CSS: Tabellen formatieren
Zur Beschreibung von Tabellen sind auch in CSS Eigenschaften definiert. CSS Level 1 beschreibt noch keine Tabelleneigenschaften.border-collapse
Dieborder-collapse-Eigenschaft beschreibt, ob die Rahmen der Tabelle, Zellen, Zeilen, Spalten, Zeilengruppen und der Spaltengruppen zusammen geworfen zu einem Rahmen werden sollen, oder ob sie getrennt behandelt werden sollen. Dazu sind die folgenden Werte wählbar:
-
collapse- Beschreibt, dass die Rahmen der Tabelle, Zellen, Zeilen, Spalten, Zeilengruppen und der Spaltengruppen zusammen geworfen werden sollen. Die Rahmen werden dabei in der Mitte zwischen zwei Zellen zentriert. Dabei entsteht keine Lücke zwischen zwei Rahmen. -
separate- Beschreibt, dass die Rahmen der Tabelle, Zellen, Zeilen, Spalten, Zeilengruppen und der Spaltengruppen getrennt behandelt werden sollen. Dabei entsteht eine Lücke zwischen zwei Rahmen.

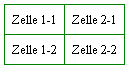
Darstellung: border-collapse-Eigenschaft als collapse

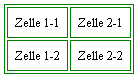
Darstellung: border-collapse-Eigenschaft mit separate
TABLE { border-collapse:collapse; }
TD { border:1px green solid; }
border-spacing
Dieborder-spacing-Eigenschaft beschreibt den Abstand zwischen dem Rahmen und den angrenzenden Zellen. Sie kann nur zusammen mit einer separate-Tabelle eingesetzt werden. Als Werte können zwei Längen angegeben werden. Wird nur ein Wert angegeben, so gilt dieser für den horizontalen wie auch für den vertikalen Abstand zwischen Rahmen und Zelle. Werden zwei Werte angegeben, so gilt der erste für den horizontalen Abstand und der zweite für den vertikalen Abstand. Beispiel:
TABLE { border-collapse:separate; border-spacing:3px; }
TD { border:2px red solid; }
caption-side
Diecaption-side-Eigenschaft beschreibt, auf welcher Seite von der Tabelle sich die Tabellenüberschrift (in HTML das caption-Element) befinden soll. Als Werte können dazu top (über der Tabelle), bottom (unter der Tabelle), left (links der Tabelle) und right (rechts der Tabelle) notiert werden. Beispiel:
CAPTION { caption-side:left; }
empty-cells
Dieempty-cells-Eigenschaft beschreibt wie mit leeren Zellen verfahren werden soll. Sie kann nur zusammen mit einer separate-Tabelle eingesetzt werden. Als Wert kann entweder show oder hide notiert werden. show bedeutet, dass leere Zellen wie normale Zellen (nur ohne Inhalt) dargestellt werden sollen. Dabei wird der Rahmen um die Zelle herum dargestellt. hide bedeutet, dass leere Zellen versteckt werden sollen. Dabei wird kein Rahmen (um diesen Bereich) gezeichnet. Beispiel:
TABLE { empty-cells:hide; }
table-layout
Dietable-layout-Eigenschaft beschreibt, wie die Tabelle gelayoutet (dargestellt) werden soll. Dazu stehen die folgenden Werte zur Verfügung:
-
auto- Die Tabelle wird automatisch erstellt. Die Breite der Tabelle ergibt sich dabei aus der Breite der Zellen sowie den dazwischenliegenden Rahmen. -
fixed- Die Tabelle wird angepasst erstellt. Die Breite der Tabelle wird dabei aus den verschiedenen Werten der Tabellenbreite, Zellenbreite, der Rahmenbreite sowie den Rahmenabständen errechnet. Dieses Verfahren ist schneller alsauto, da dabei die Breite der Tabelle von vornherein fest steht. Dieser Wert kann nur verwendet werden, wenn Tabellenbreite, Zellenbreite, Rahmenabstand und Rahmenbreite einen exakten Wert (also eine Längenangabe) haben. Ist bei einer der Eigenschaften ein falscher Wert enthalten, so wird der Wert dertable-layout-Eigenschaft automatisch aufautogesetzt.
TABLE { table-layout:auto; }
speak-header
Diespeak-header-Eigenschaft ist eine aurale Eigenschaft. Sie beschreibt, ob die Tabellen-Köpfe vor jeder Zelle nochmals gesprochen werden sollen oder nicht. Der Wert once besagt dabei, dass der Tabellenkopf nur einmal gesprochen werden soll. Der Wert always hingegen besagt, dass der Tabellenkopf immer vor einer Zelle gesprochen werden soll. Die Eigenschaft soll am folgenden Beispiel verdeutlicht werden:
<table>
<thead>
<tr>
<th id="LM">Ware</th><th>Preis</th><th>Anzahl</th>
</tr>
</thead>
<tr>
<th headder="LM">Brot</th><td>2,50DM</td><td>1</td>
</tr>
<tr>
<th headder="LM">Milch</th><td>1,40DM</td><td>3</td>
</tr>
</table>
<!--
mit der Definition TABLE {speak-header:always;} würde diese
Tabelle so gesprochen werden:
Ware: Brot, Preis: 2,50DM
Ware: Brot, Anzahl: 1
Ware: Milch, Preis: 1,40DM
Ware: Milch, Anzahl: 3
-->
<!--
mit der Definition TABLE {speak-header:once;} würde diese
Tabelle so gesprochen werden:
Ware: Brot, Preis: 2,50DM, Anzahl: 1
Ware: Milch, Preis: 1,40DM, Anzahl: 3
-->
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Aufrufe
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
