Programmoberfläche und Allgemeines in Microsoft Expression Web
Die Benutzeroberfläche ist modern gestaltet und ist intuitiv bedienbar. Nutzer von Microsoft Office Programmen werden sich schnell damit vertraut machen können. Die Hilfefunktion lässt sich sehr komfortabel nutzen. Unterschiedliche Dateien können sehr leicht importiert werden. Und die Möglichkeit sich verschiedene Ansichten der HTML-Dateien anzeigen zu lassen erleichtert die Arbeit mit dem Quellcode.Die Benutzeroberfläche
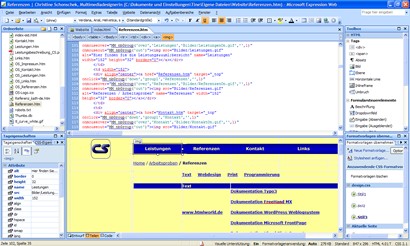
Die Programmoberfläche von Expression Web ist übersichtlich strukturiert und leicht zu bedienen. Ganz oben befindet sich die Menüleiste unterhalb davon sind standardmäßig die anpassbaren Symbolleisten angebracht. In der Mitte ist das Dokumenten- oder Arbeitsfenster, neben dem sich rechts und links die verschiedenen Aufgabenbereichen befinden. Der wichtige Aufgabenbereich "Ordnerliste" ist standardmäßig oben links angebracht. Unten links befindet sich das Aufgabenfeld mit den "Tageigenschaften". Rechts befinden sich normalerweise im oberen Teil die "Toolbox" und im unteren Teil das Aufgabenfenster "Formatvorlagen übernehmen". Wenn eine Website und keine Datei geöffnet ist, dann werden in dem Dokumentenfenster die einzelnen Dateien einer Website angezeigt. Unterhalb des Dokumentenfensters befinden sich verschiedene Schaltflächen mit denen Sie auswählen können, wie die Website angezeigt werden soll. Dort können Sie zwischen den folgenden Darstellungsmöglichkeiten auswählen: Ordner, Remoutewebsite, die Berichte und Hyperlinks. Wenn eine Datei einer Website, als zweite oder weitere Registerkarte geöffnet ist, dann können Sie unterhalb des Arbeitsfensters aus drei verschiedenen Ansichten auswählen, nämlich aus: Entwurf, Teilen oder Code. In dem unten angezeigten Screenshot ist die Ansicht "Teilen" dargestellt, bei der innerhalb des Arbeitsfensters oben der Sourcecode und unten das WYSIWYG-Fenster zu sehen ist.

Darstellung: Die Benutzeroberfläche
Die Symbolleisten
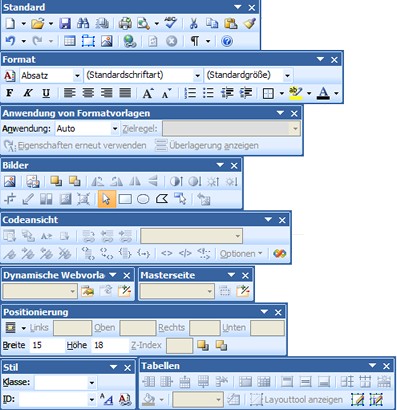
Die Symbolleisten lassen sich individuell anpassen. Standardmäßig ist nach der Installation die Symbolleiste "Allgemein" eingestellt. Über den Menübefehl Ansicht -> Symbolleisten -> können Sie weitere Symbolleisten, wie zum Beispiel Standard, Format, Bilder, Codeansicht, Stil und weitere, öffnen. Neben manchen Icons ist ein nach unten zeigendes schwarzes Dreieck zu sehen. Damit wird angezeigt, dass sich darunter eine Auswahl weiterer Optionen befindet. Dank der Tooltipps, die angezeigt werden sobald Sie mit dem Mauszeiger auf eine Symbolschaltfläche zeigen, erhalten Sie ein kurzes Stichwort diese Schaltfläche verwendet werden kann. Eine neu geöffnete Symbolleiste schwebt erst einmal frei auf der Benutzeroberfläche. Wenn Sie diese oben zu der bestehenden Symbolleiste einrasten lassen möchten, dann fahren Sie mit dem Mauszeiger an die linke obere Ecke der Symbolleiste und drücken mit der Maustaste, woraufhin der Mauszeiger zum Kreuzpfeil wird. Halten Sie die Maustaste gedrückt und ziehen Sie die Symbolleiste an die gewünschte Stelle. Im Bereich der Symbolleisten rastet diese dann automatisch ein. Um die Symbolleisten benutzerspezifisch anzupassen, aktivieren Sie den Menübefehl Ansicht -> Symbolleisten -> Anpassen. Alternativ können Sie die Symbolleiste auch individuell anpassen, in dem Sie auf die Schaltfläche ganz am Ende der Symbolleiste "Optionen für Symbolleiste" klicken und darüber die Option "Anpassen" auswählen. Auf beide Varianten hin öffnet sich das Dialogfenster "Anpassen", in dem sich die Registerkarten Symbolleisten, Befehle und Optionen befinden, mit denen Sie sich Ihre ganz persönliche Symbolleiste erstellen können.

Darstellung: Die Symbolleisten
Programmnutzung
Anwender von Microsoft Officeprogrammen werden in diesem Autorenprogramm viele Parallelen entdecken, wodurch die Software sich sehr intuitiv bedienen lässt. Um eine neue Website zu erstellen, klicken Sie auf Datei -> Neu -> Website, dann öffnet sich das Dialogfenster "Neu" indem Sie über einen Klick auf die Schaltfläche "Vorlagen" aus zahlreichen Templates das passende für Ihre Website auswählen können. Besonders für Einsteiger in die Welt der Website-Erstellung sind die Vorlagen sinnvoll. Fortgeschrittene können unter "Allgemein" auch eine gewünschte Blanco-Vorlage auswählen. Manchmal wird man als Webdesigner auch angefragt ob man eine, von einem anderen Dienstleister erstellte, Website überarbeiten kann. Dafür ist die der Websiteimport-Assistent ganz nützlich. Denn mit Hilfe des Websiteimport-Assistenten haben Sie auch die Möglichkeit eine Website sowohl von Dokumenten, die sich auf Ihrem Computer befinden, als auch von Remoute-Dateien, in das Programm zu importieren. In dem Dialogfenster "Neu" unter "Adresse der neuen Website" können Sie mit einem Klick auf den Button "Durchsuchen" den gewünschten Speicherort für Ihre Website auswählen. Selbst wenn Sie eine leere Seite auswählen, können Sie auf der rechten Aufgabenseite über "Formatvorlagen" leicht einen individuellen Stil erstellen. Für Webdesigner ist die geteilte Ansicht in den Quellcode- und den WYSIWYG-Bereich nicht nur sinnvoll, sondern meistens auch notwendig.Expression Web Hilfe
Die Expression Web Hilfe lässt sich ganz einfach oben in der Menüzeile über das Fragezeichen-Icon öffnen. Während sich im Vorgänger das Hilfefenster auf der rechten Seite als Aufgabenfenster integriert hat, so schwebt es jetzt frei auf der Benutzeroberfläche und kann beliebig auf der Programmoberfläche hin und her verschoben werden. In einem Suchfeld können Sie ein gewünschtes Wort oder einen gesuchten Begriff eingeben. Bereits gesuchte Worte oder Begriffe werden in der Dropdown-Liste des Suchfeldes gespeichert, so dass diese sich später leicht wieder auswählen lassen.Import von Dateien
Auf einer Webseite lassen sich viele unterschiedliche Dateiformate wie PDF, Text oder Multimedia darstellen, einbinden oder zum Download bereit stellen. Damit solche Dateien in die Website eingebunden werden können, müssen diese Dateien zuerst in die Ordnerliste der Website importiert werden. Um eine Datei zu importieren wählen Sie den Menübefehl Datei -> importieren -> Datei. Es öffnet sich das Dialogfenster "Importieren". Dort können Sie über den Button "Datei hinzufügen" die gewünschte Datei auswählen, mit einem Klick auf die Schaltfläche "Öffnen" bestätigen und dann anschließend im Dialogfenster "Importieren" auf den Button "OK" klicken. Daraufhin wird die Datei in der Ordnerliste abgelegt. Schauen Sie in das Aufgabenfenster "Ordnerliste" oben links, ob die Datei dort angezeigt wird.Leere Seite/n öffnen
Um eine neue und leere HTML-Seite zu öffnen gibt es mehrere Möglichkeiten. Entweder Sie klicken in der Symbolleiste "Allgemein" ganz links auf die Symbolschaltfläche "Neues Dokument" (das Symbol mit dem leeren Blatt) oder Sie gehen über den Menübefehl Datei -> Neu. Mit der letztere Variante haben Sie außerdem die Möglichkeit nicht nur eine neue HTML-Seite, sondern auch Allgemeine Seiten zu öffnen wie ASPX, CSS, Masterseite, Dynamische Webvorlage, JavaScript , XML und Textdatei beziehungsweise ASP .Net wie etwa Webbenutzer-Steuerelement, Websitekonfiguration oder Sitemap aber auch verschiedene Framesseiten. Allerdings können Sie die anderen Vorlagen auch über einen Klick auf das nach unten zeigende Dreieck neben der Symbolschaltfläche "Neues Dokument" auswählen.Die Arbeit mit HTML-Code
Für die Programmierung von HTML-Code erhält der Anwender Unterstützung durch das Programm. Um mit HTML-Code zu arbeiten aktivieren Sie bei einer geöffneten HTML-Datei unten im Dokumentfenster entweder die Ansicht "Teilen" oder die Ansicht "Code". Setzten Sie nun die Eingabemarke innerhalb des Source-Code zwischen die Tags <body> und </body> und geben Sie das Zeichen für "rechtwinklige Klammer auf" < ein. Daraufhin klappt ein Dropdown-Menü, mit einer Liste aller typischen HTML-Tags, von a wie Anker bis var wie Variablen, auf. Um aus dieser Dropdown-Liste einen HTML-Tag auszuwählen reicht es, wenn Sie den ersten Buchstaben eingeben die Anwendung springt dann automatisch zum ersten HTML-Tag mit diesem Anfangsbuchstaben. Mit Hilfe der IntelliSense Funktion können Sie Code leicht bearbeiten. Die Funktion unterstützt Sie beispielsweise durch das automatisches Einfügen von Endtags, das heißt sobald der Starttag mit der schließenden Klammer eingeben ist wird der Endtag erstellt. Wenn Sie mit der geteilten Ansicht arbeiten und oben im Quellcodebereich etwas ändern, dann klicken Sie anschließend mit der Maustaste in den WYSIWYG-Bereich, um dort die Änderungen sichtbar zu machen. Um HTML-Quellcode einzufügen oder vorhandene Tags zu bearbeiten kann das Dialogfenster "Direkt-Editor für Tags" verwendet werden. In diesem Dialogfenster sind auch einige IntelliSense-Features verfügbar. Um dieses Dialogfenster zu öffnen markieren Sie einen entsprechenden Inhalt oder fügen Sie den Cursor an der Stelle ein, an welcher der HTML-Tag eingefügt werden soll und aktivieren Sie den Menübefehl Bearbeiten -> Direkt-Editor für Tags oder drücken Sie die Tastenkombination Strg+Q. Alternativ können Sie im Quellcodebereich auch auf den zu bearbeitenden HTML-Tag klicken und dann oben auf der Leiste zur Direktauswahl von Tags auf den entsprechenden Tag klicken und dort über das Dropdown-Menü eine dieser Optionen "Tag bearbeiten", "HTML einfügen" oder "Mit Tag umschließen" auswählen.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Arbeit mit Text
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project