CSS: Notation
Die Notation von Cascading Style Sheets verhält sich etwas anders als etwa die von HTML oder XML. Dabei ist darauf zu achten, dass Anweisungen richtig definiert werden, Verknüpfungen korrekt gesetzt werden und und und ...Allgemein
Eine CSS-Definition besteht zumeist aus einer oder mehreren Anweisungen, die jeweils nach einem einheitlichen Schema aufgebaut sind. Innerhalb eines Dokuments können mehrere Definitionen unterschiedlichster Art verwendet werden. Eine Definition ist ein Block von mehreren Anweisungen. Eine Anweisung besteht aus mehreren Eigenschaften (oder auch Merkmale genannt), die dem Browser sagen, wie er welchens Element darzustellen und zu formatieren hat.Die einzelnen Definitionen werden in ein (HTML-)Dokument eingebunden und wirken sich so auf das Design der Seite aus.
CSS und HTML
CSS -Definitionen werden grundsätzlich imhead-Bereich eines HTML-Dokumentes untergebracht da sie vor dem Anzeigen des Dokuments bereits gelesen sein müssen. Eine CSS-Definition kann dabei auf zwei unterschiedliche Weise mit dem HTML-Dokument verknüpft werden:
CSS im Dokument
Die erste Möglichkeit besteht darin die CSS-Definition direkt in das Dokument hinein zu notieren. HTML stellt dazu dasstyle-Element zur Verfügung. Es besitzt unter anderem das Attribut type, für dessen Wert text/css notiert wird. Innerhalb des Elements folgen dann sämtliche Anweisungen. Beispiel:
<html>
<head>
<style type="text/css">
... CSS-Anweisungen ...
</style>
</head>
<body>
... normaler Inhalt ...
</body>
</html>
CSS in einer externen Datei
Die zweite Möglichkeit besteht darin, die CSS-Definitionen innerhalb von externen Dateien unter zu bringen. Eine CSS-Datei ist eine normale ASCII-Datei ohne sonstige HTML-Elemente (es gehören hier also nur CSS-Anweisungen hinein - keine HTML-Kommentare oderstyle-Elemente). Die Datei sollte als .css-Datei gespeichert werden und wird dann mit Hilfe des link-Elements in das Dokument eingebunden. Dem Element sollten drei Attribute gegeben werden, die die CSS-Datei näher beschreiben. Diese sind:
-
rel- Als Wert sollte stylesheet angegeben werden. -
href- Als Wert wird die zu verwendende CSS-Datei angegeben. -
type- Beschreibt wiederum den Datentyp (text/csssollte hier angegeben werden).
<html>
<head>
<link rel="stylesheet" href="design.css" type="text/css">
</head>
<body>
...
</body>
</html>
Anweisungen
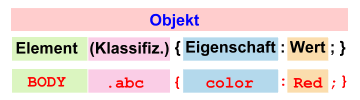
Eine Anweisung ist immer eine Einheit aus Element (sowie eventuellen weiteren Klassifizierungen), seinen definierten Eigenschaften und den dazugehörigen Werten. Elementnamen und weitere Spezifikationen stehen dabei am Anfang, gefolgt von den Eigenschaften und Werten, welche von geschweiften Klammern ({ und }) umschlossen werden müssen. Die folgende Grafik soll dieses Schema verdeutlichen:

Darstellung: Schema einer CSS-Anweisung
Elemente
Elemente sind all diejenigen, die in der jeweiligenDTDdefiniert wurden. In HTML sind das z.B.table, p oder acronym. Sie bestimmen damit, dass das jeweilige Element im Dokument mit den anschließend definierten Eigenschaften und Werten dargestellt werden soll. Beispiel:
h1, h2, h3 {Eigenschaftsname1:Wert;}
/* Allen H1, H2 und H3 Elementen werden die notierten
Eigenschaften und Werte zugewiesen */
p {Eigenschaftsname2:Wert;}
/* Allen Elementen P werden die notierten Eigenschaften
und Werte zugewiesen */
table.Spezifikation {Eigenschaften3:Wert;}
/* Allen TABLE Elementen auf die die Spezifikation zutrifft
werden die notierten Eigenschaften und Werte zugewiesen */
Elementtypen
In CSS wie auch in HTML gibt es unterschiedliche Arten von Elementen. Diese zwei Arten sind zum einen die Block-Elemente und zum anderen die Inline-Elemente:Blockelemente
Block-Elemente sind Elemente die einen eigenen Block darstellen. Dieser Block ist als ein gewisser Raum zu verstehen, den diese Elemente einnehmen. Block-Elemente, die aus HTML her bekannt sein dürften, sind z.B.:p, div oder form. Block-Elemente können Inline-Elemente enthalten.Die Gruppe der Block-Elemente teilt sich noch einmal auf in die fließenden Elemente und die Listen-Elemente
Fließende Elemente
Mit derfloat-Eigenschaft können Elemente so definiert werden, dass sie außerhalb des normalen Elementeflusses (Anordnung der Elemente) sind. Diese Elemente werden dann wie Block-Elemente behandelt (auch wenn es sich um keine handelt). Sie haben die Eigenschaft/Möglichkeit über die Begrenzungen anderer Elemente hinüber fließen zu können.
Listenelemente
Listen-Elemente sind solche Elemente die für die Darstellung von Listen verwendet werden können. In HTML sind das im Allgemeinen:ul, li, ol, dt, dd und dl.
Inlineelemente
Inline-Elemente sind Elemente die schritthaltend sind (inline = engl. schritthalten). Dies ist so zu verstehen, dass diese Elemente, im Gegensatz zu den Block-Elementen keinen eigenen Raum darstellen, vielmehr nehmen sie den Raum von Block-Elementen ein und nutzen diesen. Beispiele für Inline-Elemente aus HTML sind:em, i, strong, span oder sup.Des Weiteren gibt es einen Unterschied zwischen ersetzenden und nicht-ersetzenden Elementen.
Ersetzende Elemente
Ersetzende Elemente sind Elemente deren Größe (Höhe und Breite) feststehend ist und die somit nicht verändert werden können. Sie ersetzen andere Elemente bzw. den von ihnen belegten Platz, da sie nicht angepasst werden können. Beispiele aus HTML sind z.B.:html, img oder input.
Nichtersetzende Elemente
Nicht-ersetzende Elemente sind Elemente die keine feststehende Größe oder Form haben, die somit also auch unter Umständen verändert werden könnten. Zu solchen Elementen gehören in HTML z.B.:p, em oder span.
Eigenschaften
Die jeweiligen Eigenschaften eines Elements werden, wie beschrieben, innerhalb von geschweiften Klammern notiert. Dabei wird als erstes der Eigenschaftsname notiert. Ihm folgt ein Doppelpunkt (:) sowie der Wert. Abgeschlossen wird das Ganze mit einem Semikolon (;) nach jeder Eigenschaftendefinition. Beispiel:
p {text-align: center;}
h1 {color: red; font-weight: bold;}
Mehrere Eigenschaften werden (wie in Zeile 2) durch ein Semikolon getrennt.
Werte
Alle Werte sollten grundsätzlich mit Einheiten angegeben werden. Dabei können die unterschiedlichsten Maße und Einheiten verwendet werden.In CSS gibt es folgende Einheiten:
- px
- em
- cm
- pt
Klassifizierungen
Die Klassifizierung eines Elements bezeichnet eine bestimmte (definierte) Form des jeweiligen Elements. Dazu werden Selectors (engl. selectors = Sortierer) verwendet. Diese können aus Verknüpfungen, Pseudo-Klassen und Pseudo-Elemente, deren logischen Verküpfungen miteinander sowie deren logische Verknüpfung mit anderen Elementen, bestehen. Zu den jeweiligen Klassifizierungen lesen Sie dazu bitte im entsprechenden Kapitel bzw. Abschnitt.Kommentare
Kommentare, also Dinge die nicht zum Style-Code gehören, werden in CSS, anders als in HTML zwischen/* und */ notiert. Beispiel:
p { ... } /* dies ist ein Kommentar */
Kommentare helfen ganz allgemein sich im Code selbst zurecht zu finden. Sie werden vom Browser nicht weiter betrachtet - selbst wenn darin Anweisungen enthalten sind.
Für die Performance-Optimierung macht es Sinn, diese später automatisiert wieder zu entfernen.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Verknüfungen
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
