Microsoft Expression Web – Tutorial, Tipps & Tricks
Wer professionelle Internetseiten mit einem individuellen Design erstellen möchte, der braucht ein komfortables Programm zur Erstellung von Webseiten, mit dem man einfach aber effektiv arbeiten kann. Microsoft Expression Web ist eine funktionsreiche Anwendung, mit der man nach dem What You See Is What Yout Get-Prinzip arbeitet kann.- Was kann das Programm? Welche Systemvoraussetzungen gibt es für diese Software zu beachten?
- Und was sollte vor dem Beginn der Arbeit überlegt werden?
Was kann Microsoft Expression Web?
Um mit dem Programm Microsoft Expression Web umgehen zu können, werden zwar keine Programmierkenntnisse vorausgesetzt, doch Grundkenntnisse in den Programmier- beziehungsweise Formatierungssprachen HTML, JavaScript und CSS sind aber bei der Gestaltung und Bearbeitung von Webseiten trotzdem vorteilhaft. Der Nachfolger von FrontPage beeindruckt schon bei der Installation durch einen aktuellen und freundlich gestalteten Installationsassistenten. Nach dem ersten Öffnen des Programms meldet die Anwendung - sofern Sie auf Ihrem Rechner einen anderen HTML-Editor verwenden - dass Microsoft Expression Web nicht Ihr Standard- HTML-Editor ist. Das Programm fragt deshalb, ob Sie Expression Web zum Standard-Editor machen möchten oder nicht. Wenn Sie diese Anfrage nicht bei jedem Start haben möchten, dann deaktivieren Sie das Kontrollkästchen "Bei jedem Start von Web Expression prüfen".Microsoft Expression Web bietet nicht nur zahlreiche Funktionalitäten zur Gestaltung und Erstellung professioneller Websites an, sondern es bringt darüber hinaus natürlich auch praktische Funktionalitäten zu Websiteverwaltung mit. So kann man mit nur einem Programm viele praktische Features nutzen, wie zum Beispiel:
- HTML-Seiten in einem WYSIWYG-Editor erstellen und bearbeiten, aber auch leicht ändern bzw. aktualisieren
- Tabellen und Layouts einfach erstellen
- HTML-Seiten mit Frames erstellen
- Erstellung von "barrierefreien Websites"
- aus zahlreichen Templates auswählen
- sich auf unterschiedlichen Browsern und für verschiedene Monitorgrößen eine Vorschau anzeigen lassen
- Textdokumente importieren
- einfache Bearbeitung von HTML-Codes und CSS-Files
- Ausführung von Website-Berichten
- Überprüfung von Hyperlinks
- Veröffentlichung der erstellten Website/s
- Nutzung praktischer Rechtschreibhilfen
- Hinzufügen dynamischer Elemente, wie zum Beispiel interaktive Schaltflächen oder Übergangseffekt für Seiten
- Erstellung und Einbindung von Formularen
- Nutzung bereits erstellter Scribbles in Form von Bilddateien als Vorlagen
- XML-Unterstützung
- ASP.NET 2.0 mit integrierter Unterstützung für Server und User Controls
- uvm.
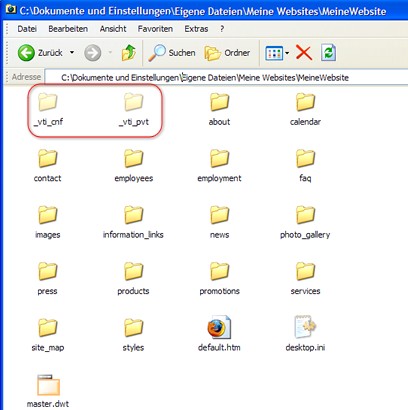
Mit jeder neuen in der Anwendung erzeugten Website erstellt Expression Web zwei Metadaten-Ordner. Diese sind normalerweise nicht sichtbar sind. Um diese sichtbar zu machen klicken Sie (unter Windows) mit der rechten Maustaste auf die Windows-Start-Schaltfläche und öffnen den Explorer. Wählen Sie dort im Menü Extras -> Ordneroptionen und dann die Registerkarte "Ansicht". Aktivieren Sie in diesem Reiter unter "Versteckte Ordner und Dateien" den Radiobutton "Alle Dateien und Ordner anzeigen". Nun werden alle versteckten Dateien und Ordner und Sie können auch die versteckten Ordner _vti_cfn und _vti_pvt in dem Verzeichnisordner, in dem die Dateien der Website gespeichert sind, sehen.

Darstellung: Die _vti-Ordner im Explorer
Testergebnisse
Im Test von renommierten Fachzeitungen konnte das Webeditor Programm Microsoft Expression Web seine Praxistauglichkeit unter Beweis stellen. So bewertete das Computermagazin Chip in seiner Ausgabe 05/2007 die Anwendung im Test mit 4 von 5 Punkten. Und PC Welt hat das Programm in der Ausgabe 04/2007 näher unter die Lupe genommen und dabei dem Webeditorprogramm Note "gut" gegeben.Systemvoraussetzung
Um das Webeditorprogramm Microsoft Expression Web zu verwenden werden folgende Systemanforderungen vorausgesetzt:- PC ab einem 700-MHz-Pentium-Prozessor oder einem schnellerem Prozessor
- verwendetes Betriebssystem Windows XP Service Pack 2 oder höher bzw. Microsoft Windows Server 2003 Service Pack 1 oder höher
- Minimum 512 MB Arbeitsspeicher
- 1,5 GB freier Festplattenspeicher*
- DVD- oder CD-ROM-Laufwerk
- Bildschirm ab einer Auflösung von 1024 x 768 Pixel oder mehr
Natürlich kann man mit den oben angegebenen Systemvoraussetzungen eine Website gestalten. Zum Veröffentlichen der Website ist jedoch noch ein Internetzugang erforderlich. Empfehlenswert dafür ist eine Breitbandverbindung mit mindestens 128 Kilobits pro Sekunde.
Was ist neu gegenüber FrontPage?
Da Microsoft Expression Web auf der Technologie von FrontPage 2003 basiert, sind natürlich viele Funktionalitäten gleich, doch einige Neuerungen bringt die Anwendung mit. Zu den augenfälligsten Neuerungen gehört auf jeden Fall die grafisch überarbeitete Benutzeroberfläche. Während der Aufgabenbereich auf der rechten Seite beim Vorgänger etwas überladen war, stellt sich dieser Bereich in der neuen Anwendung ein wenig übersichtlicher dar. Dort stehen die wichtigsten HTML- und ASP-Elemente bereit. Die Browservorschau ist jetzt mit verschiednen Auflösungen möglich. Auch bringt Expression Web neue Vorlagen mit einem aktuellen Design mit.Vorbereitung und Planung einer Website
Bevor Sie mit Ihrer Programmier-Arbeit in dem Web-Editor Micorsoft Expression Web beginnen, sollten Sie sich ein paar vorbereitende Gedanken zu dem Projekt "Website-Erstellung" machen, um sich gegebenenfalls doppelte Arbeitsabläufe zu ersparen.Wer ist die Zielgruppe?
Zur Vorbereitung eines Internetauftrittes gehört als erstes die nähere Eingrenzung der Zielgruppe. Je konkreter Sie die Zielgruppe im Blick haben, umso leichter fällt Ihnen dann der zweite Vorbereitungsschritt nämlich der Entwurf einer Layout-Struktur. Zur Eingrenzung der Zielgruppe werden demografische Daten wie Alter, Geschlecht, Familienstand, Ausbildung, Einkommen, Vorlieben etc. herangezogen und aufgestellt.Inhalte einer Website
Das Programm verfügt zwar über einige Website-Vorlagen, doch es kann ja auch sein, dass Sie ein individuelles Layout von einer leeren Seite aus erstellen möchten. Um dafür die richtige Layout-Struktur erstellen zu können ist es wichtig zu wissen, welches Ziel mit der Website erreicht werden soll. Sollen Produkte oder Dienstleistungen präsentiert und oder verkauft werden oder dient die Website dazu weiterführende Informationen zu einer Organisation / eines Vereins dem User zur Verfügung zu stellen? Sobald das / die Ziel/e einer Website klar sind, wird eine Stoffsammlung, mit allem was auf der Website zu sehen sein soll, erstellt. Hierbei ist es zunächst nicht wichtig, ob alle gesammelten Punkte später wirklich in die Website einfließen, sondern es dient zuerst nur als Gedankenstütze. Ist die Stoffsammlung fertig, dann kann man an die Struktur der Daten gehen. Entweder wird auf einem Blatt Papier oder mit Hilfe eines Softwareprogramms eine Übersicht, zum Beispiel in Organigramm-Form, erstellt. Der Vorteil der elektronischen Lösung ist, dass diese anschließend weiterverarbeitet werden kann. Eine HTML-Tabelle oder ein Bild kann dann später in die Website als Sitemap integriert werden. Die Gliederung sollte in der Regel die Anzahl von 7 +/- 2 Hauptnavigationspunkte nicht unter oder überschreiten. Jedem einzelnen Oberpunkt können dann genauso viele Unternavigationspunkte zugeordnet werden. Diese Anzahl wird nämlich vom menschlichen Auge gut aufgenommen und nicht als zuviel empfunden. Als Navigationsform wird in vielen Fällen das umgedrehte L verwendet, bei der die Navigationselemente oben und auf der linken Seite angebracht sind. Navigationselemente können sowohl aus Text-, als auch aus Bild-Links bestehen. Vor allem interaktive Schaltflächen sind recht beliebt, da der Anwender gut sehen kann dass er genau auf diesen Navigationspunkt zeigt. Das Logo, welches bei der umgedrehten L Navigation meistens in der linken oberen Ecke zu finden ist, wird oft als Verknüpfung auf die Startseite verwendet.Layoutskizze anfertigen
Wenn die Inhalte der Website strukturiert sind, dann kommt man zum letzten Vorbereitungsschritt, nämlich der Anfertigung einer Layoutskizze. Wie bei der Organisation der Inhaltsstruktur kann man dafür auf Papier zeichnen oder mit einem Grafikprogramm ein Scribble erstellen, welches später als Durchpausbild verwendet werden kann. Eine Beschreibung, wie Sie ein Scribble als Durchpausbild in Microsoft Expression Web verwenden können, finden Sie in dem Kapitel "Scribble verwenden und anpassen".Rechtlicher Hinweis: Urheberrechtsschutz beachten
Egal, ob es sich um Texte, Bilder oder andere Medien handelt, die auf einer Website erscheinen sollen, so ist dabei immer der Urheberrechtschutz zu beachten. Es ist nicht erlaubt Werke aus fremden Quellen, ob von einer anderen Internetseite oder aus einem anderen Medium zu übernehmen, außer der Betreiber dieser Seite erlaubt dies ausdrücklich. Wenn die Rechte des zu verwendenden Textes, Bildes oder eines anderen Mediums nicht bei Ihnen oder Ihrem Kunden liegen, dann müssen Sie diese Rechte entweder erwerben oder auf die Verwendung des Werkes verzichten. Im Internet gibt es auch einige kostenlose Bilddatenbanken für lizenzfreie Fotos, bei denen es erlaubt ist, die Bilder unter Nennung der Quelle auf Webseiten zu benutzen. Auch gibt es Websites auf denen GEMA-freie Musik zu haben ist. Lesen Sie dazu jeweils die Nutzungsbedingungen des Betreibers.Programmoberfläche und Allgemeines
Die Benutzeroberfläche ist modern gestaltet und ist intuitiv bedienbar. Nutzer von Microsoft Office Programmen werden sich schnell damit vertraut machen können. Die Hilfefunktion lässt sich sehr komfortabel nutzen. Unterschiedliche Dateien können sehr leicht importiert werden. Und die Möglichkeit sich verschiedene Ansichten der HTML-Dateien anzeigen zu lassen erleichtert die Arbeit mit dem Quellcode.
- Die Benutzeroberfläche
- Die Symbolleisten
- Programmnutzung
- Expression Web Hilfe
- Import von Dateien
- Leere Seite/n öffnen
- Die Arbeit mit HTML-Code
Arbeit mit Text
Eine Webseite basiert in erster Linie, um die erforderlichen Informationen vermitteln zu können, auf Textbausteinen. Mit Microsoft Expression Web lassen sich Texte ebenso einfach erstellen, wie in einem Standard-Textverarbeitungsprogramm. Neben verschiedenen Schriftarten und Schriftschnitten lassen sich natürlich auch verschiedene Schriftgrößen und -farben ganz einfach einstellen, ohne dass der Anwender dafür den HTML-Quellcode von Hand programmieren muss.
Navigationselemente
Das Internet ist ein interaktives Medium, in dem der Nutzer von einer Information zur nächsten gelangt. Dafür werden Navigationselemente benutzt. Es gibt unterschiedliche Arten von Navigationselementen, dazu gehören der normale Text-Hyperlink und Bild-Verknüpfungen. Außerdem unterscheidet man zwischen externe Hyperlinks, die auf andere Webseiten zeigen und relativen Hyperlinks, die innerhalb derselben Website auf andere HTML-Seiten zeigen sowie so genannten “Anker” oder “Textmarken”, die innerhalb der gleichen HTML-Seite auf einen bestimmten Abschnitt springen.
Bilder und Design
Moderne Webseiten setzen sich meist aus einer Kombination von Text, Bildern und Farben zusammen. Dabei können Bilder als Informationsträger dienen, um einen Text grafisch zu unterstützen, oder auch nur zur Gestaltung und Auflockerung des Textes benutzt werden. Lesen Sie hier, wie Grafiken eingebunden und bearbeitet werden können, aber auch was bei der Auswahl von Formaten beachten werden soll.
- Standard Webgrafik-Formate
- Einbinden und Verlinken von Grafiken
- Grafiken und Bilder bearbeiten
- Hotspots
- Cascading Style Sheets (CSS) benutzen
- Seiteneigenschaften formatieren
Tabellen und Layoutvorlagen
Meist werden unsichtbare HTML-Tabellen als Layoutvorlagen verwendet. Der Vorteil liegt darin, dass die einzelnen Seitenelemente exakt ausgerichtet werden können. Tabellen können aber auch als sichtbare Tabellen für eine Übersicht eines Sachverhaltes wie zum Beispiel Kontaktdaten, Maßeinheiten, Öffnungszeiten etc. verwendet werden. Mit Expression Web können Tabellen auch ineinander verschachtelt werden.
- Erstellen einer einfachen HTML-Tabelle
- Erstellung von Layouttabellen
- Unterscheidung zwischen HTML-Tabellen und Layouttabellen
- Scribble verwenden und anpassen
Formulare einfügen
Mit Hilfe von Formularen können Sie den Besuchern einer Webpage die Möglichkeit zur Interaktion geben. Dabei können die Websitebesucher über Optionsfelder, Kontrollkästchen und Dropdown-Listen rasch ihre Eingaben tätigen. Ein Online-Formular lässt sich genauso gestalten, wie ein gedrucktes Formular. Der Vorteil von Online-Formularen ist, dass diese vom Websitebesucher elektronisch befüllt und sofort an den Empfänger verschickt werden können.
- Von welchen Technologien können Formulare abhängig sein?
- Wofür Formulare eingesetzt werden?
- Woraus besteht ein Formular?
- Wie wird ein Formular eingefügt?
- Welche Formularfeldtypen gibt es?
- Beschriftung
- Dropdownfeld
- Eingabefelder
- Erweiterte Schaltfläche
- Formular
- Gruppenfeld
- Textbereich
Praktische Bearbeitungs- und weitere Funktionen
Mit den unterschiedlichen Bearbeitungs-, Berichts- und weiteren Funktionen lassen sich Websites mit Microsoft Expression Web beinahe ebenso bequem bearbeiten, wie mit einem Content Management System (CMS). Die Seitenkodierung und Sprache kann für eine Seite oder Website festgelegt werden. Eine Überarbeitung wird sowohl durch die Rechtschreibprüfung als auch durch Suchen & Ersetzen Funktion erleichtert. Fehlerhafte Hyperlinks können schnell korrigiert werden.
- Seitenkodierung, Spracheinstellung und Rechtschreibprüfung
- Seitenkodierung
- Spracheinstellung
- Rechtschreibprüfung
- Suchen und Ersetzen Funktion
- Suchen von Text und Code
- Ersetzen der gesuchten Begriffe
- XML-Unterstützung
- RSS-Feeds einer Seite hinzufügen
- Berichtsfunktionen
- Dateiberichte
- Berichte über freigegebenen Inhalt
- Problemberichte
- Workflow
- Fehlerhafte Hyperlinks korrigieren
Frames und IFrames
Die Gestaltung mit Frames hat sowohl Vor- als auch Nachteile. Eine Frameseite besteht aus mehreren, oftmals ineinander geschachtelten Webseiten, die in einem Browserfenster angezeigt werden. Definiert wird die Zusammenstellung der einzelnen Frames im so genannten Frameset. Vorteilhaft bei der Verwendung von Frames ist, dass bei der Navigation die Seite nicht springt. Der Nachteil ist, dass mit einem direkten Link nur ein einzelner Frame angezeigt werden kann.
- Aufbau eines klassischen Framesets und Verwendungshinweis
- Erstellung und Bearbeitung von Frames
- Verwendung von IFrames
Veröffentlichen einer Website
Mit Microsoft Expression Web ist es auch möglich eine Website, egal ob es in der Anwendung selbst erstellt wurde oder in das Programm importiert wurde, auf einem Webserver zu veröffentlichen. Mit Hilfe des File Transfer Protocols (FTP) lassen sich die komplette Website oder auch einzelne Seiten oder Dokumente ganz einfach auf den Webserver laden. Allgemeine Hinweise zu FTP, aber auch welche Daten Sie zum Veröffentlichen benötigen und wie mit Web Expression überFTPeine Website veröffentlicht werden kann, ist im folgenden beschrieben.
- Was ist FTP?
- Was muss vor dem Veröffentlichen beachtet werden?
- Wie wird eine Website per FTP mit Expression Web veröffentlicht?
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
