nicht fließen soll. In diesem Fall wird das Element normal unter dem vorhergehenden Element platziert. Beispiel:
/*in CSS*/
P.left { width:100px; float:left; }
P.right { width:100px; float:right; }
<!--in HTML-->
<p class="left">a</p>
<p class="right">b</p>
display-Eigenschaft wird dabei vernachlässigt.
height
Dieheight-Eigenschaft beschreibt die Höhe eines Elements. Als Wert kann dazu entweder auto oder eine Längenangabe notiert werden. auto besagt, dass die Höhe des Elements automatisch berechnet werden soll - je nach dem wieviel Inhalt es enthält. Die Angabe einer exakten Höhe hingegen bedeutet, dass das Element unbedingt so hoch sein muss. Wird ein Element mit einer spezifischen Höhe definiert und enthält aber Inhalt der höher ist, so wird das Element automatisch ausgedehnt oder der Inhalt verbreitert. Beispiel:
DIV { height:100px; }
P { height:auto; }
width
Diewidth-Eigenschaft beschreibt die Breite eines Elements. Als Wert kann dazu entweder auto oder eine Längenangabe notiert werden. auto besagt, dass die Breite des Elements automatisch berechnet werden soll - je nach dem wieviel Inhalt es enthält. Die Angabe einer exakten Breite hingegen bedeutet, dass das Element unbedingt so breit sein muss. Wird ein Element mit einer spezifischen Breite definiert und enthält aber Inhalt der breiter ist, so wird das Element automatisch ausgedehnt oder der Inhalt nach unten hin verschoben. Beispiel:
DIV { width:250px; }
P { width:auto; }
clip
Dieclip-Eigenschaft beschreibt die Platzierung des Ausschnitts eines Elementes, dessen overview-Eigenschaft einen anderen Wert als visible hat. Dabei wird davon ausgegangen, dass ein Block-Element ein weiteres Element enthält. Dieses weitere Element könnte nun so positioniert werden, dass es sich außerhalb des Elternelements befindet. Die clip-Eigenschaft beschreibt dabei nun, wie der Inhalt dieses positionierten Elements platziert werden soll; beschreibt also letztlich wieviel Inhalt des positionierten Elements sichtbar sein soll.Als Wert kann entweder
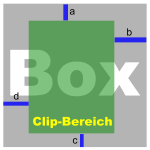
auto oder eine Form notiert werden. auto besagt, dass der Inhalt automatisch an der Höhe und Breite des positionierten Elements ausrichten soll. Die Angabe einer Form ist mit CSS Level 2 noch sehr eingegrenzt und beschränkt sich auf ein Rechteck. Dazu muss der Ausdruck rect() notiert werden. Innerhalb der Klammer dieses Ausdrucks werden 4 Zahlen notiert, die jeweils den Abstand in Längenmaßen zu der jeweiligen Seite der Box beschreiben. Der erste Wert beschreibt dabei den Abstand des Clip-Bereiches zur oberen Box-Seite, der zweite zur rechten, der dritte zur unteren und der vierte schließlich den Abstand zur linken Seite. Diese Werte werden durch Kommas voneinander getrennt. Negative Werte können verwendet werden. Die folgende Grafik soll dies nochmals verdeutlichen:

Darstellung: clip-Bereich
P.a { clip: rect(2px, 2px, -20px, -20px); }
min-height und max-height
Die Eigenschaftenmin-height und max-height dienen der Beschreibung der minimalen (min-height) bzw. maximalen (max-height) Höhe eines Elementes. Als Werte können Längenangaben wie auch Prozentangaben notiert werden. Beispiel:
P.a { max-height:200px; min-height:100px;}
min-width und max-width
Die Eigenschaftenmin-width und max-width beschreiben die minimale (min-width) bzw. maximale (max-width) Breite eines Elementes. Als Werte können Längenangaben wie auch Prozentangaben notiert werden. Beispiel:
P.a {max-width:200px; min-width:100px;}
top, bottom, left und right
Die wichtigsten Eigenschaften bei der Positionierung von Elementen sind die Eigenschaftentop, left, bottom und right. Sie beschreiben den Abstand zum Fensterrand der jeweiligen Seite. top beschreibt den Abstand des Elements nach oben; left nach links. bottom beschreibt ihn nach unten und right nach rechts. Als Werte können entweder Prozentangaben, Längenangaben oder auto notiert werden. Prozentangaben und Längenangaben beschreiben dabei den exakten Abstand zu der jeweiligen Seite. auto bedeutet, dass der Wert automatisch berechnet werden soll. Dieser ergibt sich aus der Größe des Elements sowie eventuellen, definierten Abständen. Beispiel:
P.a { position:absolute; left:20px; top:30px; }
Bitte beachten Sie, dass zusätzlich immer noch dieposition-Eigenschaft definiert werden muss.
overflow
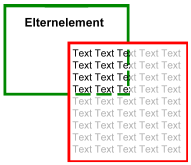
Dieoverflow-Eigenschaft bestimmt, wie überlaufender Inhalt eines Elements behandelt werden soll. Überlaufend ist der Inhalt dann, wenn das Element zwar Kind eines anderen Elements ist, bei der Positionierung des Elements aber die Box außerhalb der Box des Elternelementes liegt. Die folgende Grafik soll dies veranschaulichen:

Darstellung: Überlauf eines Elements
auto, hidden, scroll und visible.auto bedeutet, dass, je nach Browser bzw. Betrachter, die Einstellungen bzw. Werte des Browsers übernommen werden. Meist sollte dies mit scroll gleich sein.hidden bedeutet, dass sämtlicher Inhalt, der über die Box-Grenze des Elternelements hinaus geht, abgeschnitten bzw. versteckt (hidden = engl. versteckt) wird.scroll bedeutet, dass der Bereich des Kindelements, der sich noch im Elternelement befindet dargestellt und mit Bildlaufmöglichkeiten (z.B. Scrollbars) versehen werden soll. Sodass der gesamte Inhalt, wenn auch über Scrollbars, erreichbar ist.visible bedeutet, dass der gesamte Inhalt, also auch der der sich außerhalb der Box des Elternelements befindet, dargesellt bzw. sichtbar (visible = engl. sichtbar) ist. (Grundeinstellung)Beispiel:
DIV { overflow:scroll; }
overflow-x und overflow-y
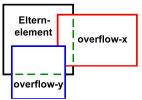
Die Eigenschaftenoverflow-x und overflow-y sind ähnlich der overflow-Eigenschaft die schon in CSS Level 2 definiert wurde. Einziger Unterschied ist, dass overflow-x den Bereich beschreibt, wenn er horizontal überlaufend ist und overflow-y den vertikal überlaufenden. Somit ist/wäre es möglich beispielsweise bei zu langen Zeilen den Wert scroll zu definieren und bei zu hohen Elementen den Wert visible (oder wie es grade am besten passt). Die folgende Garfik soll die beiden Eigenschaften verdeutlichen:

Darstellung: overflow-x und overflow-y Eigenschaften
DIV { overflow-x: scroll; overflow-y:hidden; }
position
Dieposition-Eigenschaft beschreibt die Art der Positionierung dieses Elements. Als Werte können dabei die folgenden notiert werden:
-
absolute- Absolute Positionierung. Das Element wird anhand desjenigen Eltern- bzw. Vorfahren-Elements positioniert welches nicht als fixed oder static definiert ist. Existiert kein solches Element wird anhand des Fensters positioniert. Scrollt man das Dokument bewegt sich das Element mit. -
fixed- Fixierte Positionierung. D.h. das Element wird genau an dieser Stelle im Dokument (besser noch: im Bildbereich) fixiert wo es difieniert wird/wurde. Scrollt man das Dokument bleibt es dennoch an der selben Stelle im Bildausschnitt stehen. -
relative- Relative Positionierung. D.h. das Element richtet sich nicht am Dokument sondern an der Stelle aus, an der das Element normalerweise gestanden h㳴e. Es wird somit also auch mitgescrollt. -
static- Statische Positionierung. Das Element wird ganz normal dargestellt (ohne besondere Positionierung). Scrollt man das Dokument so läuft es mit. (Grundeinstellung)
DIV { position: absolute; top:20px; left:20px; }
/*Element wird genau bei dieser Stelle abgebildet und evtl.
mitgescrollt*/
visibility
Dievisibility-Eigenschaft besagt, ob und wie ein Element dargestellt werden soll. Als Werte zur Auswahl stehen collapse, hidden sowie visible. Der Wert collapse ist nur für (Tabellen-)Zellen, Spalten, Zellengruppen oder Spaltengruppen verwendbar. Er besagt, dass das gesamte Element (mit evtl. Kindern) entfernt werden soll, ohne dass dabei das Layout (Ansehen) der Tabelle verändert wird. Dies soll z.B. bei dynamischen Effekten genutzt werden können. Der Wert hidden kann bei allen Elementen angewandt werden. Er besagt, dass das Element versteckt, also nicht angezeigt, werden soll. Der Wert visible trifft ebenfalls auf alle Elemente zu. Er besagt, dass ein Element sichtbar (visible = engl. sichtbar) sein soll. Dieser Wert ist Grundeinstellung. Beispiel:
P.weg { visibility:hidden; }
P.da { visibility:visible; }
z-index
Diez-index-Eigenschaft beschreibt, bei übereinanderliegenden Elementen, in welcher Ebene das Element liegen soll. Die Ebenen sind so zu verstehen, als würde man mehrere Blätter oder andere Gegenstände übereinander legen: den obersten kann man sehen, die darunter nicht.Als Wert kann dabei entweder
auto oder eine Ganzzahl (z.B. 1, 2, 3 oder 57437) notiet werden. auto besagt, dass die Ebene automatisch zugewiesen werden soll. Dabei werden später im Dokument-Quelltext definierte Elemente über die zuvor definierten gesetzt. Eine Ganzzahl besagt, dass sich das Element genau in dieser Ebene befinden soll. Dabei sind nur positive Zahlen zugelassen. Die Grundebene des Dokuments ist dabei die Ebene 0 (Null). Ein Element mit einer größeren Zahl wird automatisch über einem Element mit einer niedrigeren Ebenenzahl geschoben. Diese Eigenschaft sollte auch von dem gleichnamigen Layer-Attribut her bekannt sein. Beispiel:
P.a { z-index:2; }
P.b { } /* = z-index:0; */
P.c { z-index:1; }
P.d { z-index:3; }
/*Unterster ist b, dann c. Oberster ist d, dann a.*/
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Pseudo-Klassen
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
