Tabellen und Layoutvorlagen in Microsoft Expression Web
Meist werden unsichtbare HTML-Tabellen als Layoutvorlagen verwendet. Der Vorteil liegt darin, dass die einzelnen Seitenelemente exakt ausgerichtet werden können. Tabellen können aber auch als sichtbare Tabellen für eine Übersicht eines Sachverhaltes wie zum Beispiel Kontaktdaten, Maßeinheiten, Öffnungszeiten etc. verwendet werden. Mit Expression Web können Tabellen auch ineinander verschachtelt werden.Erstellen einer einfachen HTML-Tabelle
Wenn Sie eine einfache HTML-Tabelle einfügen wollen aktivieren Sie über das Menü Tabelle -> Einfügen -> Tabelle. In dem Dialogfenster "Tabelleneigenschaften" können Sie die Optionen zur Größe, zum Layout, für den Rahmen und Hintergrund sowie für Layouttools und Einstellungen für eine Standardtabelle anpassen. Wenn Sie das Dialogfenster "Tabelleneigenschaften" für eine bereits eingefügte Tabelle öffnen möchten, dann zeigen Sie mit der Maus auf die Tabelle, klicken mit der rechten Maustaste und wählen die Option "Tabelleneigenschaften" aus. Alternativ können Sie auch auf eine beliebige Position innerhalb der Tabelle klicken, dann oben in der Leiste Direktauswahl von Tags mit der Maus auf die Schaltfläche<table.style*> zeigen und anschließend auf den daneben angezeigten Pfeil klicken, um über das Ausklappmenü die Option "Tageigenschaften" auszuwählen. Um einer Tabelle eine feste Größe zuzuweisen werden die Angaben Tabellenbreite und -höhe benutzt, wenn dort nichts eingetragen wird, dann wird die Größe automatisch durch den Tabelleninhalt bestimmt. Möchten Sie zwischen zwei Zellen einen Abstand haben, dann tragen Sie unter Zellabstand den gewünschten Wert ein. Für den Abstand zwischen dem Text innerhalb der Zelle und dem Zellrand geben Sie einen Wert bei Textabstand ein. HTML-Code einer einfachen Tabelle in Microsoft Expression Web:
<table style="width: 100%" class="style1">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
Erstellung von Layouttabellen
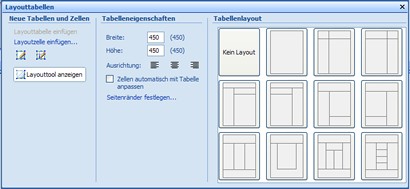
Um eine Layout-Tabelle einfügen zu können, wählen Sie über das Menü Aufgabenbereiche -> Layouttabellen. Unten links fügt sich dieser Aufgabenbereich ein. Natürlich können Sie den Aufgabenbereich "Layouttabellen" auch aus seiner Verankerung ziehen. In diesem Aufgabenfenster finden Sie eine Reihe von Vorlagen, aus der Sie die passende für Ihr Dokument auswählen können.

Darstellung: Erstellung von Layouttabellen
<table border="0" cellpadding="0" cellspacing="0"
style="width: 847px; height: 314px">
<!-- MSTableType="layout" -->
<tr>
<td valign="top" style="height: 314px; width: 847px">
<!-- MSCellType="ContentBody" -->
</td>
</tr>
</table>

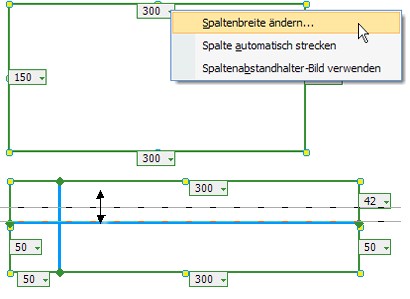
Darstellung: Einstellen der Layouttabellen
Unterscheidung zwischen HTML-Tabellen und Layouttabellen
In Microsoft Expression Web wird zwischen HTML- und Layouttabellen unterschieden. Doch eigentlich basieren Layouttabellen auf den standardmäßigen HTML-Tags für HTML-Tabellen, der sowohl aus dem Starttag<table> und dem Endtag </table> sowie aus Tabellendaten-Tags <td> und </td> besteht. Bei den Layouttabellen von Microsoft Expression Web werden noch so genannte Kommentarzeilen hinzufügt. Kommentarzeilen werden im Browser nicht angezeigt, sondern dienen zur Verwendung innerhalb des Autorenprogramms. Beispiele für solche Kommentarzeilen für Layouttabellen sind:
<!-- MSTableType="layout" -->
<!-- MSCellType="DecArea" -->
<!-- MSCellType="ContentHead" -->
<!-- MSCellType="NavBody" -->
<!-- MSCellType="ContentBody" -->
Scribble verwenden und anpassen
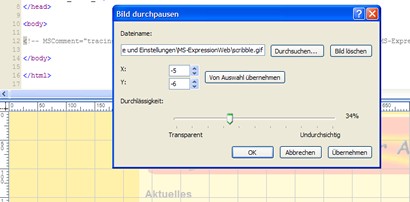
Wenn Sie am Beginn ihrer Arbeit ein Scribble für die Webseite erstellt haben, dann können Sie dieses auch als Durchpausbild verwenden. Ein Durchpausbild wird als halbtransparentes Bild nur im Hintergrund des WYSIWYG-Bereiches des Programms angezeigt und nicht im Browser. Bevor Sie das Scribble im GIF-, JPEG-, PNG-, WMF- oder BMP-Format als Durchpausbild in das Programm laden sollten Sie vorher noch ein paar Hilfseinstellungen vornehmen, mit denen Sie danach leichter die Vorlage nachbearbeiten können. Schalten Sie über den Menübefehl Ansicht -> Lineal und Gitternetz Lineal und Raster ein. Selbstverständlich können Sie über diesen Befehl die Hilfsanzeigen auch wieder deaktivieren. Ebenso wie beim Durchpausbild werden das Raster und das Lineal nur in der Entwurfsansicht von Microsoft Expression Web und nicht im Browser angezeigt. Um nun die Vorlage als Durchpausbild zu verwenden aktivieren Sie über das Menü Ansicht -> Bild durchpausen -> Konfigurieren. In dem sich öffnenden Dialogfenster "Bild durchpausen" wählen Sie über den Button "Durchsuchen" das Verzeichnis aus, in dem sich die Vorlage in einem der oben angegebenen Bildformate befindet. Markieren Sie anschließend das Bild und bestätigen Sie mit "Einfügen". Über den Schieberegler im unteren Teil dieses Dialogfensters können Sie die gewünschte Transparenzstärke einstellen. Die X- und Y-Koordinaten dienen dazu, dass die Vorlage ganz genau mit der linken oberen Ecke im WYSIWYG-Bereich übereinstimmt. Eine Eingabe wäre hier erforderlich, wenn in dem Scribble auch die Browserleiste oder ein sonstiger nicht erwünschter leerer Platz zu sehen ist. Für eine Vorschau können Sie auf die Schaltfläche "Übernehmen" klicken, mit deren Hilfe Sie prüfen können, ob die Koordinaten und Transparenzen stimmen. Ist dies der Fall, dann bestätigen Sie die Eingaben mit einem Klick auf "OK". Nun können Sie wie in dem Abschnitt "Erstellung von Layouttabellen" beschrieben das Durchpausbild in HTML programmieren.

Darstellung: Durchpausbild auswählen
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Formulare einfügen
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
