Fireworks: Arbeitsplatz vorbereiten
Bevor man mit der Arbeit in Fireworks beginnt sollte man sich ein paar Gedanken über die Größe und Auflösung des zu erstellenden Bildes sowie die Farbe der Leinwand machen, damit man bei der Vorbereitung die richtigen Einstellungen vornehmen kann. Da man später die Angaben immer noch ändern ist es aber nicht so schlimm, wenn man bei der Vorbereitung des Arbeitsplatzes die genauen Angaben noch nicht kennt.Startbildschirm verwenden
Sofern der Startbildschirm nicht mit dem Häkchen unten links bei "nicht mehr anzeigen" abgestellt wurde, öffnet er sich bei jedem Start der Anwendung oder wenn das Dokumentfenster geschlossen wird. In dem Startfenster können Sie auswählen, ob Sie ein zuletzt geöffnetes Dokument öffnen oder ein neues Dokument erstellen möchten. Die erste Funktion ist insbesondere dann praktisch, wenn Sie an einem Objekt später weiter arbeiten möchten. Natürlich können Sie über die Schaltfläche "Öffnen" auch eine andere Datei von der Festplatte öffnen.Neues Dokument einrichten
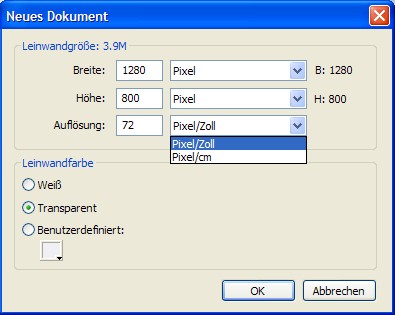
Wählen Sie entweder auf dem Startbildschirm rechts oben unter "Neu erstellen" die Verknüpfung " Fireworks-Datei". Oder gehen Sie alternativ über das Menü Datei -> Neu. Daraufhin öffnet sich das Dialogfenster "Neues Dokument".

Darstellung: Neues Dokument einrichten
Dokumentoptionen im Eigenschaftsinspektor
Die Optionen eines Dokumentes kann man jederzeit über den Eigenschaftsinspektor, der sich standardmäßig unterhalb des Dokumentfensters befindet, ändern. Im Eigenschaftsinspektor wird ganz links der Dateiname angezeigt. Bei einem neu geöffneten Dokument steht dort "Dokument unbenannt-1". Rechts davon lässt sich die Farbpalette mit einem Klick in das Farbkästchen öffnen, um die Leinwandfarbe ganz präzise auswählen zu können. Daneben befinden sich die Schaltflächen mit denen man die Leinwandgröße individuell einpassen kann, die Bildgröße ändern oder die Leinwand automatisch anpassen kann. Letztere Schaltfläche wird dann eingesetzt, wenn ein Bild / eine Grafik eingefügt wird die größer oder kleiner als die Leinwand ist.Bilder und Grafiken importieren
Zuletzt geöffnete Dateien lassen sich entweder über den Startbildschirm oder über den Menübefehl Datei -> Zuletzt geöffnete Dateien im Dokumentfenster öffnen. Doch auch mit anderen Programmen erstellte Dateien lassen sich in Fireworks importieren. Dies können sowohl beispielsweise mit Macromedia FreeHand erzeugte Dokumente im den FH-Formaten FH7 bis FH11 sowie viele andere Grafikformate wie etwa GIF, JPG, PSD, EPS, WBMP, TIFF, BMP oder AI, aber auch Textbasierte Dokumente wie RTF, TXT oder HTML sein. Um eine solches Dokument zu importieren dass heißt, Sie möchten es in eine bestehende Grafik integrieren, wählen Sie den Menübefehl Datei -> Importieren und wählen das entsprechende Dokument aus. Auf dem Dokumentfenster wechselt dann der Mauszeiger zu einer Einfügemarke. Mit gedrückt gehaltener Maustaste können Sie die Größe des zu importierenden Objekts aufziehen. Wenn Sie eine Vektorgrafik zum Beispiel eine FreeHand-Datei einfügen, wird Ihnen vorher noch ein Dialogfenster mit mehreren Einstelloptionen angezeigt.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Die Programmoberfläche
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
