HTML: Syntax
Die Syntax einer Sprache beschreibt den genauen Aufbau und Aussehen - sozusagen die Grammatik und Rechtschreibung. Auch HTML muss sich an gewisse Regeln halten um möglichst flexibel zu sein.
Allgemein
HTML selbst stammt ursprünglich von einer Sprache ab die sich SGML (Standard Generalized Markup Language) nennt. Diese Sprache ist im Prinzip eine Baubeschreibung wie andere Sprachen zu erstellen sind, die ähnliche Zwecke verfolgen. Auf der Grundlage von SGML sind in HTML bestimmte Elemente, Attribute und Werte definiert, die den Gesamtsprachschatz ausmachen. Innerhalb einer DTD (Document Type Definition) wird exakt beschrieben, welche Elemente es gibt, über welche Attribute diese verfügen und welche Werte diese erhalten dürfen. Darüber hinaus ist dort genau beschrieben welche Elemente wo vorzufinden sein dürfen und wo nicht. Da diese DTD's für den Anfang noch recht uninteressant sind, werden wir auf diese erst in einem späteren Dokument Bezug nehmen und deren Verwendung dort erklären.
Wird ein HTML-Dokument notiert, so finden sich darin die jeweiligen Elemente, Tags, Attribute und Werte sowie deren Inhalt wieder. Da eine HTML-Datei aus normalen Zeichen besteht, wurden bestimmte Zeichen aus dem Gesamtsatz ausgewählt um z.B. einzelne Tags vom restlichen Inhalt abzugrenzen.
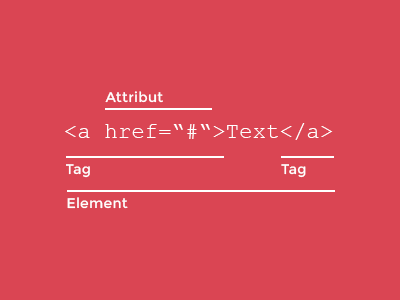
Elemente und Tags
Elemente sind die wichtigsten Grundpfeiler von HTML. Ein Element ist eine Einheit die eine bestimmte Struktur oder Objekt darstellt. Ein Element ist z.B. ein Bild oder ein Button, aber auch ein Absatz. In HTML gibt es eine ganze Reihe von Elementen die verwendet werden können - die meisten werden Sie im Verlauf kennen lernen.
Außerdem gibt es noch den Begriff "Tag" (gesprochen [täg]). Ein Tag ist im Prinzip auch ein Element. Der Unterschied liegt in der Begrifflichkeit: Ein Element ist die Gesamtheit eines bestimmten Bereiches und wird meist durch zwei Tags beschrieben. Mit dem ersten Tag beginnt auch der Bereich des Elements. Ist der erste Tag (auch öffnender Tag genannt) abgeschlossen, folgt der Elementinhalt oder "Gültigkeitsbereich". Soll der Elementinhalt abgeschlossen werden, folgt der zweite (schließende) Tag. Da es bei manchen Elementen vorhersehbar ist, dass diese keinen Elementinhalt haben werden (z.B. bei Bildern, Buttons oder Zeilenumbrüchen), gibt es auch Elemente die nur einen Tag benötigen. Man nennt diese "leere Elemente". Sie besitzen keinen Elementinhalt und bestehen nur aus einem öffnenden Tag.

Tags notieren
Ein Tag wird immer mit einem Kleinerals-Zeichen (<) eingeleitet.
Diesem folgt der Elementname (man könnte auch sagen Tag-Name).
Geschlossen wird der Tag wiederum mit einem Größerals-Zeichen (>).
Damit ein Unterschied zwischen öffnendem und schließendem Tag ersichtlich wird,
wird vor dem Namen des schließenden Tags ein Slash (/) gesetzt.
Schemahaft sieht ein Element mit seinen Tags und dem dazugehörigen Elementinhalt z.B. so aus:
<MeinElement> Ich bin Elementinhalt. </MeinElement>
Attribute und Werte
In HTML besitzen die meisten Elemente bestimmte Attribute. Ein Attribut ist eine bestimmte Eigenschaft eines Objektes.
So ist z.B. ein Attribut eines Bildes dessen Zieldatei oder dessen Größe.
Attribute werden immer innerhalb des öffnenden Tags aber nach dem Elementnamen notiert.
Ein Attribut setzt sich dabei zumeist aus einem Attributnamen und einem Wert (z.B. die Größe des Bildes in Pixel) zusammen.
Dabei wird als erstes der Attributname notiert, gefolgt von einem Istgleich-Zeichen (=).
Anschließend folgt der Wert innerhalb von doppelten Anführungszeichen (" / auch Gänsefüschen genannt).
Beispielhaft könnte das so Aussehen:
<Bild Hoehe="200 Pixel" Breite="430 Pixel"> ... </Bild>
Neben diesen gibt es aber auch Attribute, die keinen bzw. nur einen Wert haben. Bei diesen reicht es meist, wenn lediglich der Attributname notiert wird. Beispiel:
<Bild Breite="200 Pixel" Hoehe="200 Pixel" RahmenZeigen > ... </Bild>
Universalattribute
Natürlich besitzt nicht jedes Element die gleichen Attribute (warum sollte man auch bei einer Grafik die Schriftgröße definieren wollen) - in HTML sind diese fest definiert und vorgeschrieben. Allerdings gibt es einige Attribute, die bei fast allen bzw. sehr vielen Elementen gesetzt werden können. Diese sind:
| Attributname | Beschreibung |
|---|---|
id
|
Als Wert wird hier eine eindeutige Identifikation notiert. Über dieses Attribut ist das Element innerhalb des gesamten Dokuments eindeutig ansprechbar. |
name
|
Ist ähnlich zu id.
Es gibt dem Element einen eindeutigen Namen innerhalb des Dokuments.
|
class
|
Ist für die Verwendung von CSS gedacht und wird später noch näher beschrieben. |
style
|
Ist für die Verwendung von CSS gedacht und wird später noch näher beschrieben. |
title
|
Als Wert wird hier ein beliebiger Titel notiert der für das Element verwendet werden soll. Der Titel gilt als Zusatzinformation zum eigentlichen Element. |
lang
|
Als Wert wird ein Sprachkürzel (de, en, fr, ...) notiert.
Das Attribut ist dazu gedacht, den Elementinhalt eindeutig einer Sprache zuordnen zu können.
|
Reihenfolge und Verschachtelung
Ebenso wie in jeder Programmiersprache braucht auch HTML eine gewisse Reihenfolge und Struktur.
Um Ihnen ein praktisches Beispiel zu geben wollen wir gleich zwei richtige HTML-Elemente verwenden anstelle von fiktiven.
In HTML gibt es u.a. die Elemente u und b.
u veranlasst, dass der Elementinhalt unterstrichen dargestellt wird - b
veranlasst, dass dieser Text fett dargestellt wird.
Will man beide Eigenschaften kombinieren und fetten unterstrichenen Text produzieren,
so müssen beide Elemente ineinander verschachtelt werden.
Das könnte dann z.B. so aussehen:
<strong> ich bin fett <em> ich bin fett und unterstrichen </em> ich bin fett </strong>
Wie Sie hier schon sehen können, wird das Element strong auf den
gesamten Elementinhalt angewandt, auch wenn ein anderes Element darin auftritt.
Prinzipiell sind auch Überschneidungen wie die folgende möglich:
<strong> ich bin fett <em> ich bin fett und unterstrichen </strong> ich bin unterstrichen </em>
Diese Schreibweise ist jedoch nicht ganz sauber und sollte daher vermieden werden. Besser wäre es so:
<strong> ich bin fett <em> ich bin fett und unterstrichen </em></strong><em> ich bin unterstrichen </em>
Whitespaces
Whitespaces sind alle nicht sichtbaren Zeichen, wie Leerzeichen, Zeilenumbruch, Rücklauf oder Tab. Hier ist es wichtig zu wissen, was mit diesen geschieht. Der HTML-Parser (das Programm das den Quellcode analysiert) ist grundsätzlich dazu angewiesen mehrere Whitespaces zu einem einzelnen zusammen zu fassen, sofern es nicht besonders vermerkt wird. In der Praxis bedeutet das: Egal wieviele Leerzeichen und -zeilen Sie zwischen zwei Worte setzen, es wird immer nur eins angezeigt.
Sonderzeichen
Da u.a. die Zeichen Größerals und Kleinerals für die HTML-Syntax
reserviert sind, braucht es eine Möglichkeit diese dennoch schreiben zu
#können und sie als Text darstellen zu können.
Für diese und alle anderen Zeichen gibt es besondere Regeln,
wie Sonderzeichen notiert werden können.
In HTML werden alle Sonderzeichen mit einem Kaufmanns-Und (&)
begonnen und enden mit einem Semikolon (;).
Dabei gibt es zwei Sorten der Definition von Sonderzeichen:
als Unicode-Zeichen und als Name-Zeichen. Der Unicode-Wert kann wiederum als
Dezimal- oder Hexadezimalwert angegeben werden.
Für das Kleinerals kann man z.B. < oder
< notieren - bei der Darstellung im Browser erscheint dann jeweils
das < als Textzeichen.
Farben
Farben sind ein großer Bestandteil einer jeden Sache die visuell dargestellt werden soll. Deshalb gibt es auch in HTML die Möglichkeit aus einem breiten Farbschema zu wählen und diese dann in Tabellen, Hintergrund, Texten und sonstigem einzusetzen. Es bestehen 2 Möglichkeiten eine Farbe zu definieren: Mit dem Farbnamen oder mit dem Farbcode.
Standardfarben
Die Standardfarben sind jene, welche im normalen 16-Farben Modus angezeigt werden können. Diese bestehen aus Schwarz (1) und Weiß (5), Rot (7), Grün (13), Gelb (8), Blau (15), Lila (16), Grau (2) sowie Dunkelrot (3), Dunkelgrün (9), dunkles Gelb (4), Dunkelblau (11), dunkles Lila (12), Hellgrau (6), Hellblau (14) und Blau-Grün (10).

Darstellung: Die 16 Standardfarben in der Übersicht
Farbnamen
HTML definiert eine Reihe von Farbnamen die frei verwendet werden können
um Ihnen die lästige Schreiberei von Hexadezimalwerten zu ersparen.
Diese Namen bewegen sich ungefähr im Rahmen der englischen Ausdrücke
der oben genannten (Farb-)Namen. Die 16 Standardfarben in englisch heißen wie folgt:
black (1), gray (2), maroon (3), olive (4), white (5), silver (6), red (7), yellow (8),
green (9), teal (10), navy (11), purple (12), lime (13), aqua (14), blue (15), fuchsia (16).
Farbcode
Alle Farben können darüber hinaus als Farbcode notiert werden.
Der Farbcode für eine jeweilige Farbe orientiert sich am jeweiligen RGB-Wert
für die Farbe. RGB bedeutet Rot-Grün-Blau. Dieser RGB-Wert wird in Hexadezimalzahlen umgewandelt.
Empfohlene RGB Werte sind 0, 51, 102, 153, 204 und 255 weil diese optimal dargestellt werden
können. Die dazugehörigen Hexadezimalzahlen sind 00, 33, 66, 99, CC und FF.
Mit diesen 6 Farbwerten lassen sich somit die 216 "optimalen" Farben darstellen.
Theoretisch sind auch zwischenwerte denkbar, wie etwa 13, 77 oder A0, diese werden allerdings nicht
von allen Browsern unterstützt.
Soll eine Farbe als Farbcode notiert werden, so wird als erstes das
Raute-Zeichen (#) notiert.
Diesem folgen die einzelnen Hexadezimalwerte in der Reihenfolge RGB.
Rot ist z.B. #FF000 und Blau ist #0000FF.
Referenzen
Referenzen sind Verweise auf andere Dateien. Wenn Sie z.B. ein Bild in eine Seite einbinden, so wird nicht der Bildcode selbst sondern lediglich der Vermerk in der Seite notiert, wo sich das Bild befindet. Je nach Struktur der Seite müssen verschiedene Verweistypen verwendet werden um auf eine andere Datei zu zeigen. Die folgende Tabelle listet mögliche Verweise auf. Es wird jeweils davon ausgegangen, dass von der aktuellen Datei auf ein Dokument Namens bild.jpg verwiesen werden soll.
| Verweis | Beschreibung |
|---|---|
| Bild.jpg | Verweist auf eine Datei im gleichen Verzeichnis in dem sich die aktuelle Datei befindet. |
| Bilder/Bild.jpg | Verweist auf eine Datei die sich in einem Unterverzeichnis Bilder befindet. Existieren mehrere Unterverzeichnisse so werden diese eingeschoben. Z.B.: Bilder/Urlaub/Mallorca/Bild.jpg |
| ../Bild.jpg | Verweist auf eine Datei die sich im nächsten übergeordneten Verzeichnis befindet. Ist die aktuelle Datei z.B. unter http://www.meinname.de/Beispiele/beispiel.html zu finden, so befindet sich das Bild unter http://www.meinname.de/Bild.jpg |
| /Bild.jpg | Verweist auf eine Datei die sich im Server-Root befindet. Egal wo sich die aktuelle Datei befindet, das Bild wird immer unter http://www.meinname.de/Bild.jpg gesucht. |
| ./Bild.jpg | Entspricht dem ersten Verweistyp. Die Datei wird im aktuellen Verzeichnis gesucht. |
Ebenso können diese Typen auch kombiniert werden. /Bilder/Urlaub/../../Bild.jpg sucht die Datei wieder unter http://www.meinname.de/Bild.jpg (da sich ../ mit den Verzeichnissen aufhebt).
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Grundgerüst
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
