Google Picker API bietet Zugriff auf Dokumente

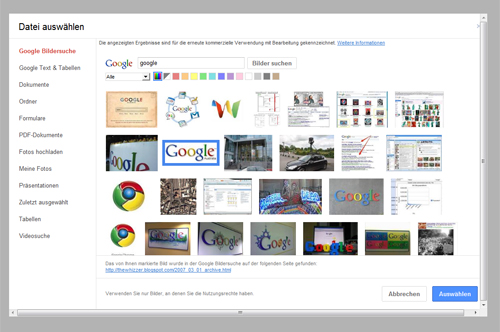
Google Picker Dialog
Durch die Google Picker API können Dateien aus Google-Diensten abgefragt werden. Dazu gehören zum Beispiel Fotos von Picasa oder Dokumente aus den Google Docs. Wo man zuvor ein Upload-Feld gebaut hat kann man nun den Google-Picker einsetzen. Der Benutzer bekommt einen Dialog gezeigt und die Url wird per JavaScript der Webanwendung übergeben.
Mögliche Dienste
Google bietet Zugriff auf die folgenden Dienste:
- Bilder aus der Bildersuche die für die kommerzielle Weitergabe lizenziert sind (IMAGE_SEARCH)
- Dateien aus den Google Docs (DOCS)
- Dokumente aus Google Docs (DOCUMENTS)
- Ordner aus Google Docs (FOLDERS)
- Formulare aus Google Docs (FORMS)
- Bei Google Docs gespeicherte PDFs (PDFS)
- Fotos aus Picasa (PHOTOS) mit der möglichkeit direkt Fotos hochzuladen (PHOTO_UPLOAD)
- Präsentationen aus Google Docs (PRESENTATIONS)
- Zuletzt geöffnete Dokumente des Pickers (RECENTLY_PICKED)
- Tabellen aus Google Docs (SPREADSHEETS)
- Videos aus der Google Video Suche (VIDEO_SEARCH)
API Zugriff
Um die API bedienen zu können müsst ihr als erstes einen Google-Api-Key anfordern. Den bekommt ihr hier:
https://developers.google.com/drive/picker/guides/overview
Der Key ist auf eine Domain beschränkt, also könnt ihr die Dateien am besten sofort online testen. Ein Test vom Desktop wird scheitern.
Picker einbauen
Um den Picker einzubauen müsst ihr zunächst ein Script-Tag des Google Loader einbauen und damit den picker laden:
<!DOCTYPE html> <html> <head> <title>Google Picker API</title> <script src="https://www.google.com/jsapi?key=DEINKEY"></script> <script type="text/javascript"> google.load('picker', '1'); </script> </head> <body> </body> </html>
Ab jetzt steht euch die Klasse google.picker.PickerBuilder zur Verfügung, mit welcher ihr den Picker-Dialog erstellen könnt. Das geht zum Beispiel so:
<script type="text/javascript"> function createPicker() { var picker = new google.picker.PickerBuilder(). addView(google.picker.ViewId.IMAGE_SEARCH). addView(google.picker.ViewId.DOCS). addView(google.picker.ViewId.DOCUMENTS). addView(google.picker.ViewId.FOLDERS). addView(google.picker.ViewId.FORMS). addView(google.picker.ViewId.PDFS). addView(google.picker.ViewId.PHOTO_UPLOAD). addView(google.picker.ViewId.PHOTOS). addView(google.picker.ViewId.PRESENTATIONS). addView(google.picker.ViewId.RECENTLY_PICKED). addView(google.picker.ViewId.SPREADSHEETS). addView(google.picker.ViewId.VIDEO_SEARCH). setCallback(pickerCallback). build(); picker.setVisible(true); } </script>
Mit der Funktion addView kann man neue Dienste hinzufügen. Um zu zeigen, was der Picker so drauf hat, habe ich erstmal alle Dienste eingefügt.
Mit der Funktion setCallback kann man eine Funktion angeben, die nach dem Schließen des Pickers ausgeführt wird. In diesem fall ist dies pickerCallback.
Mit setVisible wird der Dialog geöffnet.
Dateien auswerten
Nach der Auswahl der Dateien wird in diesem Fall die Funktion pickerCallback ausgeführt. In dem Übergebenen Objekt befinden sich die Details zu den ausgewählten Elementen.
Die Eigenschaft Docs ist ein Array der ausgewählten Elemente. Die Elemente selbst bieten unter anderen folgende Eigenschaften:
- description
- iconUrl
- id
- mimeType
- name
- serviceId
- type
- url
- thumbnails
In meinem Beispielscript gebe ich das erste Element einfach in zwei Divs aus:
<!DOCTYPE html> <html> <head> <title>Google Picker API</title> <script src="https://www.google.com/jsapi?key=DEINAPIKEY"></script> <script type="text/javascript"> google.setOnLoadCallback(createPicker); google.load('picker', '1'); function createPicker() { var picker = new google.picker.PickerBuilder(). addView(google.picker.ViewId.IMAGE_SEARCH). addView(google.picker.ViewId.DOCS). addView(google.picker.ViewId.DOCUMENTS). addView(google.picker.ViewId.FOLDERS). addView(google.picker.ViewId.FORMS). addView(google.picker.ViewId.PDFS). addView(google.picker.ViewId.PHOTO_UPLOAD). addView(google.picker.ViewId.PHOTOS). addView(google.picker.ViewId.PRESENTATIONS). addView(google.picker.ViewId.RECENTLY_PICKED). addView(google.picker.ViewId.SPREADSHEETS). addView(google.picker.ViewId.VIDEO_SEARCH). setCallback(pickerCallback). build(); picker.setVisible(true); } function pickerCallback(data) { if(data.action == google.picker.Action.PICKED){ description.innerHTML = 'Beschreibung:' + data.docs[0].description; description.innerHTML += '<br />Icon-Url:' + data.docs[0].iconUrl; description.innerHTML += '<br />ID:' + data.docs[0].id; description.innerHTML += '<br />Mime:' + data.docs[0].mimeType; description.innerHTML += '<br />Name:' + data.docs[0].name; description.innerHTML += '<br />Service-ID:' + data.docs[0].serviceId; description.innerHTML += '<br />Typ:' + data.docs[0].type; description.innerHTML += '<br />Url:' + data.docs[0].url; for(var i = 0;i<data.docs[0].thumbnails.length;i++){ document.getElementById("thumbnails").innerHTML += '<img src="' + data.docs[0].thumbnails[i].url + '" />'; } } } </script> </head> <body> <divid="description"></div> <divid="thumbnails"></div> </body> </html>
Weitergehende Links
- Cloud Picker: Neuer Cloud Service von Google? (24android.com)
- Übersicht aller Google APIs (blog.stevieswebsite.de)
Fazit
Durch die Picker-API erschließen sich neue Wege in Sachen Webanwendungen. Irgendwann ist es soweit, dass wir auf unserem Rechner gar keine privaten Dateien mehr benötigten. Ich bin gespannt was da noch kommt
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Peter Burkes schrieb am 19.01.2015:
Hi Stefan. Der Artikel klingt interessant. So ganz habe ich noch nicht verstanden, was man damit alles machen kann und der Link zur Demo ("Ergebnis testen") funktioniert nicht (fehlende Authorisation) worauf ich dich hinweisen wollte Grüße
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
