Design einer Smart TV App
Das Design von Apps auf dem Fernseher unterscheidet sich stark von Inhalten auf dem Smartphone oder am PC. Man hat viel Platz, den man aber nur gezielt mit Inhalten befüllen sollte. Wie überall gilt auch hier in vielen Fällen, dass weniger mehr ist. Aus dem Grund sollte es auch nur wenige Eingabefelder und wenn möglich keine Scrollbar geben. Schließlich wollen wir uns vorm Fernseher erholen und nicht durch die Gegend klicken.
Auflösung
Ein großer Bildschirm hat auch eine große Auflösung? Schließlich gibt es ja auch HD und so? Naja, Full HD hat eine Auflösung von 1.920 x 1.080 Pixel. Diese hab ich übrigens an meinem (Haupt)bildschirm am Rechner und auf dem Fernseher. Also keinen großen Unterschied.
Das Gute ist aber, dass Bilder nicht unbedingt komprimiert werden müssen, da sich diese fest in der App befinden und somit nicht immer neu heruntergeladen werden müssen. Aber auch ein Fernseher hat keinen unbegrenzten Speicherplatz. Deswegen muss man eine gute Balance finden.
Die Idee meiner App
So, nun können wir uns mal Gedanken darüber machen, was wir eigentlich mit der App machen möchten. Hier sollte sich jeder von euch am besten eine eigene Idee einfallen lassen, die noch nicht im Store vorhanden ist. Wenn alle nur meine Idee stumpf und ohne Kreativität nachmachen, bringt euch das nicht viel.
Was sollte denn die Idee mitbringen?
- Einzigartigkeit
- Entertainment
- Das etwas um sie immer wieder zu öffnen
Aber an was bastelt der Stefan denn nun? Es wird eine Sammlung von Videos aus den Bereichen Webentwicklung und Onlinemarketing! Dazu gibt es bereits Einiges an gutem Material. Natürlich dürfen auch die schönen ContentLion-Tutorials vom Daniel nicht fehlen 😉
Basisdesign der App
Zunächst einmal muss man sich überlegen, wie die App aufgebaut sein soll. Ich habe mich dazu entschlossen, Links ein paar Kategorien anzuzeigen und rechts dann die Videos aufzulisten. Klickt man auf ein Video, wird dieses in Vollbild gestartet.
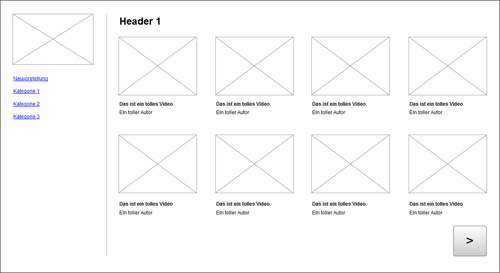
Vor dem eigentlichen Design möchte ich mir erst einmal Wireframes erstellen. Hierzu nutze ich den Dienst Cacoo.

Kategorieansicht der App
Das wird einmal die Kategorieansicht. Die Videos selbst starten dann nachher im Vollbild. Wie oben beschrieben möchte ich keine Scrollbar haben. Links befinden sich Kategorien sowie ein Logo für die App. Rechts sind dann die Beschreibungen inkl. Autor aufgelistet.
Nun wo der Entwurf steht, können wir unser Grafikprogramm anschmeißen. Als Basis nehme ich eine Auflösung von 1.920px x 1.080px. Das Farbschema soll er dunkel gehalten werden, da dies auf dem Fernseher angenehm rüber kommt. Natürlich solltet ihr hier die Farben nehmen, die ihr gerne hättet.

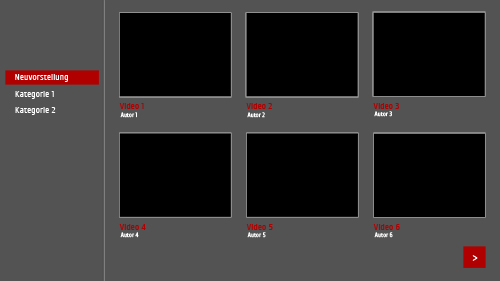
Design Entwurf
Was auf dem ersten Blick auffällt, ist dass ich statt 8 Videos nur noch 6 anzeige. Änderungen am Basisdesign sind aber auch durchaus ok. Letztendlich war dieser dazu da, damit man grob weiß, wie man sein Design zusammenbauen möchte. Auf ein Logo habe ich auch verzichtet, da ich für die App noch keinen Namen gefunden habe.
Workflow definieren
Neben dem visuellen Design sollte man sich auch überlegen, wie der Benutzer sich durch die App navigieren sollte. Am PC ist das kein Problem, da hat man eine Maus. Auf dem Fernseher hat man nur eine Fernbedienung mit ein paar Knöpfen drauf.
Fangen wir mit der Navigation an. Beim Start der Smart TV App, soll die Kategorie „Neuvorstellung“ fokussiert sein. Mittels Pfeiltasten kann man sich nach oben und unten durch die Kategorien navigieren.
Betätigt der User den Pfeil nach rechts, kann er sich durch die Videos navigieren. Auch hier kann er wieder nach oben und unten schalten. Zusätzlich soll man mit den Tasten 1-6 verschiedene Videos sofort aufrufen.
Beim Klick auf ein Video wird dessen Rahmen kurzzeitig rot, und kurz später soll dann das Videos starten.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Daniel schrieb am 21.11.2012:
Danke schön für die Nennung Stefan. Gruss Daniel CL-Mitprogammierer und Tutorial"macher" :-)
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
