Arbeit mit Text mit Microsoft Expression Web
Eine Webseite basiert in erster Linie, um die erforderlichen Informationen vermitteln zu können, auf Textbausteinen. Mit Microsoft Expression Web lassen sich Texte ebenso einfach erstellen, wie in einem Standard-Textverarbeitungsprogramm. Neben verschiedenen Schriftarten und Schriftschnitten lassen sich natürlich auch verschiedene Schriftgrößen und -farben ganz einfach einstellen, ohne dass der Anwender dafür den HTML-Quellcode von Hand programmieren muss.Schriftarten, -farbe und -größe gestalten
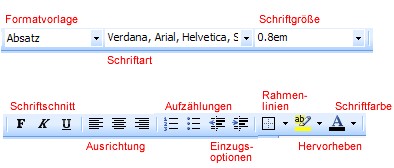
Egal ob auf einer Website viel oder wenig Text steht, wichtig ist eine geeignete Strukturierung der Textbausteine. Das bedeutet einfügen von Zwischenüberschriften sowie die Verwendung verschiedenen Schriftschnitte, wie kursiv oder fett mit unterschiedlichen Größen und Farben. Im Web wird ein unterstrichener Text von den Usern als Hyperlink identifiziert. Aus diesem Grund sollte man auf unterstrichenen Text verzichten, wenn es sich dabei nicht um eine Verknüpfung zu einer anderen Seite handelt. Über die verschiedenen Symbolschaltflächen, ab dem zweiten Bereich der Symbolleiste, können Sie die verschiedenen Anpassungsoptionen für den Text und das Schriftbild auswählen.

Darstellung: Wie bei Word - Schriftgestaltung
Text hervorheben
Um einen bestimmten Text oder Textabschnitt, auffällig darzustellen, können Sie die Symbolschaltfläche "Hervorheben" verwenden. Dafür wird der Text, der hervorgehoben werden soll mit dem Cursor markiert und anschließend kann man, wenn man auf das nach unten zeigende Dreieck neben der Symbolschaltfläche "Hervorheben" klickt eine entsprechende Farbe, die hinter den Text gelegt werden soll, auswählen. Der HTML-Code für einen hervorgehobenen Text könnte beispielsweise so aussehen:<p><span style="background-color: #FFCCFF">hervorgehobener
Text</span></p>
Erstellen einer Laufschrift
Laufschrift-Texte werden gern benutzt, um auf aktuelle Neuigkeiten hinzuweisen. Um eine Laufschrift einzufügen wählen Sie zuerst die geteilte Ansicht und klicken im WYSIWYG-Bereich an die Stelle, an welcher der Lauftext angezeigt werden soll. Anschließend tragen Sie im Quellcodebereich folgenden HTML-Befehl ein:<marquee>Hier bitte den Lauftext eingeben!</marquee>
Wenn Sie diesen Lauftext noch bearbeiten wollen, dann klicken Sie wieder in den WYSIWYG-Bereich und wählen dort den Lauftext aus. Um diesen herum erscheint ein schwarzer Rahmen und der Textbereich wird mit einer hellblauen Farbe hinterlegt. Über die kleinen weißen Kästchen können Sie die Größe des Lauftextfensters ganz individuell anpassen. Ziehen Sie mit gedrückter Maustaste die gewünschte Größe auf oder zu. Doppelklicken Sie auf irgendeine Stelle innerhalb des Rahmens, um das Dialogfenster "Laufschrifteigenschaften" zu öffnen. Darin können Sie die Optionen der Laufschrift ändern, sowie auch die Höhe und Breite in Pixel oder Prozent angeben.

Darstellung: Einstellungen für Laufschrift
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Navigationselemente
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
