XHTML Validation verbessern
So, es wird Zeit das CMS einmal zu Validieren. Es hat sich viel getan und ich vermute, dass es bestimmt ein paar Validierungsfehler gibt. Diese müssen jetzt raus. In diesem Status ist es noch leichter, als später wenn es noch komplexer ist.
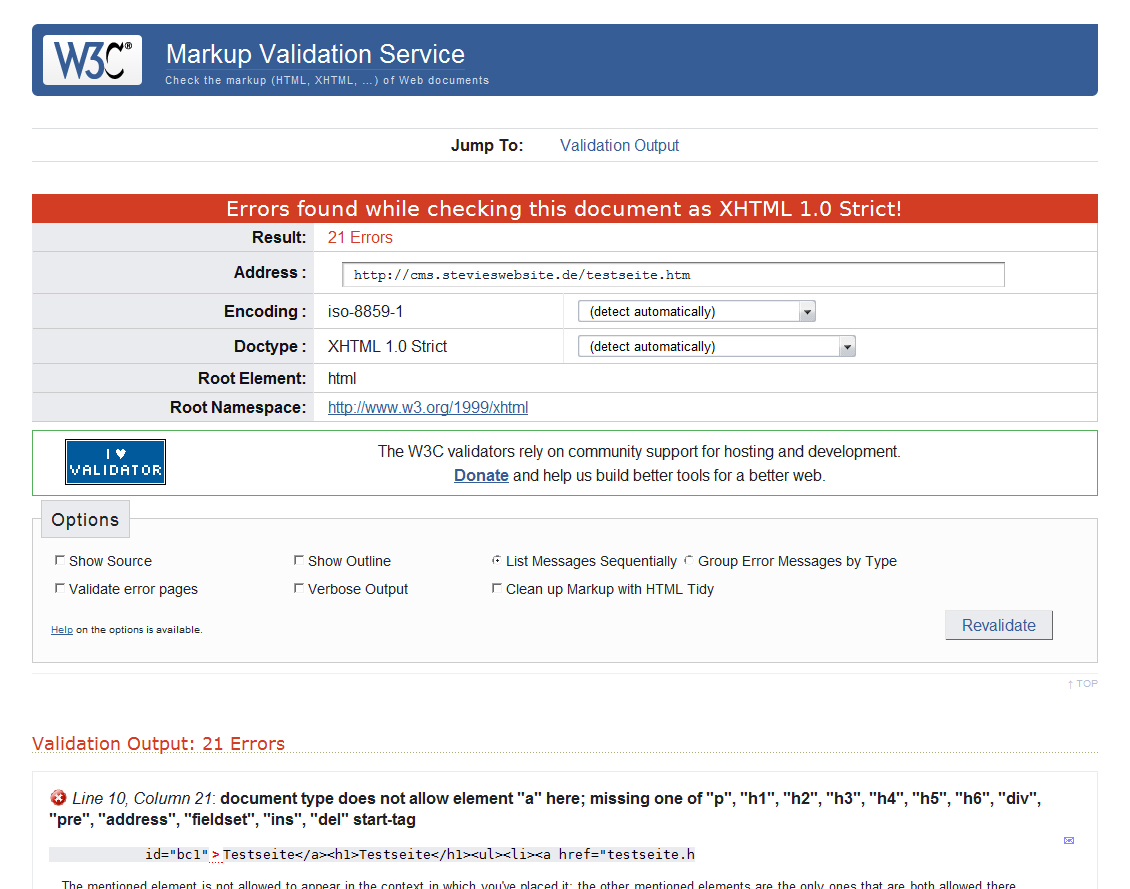
Für die Validierung benutze ich den Validator von W3. Hier ist dasErgebnis:
Da hab ich wohl ein bisschen schlamping unsauber programmiert -.- . Aber es sieht schlimmer aus als es ist. Es gibt ein paar Fehler, die dann gleichzeitig mehrere Fehlermeldungen bringen. Aber schaut doch mal selbst, ihr werdet sehen das es gar nicht sooo schlimm ist.
So sieht der getestete Code bisher aus (wer will kann ihn ja mal im Validator eingeben. Ich hab jetzt mal aufs Syntax-Highlighitng verzichtet.):
<!DOCTYPE html PUBLIC „-//W3C//DTD XHTML 1.0 Strict//EN“
„http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd“>
<html xmlns=“http://www.w3.org/1999/xhtml“ xml:lang=“de“>
<head>
<title>Testseite</title>
<meta http-equiv=“Content-Type“ content=“text/html;
charset=iso-8859-1″ /><meta name=“author“ content=“Stefan Wienströer“ /><meta name=“robots“ content=“all“ /><meta name=“description“ content=“Die ist eine Testseite“ /><meta name=“keywords“ content=“Test“ /> </head>
<body>
<a href=“testseite.htm“ class=“breadcrump“
id=“bc1″>Testseite</a><h1>Testseite</h1><ul><li><a href=“testseite.htm“ title=“Testseite 1″
class=“globalmenu menue-1-1″>Testseite 1</a><li><a href=“testseite2.htm“ title=“Testseite 2″
class=“globalmenu menue-1-2″>Testseite 2</a><li><a href=“testseite3.htm“ title=“Testseite 3″
class=“globalmenu menue-1-3″>Testseite 3</a></ul><ul><li><a href=“testseite.htm“ title=“Testseite 1″
class=“localmenu menue-1-1″>Testseite 1</a><li><a href=“testseite2.htm“ title=“Testseite 2″
class=“localmenu menue-1-2″>Testseite 2</a><li><a href=“testseite3.htm“ title=“Testseite 3″
class=“localmenu menue-1-3″>Testseite 3</a></ul> </body>
</html>
Die Fehler
Fehler 1:
Line 10, Column 21: document type does not allow element „a“ here; missing one of „p“, „h1“, „h2“, „h3“, „h4“, „h5“, „h6“, „div“, „pre“, „address“, „fieldset“, „ins“, „del“ start-tag id=“bc1″>Testseite</a><h1>Testseite</h1><ul><li><a href=“testseite.h
Das bedeutet nichts anderes, als das vor der Breadcrump Navigation noch ein Element stehen muss. Da fügen wir nun einfach mal ein div mir der id breadcrump ein (das ist der neue Inhalt der Datei index.php aus dem Verzeichnis (system/skins/default)):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml/" xml:lang="de"> <head> <?PHP sys::includeHeader(); ?> </head> <body> <div id="breadcrump"> <?PHP sys::displayBreadcrump(" -> ","breadcrump","bc"); ?> </div> <?PHP sys::includeContent(); sys::displayGlobalMenu("<ul>","</ul>","<li>","</li>","globalmenu"); sys::displayLocalMenu("<ul>","</ul>","<li>","</li>","localmenu"); ?> </body> </html>
Dadurch behobene Fehler: 1
Fehler 2
Line 13, Column 59: document type does not allow element „li“ here; missing one of „ul“, „ol“ start-tag
…almenu menue-1-1″>Testseite 1</a><li><a href=“testseite2.htm“ title=“Testse
Hier wurde das <li> Tag nicht geschlossen. Hier muss die Datei menu.php im Verzeichnis system/classes) bearbeitet werden. Hier wurde schlicht weg das ausgeben des übergebenen EndTags vergessen. Der neue Code sieht so aus:
<?PHP class Menu{ function display($id, $globalstart,$globalend, $elementstart,$elementend, $class){ global $dbpraefix; $res = mysql_query("SELECT title,href FROM ".$dbpraefix."menu WHERE menuID = '".$id."' ORDER BY id"); echo $globalstart; $i = 1; while($row = mysql_fetch_row($res)){ echo $elementstart."<a href="".$row[1]."" title="".$row[0]."" class="".$class." menue-".$id."-".$i."">".$row[0]."</a>".$elementend; $i++; } echo $globalend; } } ?>
Dadurch behobene Fehler: 20
Fazit
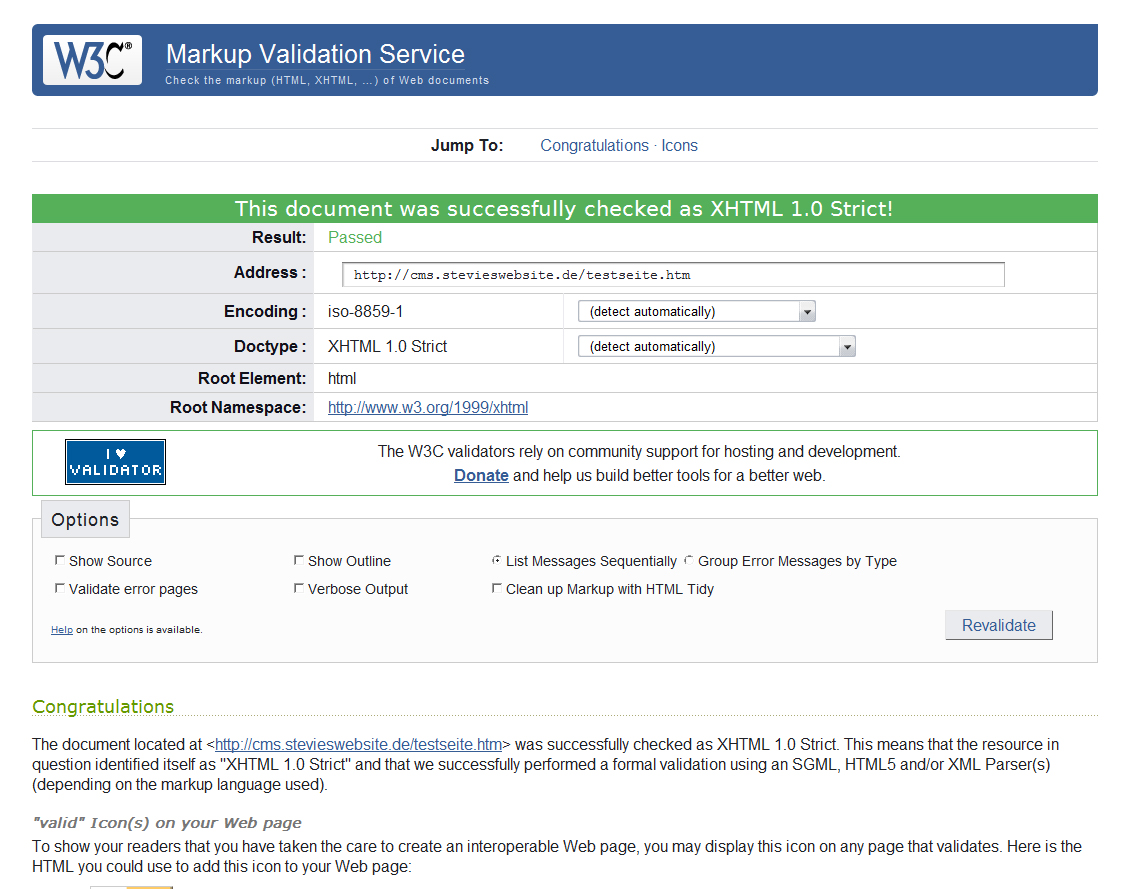
Mit den 2 kleinen Änderungen konnte man 21 Fehler lösen. Schaut euch mal die eigene Seite im Validator an. Vielleicht könnt ihr dort auch so leicht euren Code valide machen.
Zum Beweis das jetzt alles klappt hab ich nochmal nen Screenshot für euch 😉 :
Dies ist ein Beitrag aus der Aktion Code & Blog, in der hier ein eigenes CMS erstellt wird.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project