HTML: IFrames
IFrames sind, ebenso wie Frames, Rahmen. Der Unterschied besteht jedoch darin, dass sie "Inline" Frames sind, was bedeutet, dass man sie innerhalb eines Dokumentes einsetzten kann. IFrames sehen im Prinzip aus, wie ein kleines Fenster, mitten in einer Seite; können aber genauso wie Frames mit verschiedenen Dateien 'gefüttert' werden.
Leider unterstützen derzeit nicht alle Browser diese Art von Frames, deshalb sollten Sie mit der Nutzung vorsichtig sein.
IFrames definieren
Bei IFrames gibt es, im Gegensatz zu "normalen" Frames, kein (I-)Frameset und sie benötigen auch keine extra Datei. Notiert werden solche Frames mit dem iframe-Element an der Stelle im Dokument, an der man sie positionieren möchte - ebenso wie man es etwa mit einem Bild oder einer Textfeld machen würde. Zusätzlich notiert man mit dem src-Attribut die anzuzeigende Datei. Beispiel:
<html>
<head>
...
</head>
<body>
...
<iframe src="name.htm">
...
</html>
Höhe und Breite
Die Höhe und Breite von IFrames werden mit den height- (für die Höhe) und width- (für die Breite) Attributen definiert. Als Werte können hier Pixel- oder Prozentangaben notiert werden. Beispiel:
<iframe height="300" width="50%" src="name.htm">
Ausrichtung
Die Ausrichtung des Frames bestimmen Sie mit dem align-Attribut. Mögliche Werte sind:
-
top- richtet den Frame am oberen Rand der Zeile aus -
middle- richtet den Frame in der (vertikalen) Mitte der Zeile aus -
bottom- richtet den Frame am unteren Rand der Zeile aus -
left- richtet den Frame am linken Rand der Zeile aus -
center- richtet den Frame in der (horizontalen) Mitte der Zeile aus -
right- richtet den Frame am rechten Rand der Zeile aus
Diese Werte sind auch kombinierbar. Beispiel:
<iframe align="right top" ... >
Namen vergeben
Ebenso wie Frames sollten Sie auch IFrames einen Namen zuweisen, um diese mit Hilfe von Links mit verschiedenen Inhalten füllen zu können. Hierzu verwendet man das name-Attribut. Links deren Zieldatei dann in diesem Frame geladen werden sollen, müssen ebendiesen Wert des name-Attributs als target-Wert erhalten. Beispiel:
<iframe name="IFrameNr1" ... >
Beachten Sie bitte dabei, dass Namen nur einmal innerhalb eines Dokumentes vergeben werden dürfen.
Rahmen bestimmen
Ebenso wie bei Frames können Sie auch bei IFrames angeben, ob der betreffende IFrame einen Rahmen erhalten soll oder nicht. Dies können Sie, auch hier, mit dem frameborder-Attribut festlegen, wobei wiederum die Werte 1 (für einen Rahmen) und 0 (gegen einen Rahmen, also für keinen Rahmen) zur Verfügung stehen. Beispiel:
<iframe frameborder="0" ... >
Scrollbars definieren
Auch hier können Sie definieren, ob Scrollbars angezeigt oder ausgeblendet werden sollen. Notieren Sie dies mit dem scrolling-Attribut sowie den Werten yes (für Scrollbars), no (gegen Scrollbars) oder auto (entscheidet automatisch, von der Größe des Inhalts abhängig, ob Scrollbars gesetzt werden sollen). Beispiel:
<iframe scrolling="auto" ... >
Innerer Abstand
Den inneren Abstand, also den Abstand des Frameinhalts zum Framerahmen bestimmen Sie mit den Attributen marginwidth (für den vertikalen Abstand) und marginheight (für den horizontalen Abstand). Als Werte können hier Pixel- oder Prozentangaben notiert werden. Beispiel:
<iframe marginwidth="10%" marginheight="25" ... >
No-Frames
Da nicht alle Browser IFrames darstellen können ist es meist besser, diesen Browsern andere Möglichkeiten zu geben, an die gleichen Inhalte zu kommen. Hierzu gibt es mehrere Varianten:
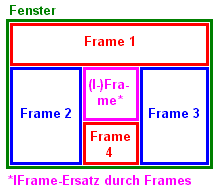
Zum einen könnten Sie Versuchen den Effekt eines IFrames mit Hilfe von mehreren verschachtelten Frames zu erzielen.

Darstellung: IFrame-Ersatz durch mehrere Frames
Andererseits sollten Sie, wenn es nicht ohne IFrame geht, den Innenraum des Frame-Elements verwenden, um Besuchern hier wenigstens eine alternativ-Version anzubieten. Dies kann so geschehen, dass zwischen einleitenden und beendenden iframe-Tag ein Text oder ein alternativer Link definiert wird. Diese werden bei IFrame-unterstützenden Browsern ausgeblendet und aber bei Browsern die dieses Element nicht kennen angezeigt. Beispiel:
<iframe ... >
Da ihr Browser leider keine IFrames unterstützt, bitten wir
Sie, die <a href="no-frames.htm">No-Frames Version</a> dieser
Seite aufzusuchen.
</iframe>
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Document Type Definitionen
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
