Webdesign: Die optimale Breadcrumb
Die Breadcrumb (oder auch Brotkrumen) Navigation ist ein beliebtes Element auf einer Website. Durch sie weiß ein Benutzer immer wo er gerade ist und wie er wieder zurück kommt.
Ich habe mal Breadcrumb-Navigationen großer Seite analysiert und berichte euch hiermit, wie man eine Breadcrumb optimal gestalten kann.
Kombinierte Breadcrumb
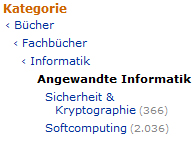
Mir ist aufgefallen, dass auf großen Websites immer weniger Standard-Breadcrumbs gebraucht werden. Sie bauen die Breadcrumb einfach in die Navigation mit ein. Viele blenden diese aber auch einfach in einer anderen Art ein: Durch die normale Navigation sieht man durch eine Baumstruktur trotzdem wo man ist. Ein gutes Beispiel bietet Amazon (obwohl die zusätzlich auch noch die normale Breadcrumb einblenden). Dort sieht die Navigation so aus:
Unscheinbare Breadcrumbs
Breadcrumbs sind unscheinbar, wenn sie auf den ersten Blick gar nicht auffällt. Wenn der Benutzer sie sucht, findet er sie aber dennoch. Denn sie ist immer über dem Content. Das ist meiner Meinung nach eine gute Lösung. So wirkt die Seite nicht so überfüllt.
Hier ein paar Beispiele:
RSS-Breadcrumb
Eine Breadcrumb ist mir bei der Analyse besonders positiv aufgefallen: Die Breadcrumb von Spiegel.de. Sie benutzen die Breadcrumb umRSS-Feeds der einzelnen Kategorien zu promoten. Was hierbei natürlich wichtig ist, dass man für jede Kategorie-Seite auch ein RSS-Feed anbietet.
Sie sind hier
In einigen Breadcrumb-Navigationen steht voran ein Sie sind hier. Dieses ist meiner Meinung nach überflüssig, denn eine Breadcrumb-Navigation braucht normalerweise keine Beschreibung. Ein paar Beispiele:
Startseite oder Seitenname?
Wenn ihr euch die oberen Beispiele mal ansehen, werde ihr feststellen, dass der erste Eintrag oft Home, Startseite oder der Name der Seite ist. Meiner Meinung nach ist der Name der Seite die beste Wahl. Denn so prägt sich nebenbei noch der Seitenname ein. Wenn man auf die ganz sichere Seite geht nennt man einfach Beides z.B. ‚SteviesWebsite Startseite‘.
Fazit
Man sollte mit der Breadcrumb-Navigation mal ein bisschen experimentieren. Das ganze Testet man am besten mit Usability-Tests: Usability Tests mit Google Analytics
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Usability Tests mit Google Analytics schrieb am 03.01.2010:
[...] des Tests komme ich später. Eine weitere Testidee könnte zum Beispiel das Herausfinden der optimalen Breadcrump [...]
Matthias schrieb am 04.01.2010:
Ich finde diese Navigationsform auch besser als überfrachtete. So kann man auch geziehlt Leute auf andere Unterseiten bringen. Also eine in der Art wie bei Amazon.
Tobias schrieb am 06.03.2010:
Joa, so eine Breadcrumb wie die von Google ist natürlich schon toll, aber wie macht man so was eigentlich?
Stefan Wienströer schrieb am 06.03.2010:
Um eine Breadcrumb bei Google bekommen solltest Du natürlich auch eine auf deiner Seite haben. Als ich meine Breadcrumb auf > statt auf -> umgestellt habe, wird diese nun nach und nach auch mit Breadcrumb bei Google angezeigt. Wenn Du etwas über die Technische Umsetzung wissen möchtest, ist vielleicht dieser Artikel für dich interessant: http://blog.stevieswebsite.de/2009/05/php-breadcrumb-erstellen/
Schulhomepage (Teil 5)- Was kann Joomla? schrieb am 07.04.2010:
[...] los, die mit einem Favicon präsentiert werden kann. In der Kopfleiste zeigt neben dem Datum die breadcrumb, wo sich der Leser gerade auf der Seite befindet. Rechts oben ermöglicht der „Suchen“-Button [...]
Jürgen Schnick schrieb am 25.06.2010:
Interessanter Beitrag. Ich hätte mir noch einen Hinweis auf eventuelle Plugins gewünscht, mit deren Hilfe Breadcrumbs realisierbar sind. Gruss Jürgen Schnick
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project