Dreamweaver: Verwendung von PHP und MySQL
Die visuelle Unterstützung durch Dreamweaver hört nicht bei der Entwicklung statischer Webseiten auf. Gerade die Möglichkeit zur Erzeugung von dynamischen Webseiten werden viele Web-Entwickler zu schätzen wissen. Welche Voraussetzungen bestehen und welche Techniken in Dreamweaver zur Verfügung stehen, ist Gegenstand dieses Kapitels.PHP - Dateien erstellen und testen
Unter den serverseitigen Web-Technologien hat PHP sicherlich die weiteste Verbreitung. Um PHP verwenden zu können, muss der zur Verfügung stehende Webserver PHP unterstützen. Das ist jedoch bei den meisten angebotenen Paketen der Webhoster sichergestellt. Daneben ist es bei Dreamweaver auch möglich, weitere Servertechnologien einzusetzen, sofern der Webserver dafür ausgelegt ist. Natürlich kann man auch einen eigenen passenden Webserver auf seinem Rechner installieren, um die Arbeit mit diesen Technologien einzuüben. Für eine Veröffentlichung im Internet muss jedoch der Server, der den Webspace bereithält, die Unterstützung anbieten.Neben PHP kann unter den genannten Voraussetzungen auch JSP (Java Server Pages), ASP JavaScript (Active Server Pages), ASP VBScript, ASP.NET C#, ASP.NET VB oder Cold Fusion eingesetzt werden. Da kann man schon leuchtende Augen bekommen. Bekanntlich erzeugt man durch die Erstellung entsprechender Skripte keine statische HTML-Seite, die einfach im Browser angezeigt wird, sondern ein serverseitiges Skript, das als Resultat eine jeweils dynamische HTML-Seite erzeugt und im Browser zur Anzeige bringt. Ein typisches Beispiel sind Datenbankabfragen.
Bevor wir ein solches Beispiel mittels PHP - MySQL - Servermodell genauer betrachten können, sehen wir uns an, wie eine PHP-Datei in Dreamweaver erzeugt werden kann. Wie bei der Erstellung einer reinen HTML-Seite beginnt man mit dem Befehl "Datei - Neu". In dem sich öffnenden Fenster "Neues Dokument" wählt man die Kategorie "Dynamische Seite" und in der entsprechenden rechten Spalte die Option "PHP". Das neue Dokumentenfenster stellt man nun am besten auf die Code-Ansicht, da in der Entwurfsansicht bei der PHP- Entwicklung nichts hilfreiches zu sehen ist. Der PHP- Code ist ja nicht direkt in der Browser-Vorschau sichtbar, sondern wird nur auf dem Server wirksam.
Wer sich mit PHP schon gut auskennt, kann den gewünschten Code einfach in das Dokumentenfenster eintragen. Alle anderen werden sich über die Dreamweaver - Hilfe freuen, die darin besteht, dass man in dem Menüpunkt "Fenster" die Option "Serververhalten" wählen kann.
In den Bedienfeldgruppen öffnet sich der Reiter "Anwendung - Serververhalten". Dreamweaver fragt nun nach der Erstellung einer Site, der Auswahl eines Dokumententyps und der Einrichtung eines Testservers. Während der Dokumententyp bereits mit PHP feststeht, müssen noch die Aufgaben der Site-Einrichtung und die Auswahl eines Testservers erledigt werden. Die Site definiert man test weise unter dem Menüpunkt "Site" und dort durch "Sites verwalten". Man wählt nun in dem Dialog die Option "Neu".
Zur Auswahl stehen dafür Sites und FTP & RDS Server. Nach der Entscheidung für eine Site gibt man der Site einen Namen, in diesem Beispiel "PHP-Test". Nun kommt schon die Frage, ob man serverseitige Technologien einsetzen möchte, was man klar und deutlich bejahen sollte. Für dieses Beispiel wählt man "PHP MySQL" aus der Liste der zur Verfügung stehenden Technologien.
Der Einfachheit halber wählt man in dem nächsten Schritt des Dialogs "Site Definition" die Option "Lokal arbeiten, dann auf Remote Testserver laden". Dreamweaver lässt auch die Wahl des Speicherortes für den Dateiordner, der für die neue Site angelegt wird. Die Verbindung zum Testserver bestimmt man erst einmal als "Lokal" und legt ein Verzeichnis zum Speichern der Testdateien an.
Die so definierte Site kann man später über "Site - Sites verwalten - Bearbeiten" anpassen und dann einen richtigen Testserver angeben. Die Frage nach der Aktivierung von "Ein- und Auschecken von Dateien" wollen wir hier verneinen, und schon ist die Site-Definition abgeschlossen. Im nächsten Kapitel wollen wir uns ansehen, wie man einen echten Server einrichtet, um dann eine Site zu veröffentlichen.
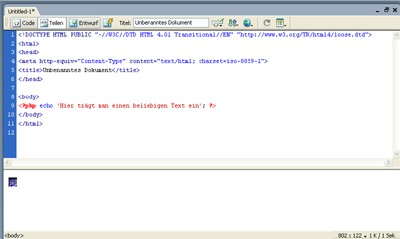
Um die einfachen Schritte zur Einfügung von PHP-Code betrachten zu können, gehen wir von einem vorhandenen lokalen Testserver aus. Betrachten wir wieder das Fenster "Anwendung - Serververhalten". Auch hier ist erst eine weitere Auswahl möglich, wenn man auf das große Plus-Zeichen drückt. Ebenso kann man die Befehle des Menüeintrags "Einfügen - PHP-Objekte" nutzen. Ein einfacher Fall ist die Nutzung der Echo-Anweisung. In diese Anweisung trägt man in der Code-Ansicht innerhalb von Anführungszeichen einen beliebigen Text ein, der als "Echo" erscheinen soll. Wichtig ist der Abschluss der Anweisung durch ein Semikolon.

Darstellung: Erstellung einer PHP - Anweisung in Dreamweaver
Exkurs: Datenbankanbindung
Wir wollen in diesem Abschnitt die wesentlichen Schritte der Entwicklung einer Webanwendung mit Datenbankanbindung betrachten. Als Voraussetzungen für das Nachvollziehen dieses Exkurses seien ein Webserver, ein PHP-Anwendungsserver und eine MySQL - Datenbank genannt. Die Server und die MySQL - Datenbank müssen installiert und im Zugriff sein, entweder über das jeweilige Netzwerk oder über eine FTP-Verbindung.Dreamweaver bietet sogar eine Beispiel - Datenbank an, die man zu Übungszwecken anbinden kann. In dieser Dokumentation können aus Platzgründen die Einrichtung des Webservers, des Anwendungsservers und der Datenbank nicht näher beschrieben werden. Die notwendigen Server und die Datenbank können zu nicht-gewerblichen Zwecken kostenlos im Internet heruntergeladen und genutzt werden.
Für die Datenbankanbindung wird zuerst der MySQL - Server gestartet, wenn dies nicht bereits geschehen ist. Die im vorherigen Abschnitt erstellte PHP-Testseite muss ebenfalls geöffnet sein. Ansonsten erstellt man mittels "Datei - Neu - Dynamische Seite - PHP" eine neue PHP-Seite. Über den Menüeintrag "Fenster" öffnet man das Bedienfeld "Datenbanken". Ein Klick auf das große Plus-Zeichen öffnet bei vorhandener Test-Site und Testserver die Liste der Optionen, die unter anderem den Eintrag "MySQL - Verbindung" enthält. Es öffnet sich ein Dialog, der die Konfiguration dieser Verbindung erlaubt.
Zu der Konfiguration gehören die Vergabe einer Bezeichnung für die Datenbankverbindung (ohne Leer- und Sonderzeichen). In das Feld MySQL - Server trägt man den Hostnamen für MySQL ein. Ist die MySQL - Datenbank auf dem Server installiert, der auch die PHP-Anweisungen ausführt, reicht die Angabe "localhost". Nun folgt die Eingabe des Benutzernamens und des Passwortes für die MySQL - Datenbank.
Nun kann man den Namen der Datenbank eintragen und diese aus einer Liste von Datenbanken auswählen, wenn mehrere zur Verfügung stehen. Dreamweaver bietet eine Schaltfläche an, mit der man einen Test der Verbindung durchführen kann. Die neue Datenbank - Verbindung wird dann im Bedienfeld "Datenbanken" angezeigt. Wenn Probleme bei der Datenbank - Verbindung auftreten, werden diese in den meisten Fällen in fehlenden Berechtigungen begründet sein.
Nach der Einrichtung der Datenbank - Verbindung kann man sich daran machen, die Informationen aus der Datenbank auszuwählen, die auf der Webseite präsentiert werden sollen. Dreamweaver bietet dazu eine Drag & Drop Schnittstelle an. Die Aufgabe besteht darin, die Datensatzgruppe zu definieren, deren Inhalte jeweils dynamisch ausgelesen werden sollen.
Man verwendet dazu das Bedienfeld "Bindungen" aus der Bedienfeldgruppe "Anwendung", die man über den Menüpunkt "Fenster" öffnen kann. In dem Dialogfeld "Datensatzgruppe" kann die Datenbankverbindung ausgewählt und eine Datenbankabfrage erzeugt werden, indem man die passende Tabellen auswählt und zusammenstellt. Mittels eines Filters lassen sich auch Suchkriterien für die Abfrage erstellen.
Ist die Datenbankverbindung erstellt und eine Datensatzgruppe gebildet worden, wird die Datensatzgruppe in dem Bedienfeld "Bindungen" angezeigt. Nun kann man sie einfach in die gewünschte Website importieren, indem man die Datensatzgruppe markiert und am unteren Ende des Bedienfeldes auf "Einfügen" klickt.
Man kann über Dreamweaver auch eine Datenbank-Verbindung erstellen, die nicht dazu dient, dynamischen Inhalt für Webseiten zu liefern, sondern die Daten, die Besucher in ein Formular eintragen, in einer Datenbank zu sammeln. Die Möglichkeiten, die Dreamweaver im Zusammenhang mit dynamischen Webseiten anbietet, sind mehr als vielfältig und können in dieser Einführung nicht umfassend behandelt werden. Das Beispiel der Datenbankanbindung und des Einfügens von Datensatzgruppen in eine Webseite zeigt jedoch, wie weit die Unterstützung von Dreamweaver bei der Entwicklung von Web-Projekten gehen kann.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
