CSS: Schriftdefinition
Seit CSS Level 2 ist es möglich eigene Schrifarten zu definieren, zu importieren und zu gestalten. Dazu werden die folgenden Aufrufe und Eigenschaften zur Verfügung gestellt:
 @font-face-Aufruf
@font-face-Aufruf
Der @font-face-Aufruf kann, wie in CSS - Aufrufe beschrieben, dazu verwendet werden, Schriften zu definieren. Dabei können neue Schriftarten importiert werden, bestehende Schriftarten verändert oder einfach umbenannt werden. Dazu können innerhalb der geschweiften Klammern des @font-face-Aufrufes die Eigenschaften der Schriftdefinition notiert werden. Die folgenden Eigenschaften stehen dabei zur Verfügung:font-family, font-size, font-stretch, font-style, font-variant, font-weight, unicode-range, units-per-em, src, ascent, bbox, cap-height, definition-src, descent, panose-1, slope, stemh, stemv, widths, x-height, baseline, centerline, mathline und topline.Beispiel:
@font-face
{
font-family: 'Meine Schrift';
font-weight:bolder;
/* usw. */
}
 font-family, font-size, font-stretch, font-style, font-variant und font-weight
font-family, font-size, font-stretch, font-style, font-variant und font-weight
Die Eigenschaften font-family, font-size, font-stretch, font-style, font-variant und font-weight können zur Beschreibung der neuen Schriftart verwendet weren. Dazu werden diese einfach mit den entsprechenden Werten in den @font-face-Aufruf definiert. Was die jeweiligen Eigenschaften bedeuten, erfahren Sie im dazugehörigen Kapitel CSS - Schriftgestaltung. Zusätzlich kann bei allen Eigenschaften ein zweiter, dritter und vierter (etc.) Wert definiert werden. Dies beschreibt dann eine Liste der verfügbaren Werte. Der Wert der font-family-Eigenschaft kann dabei frei gewählt werden. Die Eigenschaften font-size, font-stretch, font-style und font-weight können alternativ, statt einem fest definierten Wert, auch den Wert all erhalten. Er sagt aus, dass alle möglichen Werte für diese Schriftart definiert sind.Letztlich kann die so definierte neue Schriftart später weiter verwendet werden. Beispiel:
@font-face
{
font-family: 'Meine Schriftart';
font-size: 12pt, 8pt, 9pt, 10pt, 11pt;
font-stretch: normal;
font-style: italic;
font-variant: normal;
font-weight:all;
}
P { font-family: 'Meine Schriftart'};
 unicode-range
unicode-range
Die unicode-range-Eigenschaft beschreibt den Umfang des für diese Schriftart zu verwendenden Zeichensatzes. Als Wert kann hier ein oder mehrere Unicode-Definitionen notiert werden. Die Definition eines Unicode-Zeichens geschieht durch die Notation eines großen U, gefolgt von einem Plus-Zeichen (+). Dahinter wird nun der Code des Zeichen in Hexadezimalzahlen notiert. Dabei können Fragezeichen (?) als Joker verwendet werden. Das Minus-Zeichen (-) kann dabei als logisches BIS eingesetzt werden, um eine Zeichenfolge von einem Zeichen bis zu einem anderen zu definieren. Des Weiteren kann eine, durch Kommas getrennte, Liste definiert werden. Beispiel:
unicode-range: U+0, U+F??, U+0000-00EE;
/*Beschreibt die Zeichen: 0, F00 bis FFF und 0000 bis 00EE*/
 units-per-em
units-per-em
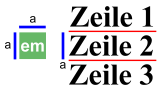
Die units-per-em-Eigenschaft beschreibt die Einheiten pro em . Em ist dabei das Quadrat, dessen Höhe der beabsichtigte Abstand zwischen Zeilen des gleichen Types in der gleichen Größe ist (orginal: "square whose height is the intended distance between lines of type in the same type size") . Um dies besser zu verstehen soll die folgende Grafik dienen:

Darstellung: em als Abstand zwischen zwei Zeilen
Als Wert wird hier für diese Eigenschaft eine Zahl notiert, die aussagt, in wieviele Einheiten/Teile dieses Quadrat eingeteilt werden soll. Normale Werte sind z.B. 250 (Intellifont), 1000 (Type 1) oder 2048 (TrueType). Beispiel:
@font-face { units-per-em: 250; }
Bitte beachten Sie dabei, dass diese Eigenschaft keine eigene Aussage hat, vielmehr dient sie als Definition für andere Eigenschaften die sich an diesem Schema orientieren. z.B.:bbox, topline oder widths.
 src
src
Die src-Eigenschaft definiert die Quelle für eine Schriftart und sollte dabei aus einer Schriftendatei bestehen. Diese kann die URL einer Schriftdatei oder der Name einer lokalen Schriftart sein. Lokale Schriftarten werden mit local() notiert, wobei innerhalb der Klammern der Name der Schriftart als Zeichenfolge notiert wird. Beispiel:
@font-face
{
src: local('Arial Fett Kursiv');
font-family: 'Mein Arial';
}
@font-face
{
src: url('http://www.name.de/name.eot');
font-family: 'ABC2';
}
format() und wird innerhalb der Klammern vermerkt. Hierbei kann auch eine Liste von mehreren Formaten notiert werden. Diese beiden Definitionen (Schriftdatei bzw. Schriftname und Format) können, durch Kommas getrennt, beliebig oft wiederholt werden. Beispiel:
@font-face
{
src: local('Arial Fett Kursiv'),
url('../name/name.eot') format('truetype','opentype'),
url(http://www.name.de/name/name.ttf) format('truetype');
font-family: 'Mein Arial';
}
intellifont | Intellifont |
speedo | Speedo |
truetype-gx | TrueType mit .gx Suffix (*.gx) |
opentype | OpenType und TrueType Open (*.ttf) |
truetype | TrueType (*.ttf) |
type-1 | PostScript(TM) Type 1 (*.pfb *.pfa) |
embedded-opentype | Embedded OpenType (*.eot) |
truedoc-pfr | TrueDoc |
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Seitendefinition
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
