XML gestalten mit CSS
Die gestalertischen Fähigkeiten von CSS im Zusammenhang mit HTML sollten soweit recht klar sein. Doch wie ist das mit XML-Dokumenten? Erkennt der Browser hier einfach meine normalen CSS-Dateien an und wie binde ich sie ein?CSS in XML
Grundsätzlich können alle XML-Dokumente auch durch CSS gestaltet werden. Wie im ersten Kapitel schon erwähnt wurde ist ja XHTML ansich auch nur XML . Allerdings gibt es gewisse Unterschiede zwischen der Gestaltung eines XML-Dokuments und der Gestaltung eines HTML-Dokumentes. Diese liegen einfach darin begründet, dass der Browser die einzelnen HTML-Elemente schon mit einer gewissen Formatierung darstellt in die CSS dann nur noch eingreifen braucht. Bei XML-Elementen weiß ein Browser natürlich über das Aussehen des Elementes nichts, was letztlich bedeutet, dass sehr viele (CSS-)Eigenschaften definiert werden müssen, die unter HTML nur geringfügig in Betracht gezogen werden würden.CSS einbinden
Das einbinden von CSS-Dateien geschieht grundsätzlich durch externe Dateien. Diese werden mit Hilfe der Processing Instruction (PI) (Ausführungs-Anweisung)xml-stylesheet in das Dokument eingebunden. Diese PI sieht wie folgt aus:
<?xml-stylesheet href="Datei" type="text/css"?>
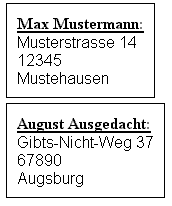
... wobei Datei die URL einer CSS-Datei ist. Mit etwas Gestaltung durch CSS sieht unsere Beispieldatei aus dem ersten Kapitel (das Adressbuch) schon recht ansehnlich aus:

Darstellung: Ansicht des Adressbuches mit CSS-Formatierungen
Adressbuch { /*...Eigenschaften...*/ }
Kunde { /*...Eigenschaften...*/ }
Straße { /*...Eigenschaften...*/ }
/*...usw...*/
Block-Formatierungen
Das Wichtigste und zumeist erste, was beim Formatieren von XML-Dokumenten gemacht werden sollte ist das festlegen der Block-Eigenschaften. Dazu sollte man sich vorerst nochmal das Block-Modell von CSS vor Augen geführt werden: Jedes Element besitzt hier einen Margin (äußeren Abstand), eine Border (Rahmen) sowie ein Padding (innerer Abstand). All diese Eigenschaften sollten definiert werden um das Element wie gewünscht anzuzeigen. Außerdem sollte unbedingt die Anzeige-Eigenschaft (display) definiert werden. Sie besagt, ob ein Element als Block, inline Element oder Liste (usw.) dargestellt werden soll. Beispiel:
Adressbuch { margin: 5px; padding:5px;}
Kunde { display:block; border:1px solid black; margin:5px; padding:10px; }
Adresse { display:block; }
Straße { display:block; }
PLZ { display:inline; }
Ort { display:inline;}

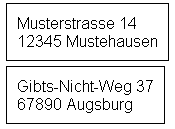
Darstellung: Adressbuch mit Block-Formatierung
height) und Breite (width) eine gewisse Formatierung angelegt werden.
Text-Formatierung
Sind die Elemente erst einmal durch die Block-Eigenschaften formatiert, kann mit der Text-Fromatierung fortgefahren werden. Auch hierbei können wiederum alle CSS-Eigenschaften verwendet werden - egal ob Schriftfarbe (color), Fette (font-weight) oder Ausrichtung (text-align). Eine wichtige Eigenschaft die z.B. beim Wiedergeben von Quellcodes oder mathematischen Gleichungen eine wichtige Rolle spiel ist die white-space-Eigenschaft. Mit ihr kann nachträglich beschrieben werden, wie mit Whitespaces umgegangen werden soll - man könnte sie also als Ersatz oder Hilfe zum xml:space-Attribut (siehe Kapitel zu DTD's) sehen. Beispiel (CSS-Datei):
Quellcode { display:block; white-space:pre; }
XML -Datei:<?xml version="1.0"?>
<?xml-stylesheet href="quellcode.css" type="text/css"?>
<!DOCTYPE Quellcode [
<!Element Quellcode (#PCDATA)>
]>
<Quellcode>
function differenz(x,y)
{
var diff;
if(x >= y){diff = (x-y);}
else{diff = (y-x);}
return(diff);
}
</Quellcode>
Listen
Soweit war das ja recht einfach, allerdings ist Listen zu formatieren da schon schwieriger. Zum Einen muss der Anzeige-Typ (display) richtig gesetzt werden und zum Zweiten müssen die Listeneigenschaften (list-style-image, list-style-position und list-style-type) definiert werden. Nicht zuletzt sollte evtl. auch an einen Counter gedacht werden. Anhand unseres Adressbuches soll dies einmal verdeutlich werden:Die Elemente
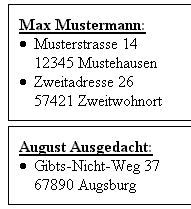
Adresse werden wir als display:list-item (also Listen-Eintrag) definieren. Außerdem bekommt Max Mustermann eine Zweitadresse. Allein mit diesen Zusätzlichen Daten haben wir schon recht passable Listen gebastelt:
Adressbuch { margin: 5px; padding:5px; display:block}
Kunde { display:block; border:1px solid black; margin:5px; padding:10px; }
Kunde:before { content: attr(Name) ': '; text-decoration:underline; font-weight:bold;}
Adresse { display:list-item; margin-left:15px;}
Straße { display:block; }
PLZ { display:inline;}
Ort { display:inline;}

Darstellung: Adressen als Liste
Auf Attribute reagieren
Seit CSS Level 2 besteht bekanntlich die Möglichkeit Definitionen zu erstellen, die nur für Tags mit bestimmten Attributen gelten. Dabei werden an den Elementnamen eckige Klammern ([ und ]) notiert, innerhalb derer ein entsprechendes Attribut oder eine Attribut-Wert-Kombination beschrieben wird. Hat das entsprechende Element nun dieses Attribut bzw. diese Kombination aus Attribut und Wert, so werden die jeweiligen CSS-Eigenschaften darauf angewandt. Beispiel:
Header[farbig] { color:green; }
Text[ausrichtung="center"] { text-align:center; }
Text[ausrichtung="right"] { text-align:right; }
<?xml version="1.0"?>
<?xml-stylesheet href="attribute.css" type="text/css"?>
<!DOCTYPE Artikel [
<!ELEMENT Artikel (Header, Text+)>
<!ELEMENT Header (#PCDATA)>
<!ATTLIST Header farbig CDATA #FIXED "farbig">
<!ELEMENT Text (#PCDATA)>
<!ATTLIST Text ausrichtung (left | right | center) "left">
]>
<Artikel>
<Header farbig="farbig">Was ist CSS?</Header>
<Text ausrichtung="center">CSS formatiert HTML-Dokumente ...</Text>
<Text ausrichtung="right">... und XML-Dokumente.</Text>
</Artikel>

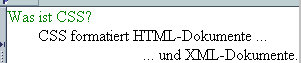
Darstellung: Reagieren auf Attribute - Mozilla beherrscht es.
CSS-Software
Im Internet existiert eine ganze Reihe von meist kostenlosen Programmen, die es erlauben CSS-Dateien sehr leicht herzustellen. Leider besitzen nur wenige die Fähigkeit auch CSS-Dateien für XML zu erstellen (da die HTML-Elemente vorgegeben werden). Einige Programme die es dennoch können (aber leider nicht kostenlos sind) sind z.B. StyleStudio, Style Master oder TopStyle Pro.- http://www.XsStudio.NET/ - StyleStudio
- http://www.westciv.com - StyleMaster
- http://www.bradsoft.com - TopStyle Pro
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ XML und JavaScript
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
