JavaScript: Einführung
Unter Scripting fasst man allgemein alles, was mit (Web-)Programmierung zu bezeichnen ist. Dazu gehören u.a. JavaScript Core (das Grundgerüst von JavaScript sozusagen), JScript, Client-Side JavaScript , ServerSide JavaScript , JavaScript StyleSheets und einige Weitere. In dieser Dokumentation wird nun näher auf die 5 genannten Sprachen eingegangen werden.Was ist JavaScript?
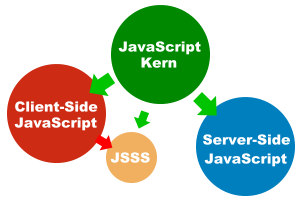
Java Script ist eine von Netscape geschaffene Plattform die Objekt-orientiertes Programmieren erlaubt. Es ermöglicht das Erstellen von Anwendungen und Dokumenten, die über das Internet laufen/gestartet werden können. Zudem bietet es Möglichkeiten aktiv auf Dokumente einzugreifen und diese zu lesen, zu schreiben oder zu verändern. Letztlich bildet es zusammen mit HTML und CSS die Grundlage für Dynamic HTML (DHTML) (engl. = dynamisches HTML). Zudem bietet JavaScript Zugang zu Java und kann mit diesem arbeiten oder es ausführen.JavaScript wird aufgeteilt in 2 Bereiche (oder besser Varianten): Client-Side JavaScript und Server-Side JavaScript . Client-Side JavaScript enthält dabei, neben dem Grundgerüst noch einen neueren kleinen Teil der sich JavaScript Style Sheets (JSSS) nennt. Die folgende Grafik soll diese Unterteilungen nochmals verdeutlichen:

Darstellung: Ableitung von JavaSkript
JavaScript Core (JS)
Java Script Core stellt das Grundgerüst für Client- und Server-seitiges JavaScript . Es enthält unter Anderem die Definitionen für die Verarbeitung von Anweisungen, (Grund-)Objekte und Methoden.Client-Side JavaScript (CSJS)
Client-Side JavaScript ist die Client-/Benutzerseitige Variante von JavaScript . Es enthält Objekte, Methoden und Eigenschaften, die es ermöglichen auf den Browser, die angezeigte(n) Seite(n) und sonstige Benutzerspezifische Dinge einzugreifen, zu lesen oder zu schreiben/verändern. Client-Seitiges JavaScript wird dabei zumeist von einem Browser ausgeführt und verarbeitet.JavaScript Style Sheets (JSSS)
Java Script Style Sheets ist der Zugang zu Style Sheets von JavaScript aus. Damit soll es möglich sein HTML dynamisch zu gestalten.JSSSist eine Untergruppe des Client-Side JavaScript und kann innerhalb dieses Bereiches oder alleinstehend verwendet werden.Server-Side JavaScript (SSJS)
Server-Side JavaScript ist die Serverseitige Variante von JavaScript . Sie enthält Objekte, Methoden und Eigenschaften, die es ermöglichen auf den Server, die aktuelle Verbindung oder Datenanbindungen zuzugreifen, zu lesen oder zu schreiben/verändern. Serverseitiges JavaScript wird meist von einem Server ausgeführt und verarbeitet und die Resultate dann an den Client also den Benutzer gesendet.Was ist JScript?
JScript ist Microsofts Gegenstück zu Netscapes JavaScript . Es bietet vom Grunde her die gleichen Möglichkeiten wie JavaScript , ist allerdings - auf Grund von Microsofts Vaterschaft - etwas umfassender und an manchen Stellen auch ausgereifter. Hierbei gibt es keine Server- oder Clientseitigen Varianten - JScript enthält alle Objekte und Methoden (etc.) für beide Anwendungsgebiete. Zudem bietet JScript die Möglichkeit der Nutzung von Microsofts ActiveX und anderen Microsoft-Feautures.Entstehung
Java Script wurde erstmals offiziell 1996 als Standard für Scripting-Programmierung eingebracht. Es ist von Netscape lizenziert und stammt ursprünglich von der Idee und der Umgebung von Java , einer von Sun Anfang der 90er Jahre entwickelten Programmiersprache, ab. Die Idee dabei war es, auf Web-Dokumente eingreifen und diese verändern zu können. Seither sind 6 Versionen (Spezifikationen mit Erweiterungen oder Änderungen) zu JavaScript definiert worden: JavaScript 1.0 bis 1.5.Microsoft sah sich mit Aufkommen von JavaScript (vormals auch LiveScript genannt, dann aber umbenannt auf Grund der Popularität von Java ) gezwungen etwas eigenes zu Entwickeln, damit ihr Browser, der Internet Explorer, nicht in Hintertreffen oder gar benachteiligt werden würde. Somit entwickelte man ein neues JavaScript , fügte ein paar Dinge hinzu, änderte ein paar Dinge und nannte es schließlich JScript. Seitdem gibt es nun die 6te Version von JScript (1.0 - 5.0) sowie zahlreiche Unterversionen (5.5, 5.6, ...).
JavaScript 2.0, JScript 6.0 und JScript.NET
Derzeit sind gerade die neusten Versionen von JavaScript und JScript im Entstehen. JavaScript 2.0 ist dabei schon ziemlich weit ausgereift und wird wohl bald voll funktionsfähig sein. Die Fertigstellung ist für Mitte 2003 geplant.Bei JScript ist derzeit die Version 5.6 aktuell spezifiziert. Ebenso existiert auch die neuste Version von JScript, nämlich JScript.NET , die im Zusammenhang mit Microsofts .NET (Dot NET) entwickelt wurde. JScript.NET ist ähnlich wie JavaScript 2.0 aufgebaut: D.h. es wird einige Erneuerungen bezüglich des Syntaxes geben. Innerhalb dieser Dokumentation werden wir allerdings nicht darauf zurück kommen werden. JScript 6.0 wird es voraussichtlich nicht geben, an dessen Stelle ist eben die .NET Variante getreten.
ECMAScript
Java Script wird auch als ECMAScript bezeichnet. DieECMAist eine europäische Organisation in der Schweiz, die Computer-relevate Dinge und Daten zu standarisieren versucht. 1997 wurde hier der Syntax von JavaScript und JScript unter dem Namen EMCAScript standarisiert.Unterstützung
Netscapes Browser, der Netscape Navigator, unterstützt JavaScript seit der (Browser-)Version 2.0. Der Browser von Microsoft (Internet Explorer) seinerseits unterstützt JScript ab der (Browser-)Version 3.0. Da grundsätzlich starke Gleichheiten zwischen den beiden Sprachen JavaScript und JScript besteht kann meist auch der gegnerische Browser die jeweilige andere Sprache. Zur Weiteren Information steht die Übersicht: Browsersupport zur Verfügung.Scripte in Dateien speichern
Allgemein gesagt ist eine Script-Datei eine ganz normale Text-Datei, die Anstelle von Wörtern und Sätzen eben den jeweiligen Code enthält. Bei den Sprachen Java Scrip bzw. JScript oder VBScript muss also keine Umwandlung der (Text-)Daten in Binärwerte vollbracht werden. JavaScript - bzw. JScript-Code wird normaler weise mit der Dateiendung .js gespeichert. VBScript mit der Dateiendung .vbs. Diese Daten können entweder als externe Datei oder intern (z.B. innerhalb einesscript-Bereiches) z.B. in ein HTML-Dokument eingebunden werden. Zum Editieren (~Schreiben) dieses Codes genügt ein einfacher Text-Editor. Im Gegensatz zum Einsatz innerhalb eines HTML-Dokumentes braucht/darf die .js-Datei keine HTML-Elemente enthalten - es wird also nur der pure Code hinein geschrieben.
Scripting in HTML
Wie Sie Scripting in HTML-Dokumenten verwenden, erfahren Sie in den folgenden Kapiteln der HTML-Dokumentation:- HTML - Skripte definieren - JavaScript /JScript
- HTML - ServerSide JavaScript - ServerSide JavaScript
- HTML - JavaScript StyleSheets - JavaScript StyleSheets (JSSS)
Diese Dokumentation
Diese Dokumentation wird auf die Grundeigenschaften von JavaScript sowie auf JScript eingehen. Des Weiteren wird genauer auf die Verwendung von Server-Side JavaScript und JavaScript StyleSheets eingegangen. Damit nachvollziehbar ist, zu welcher Variante eine bestimmte Anweisung, eine Methode oder ein Objekt (etc.) gehört wird dies, durch kleine Symbole in der Überschirft gekennzeichnet. Eine Übersicht: Zeichenerklärung ist ebenfalls vorhanden, welche diese Symbole beschreibt.Grundsätzlich gilt: Dinge die mit einem Symbol für eine frühere JavaScript Version beschrieben sind, sind auch in späteren verfügbar. Alle Dinge, die mit einem Symbol für die JavaScript Core Version beschrieben sind, sind ab der bezeichneten Version auch in Client-Side JavaScript und Server-Side JavaScript verwendbar.
Diese Dokumentation ist in zwei Bereiche unterteilt:
- JavaScript Einführung und Beschreibung
- Objektreferenz zu JavaScript, ClientSide JavaScript und ServerSide JavaScript
Weitere Infos
- Mozilla Develpoer Center - JavaScript Ressourcen
- HTMLWorld JavaScript Objektreferenz
- ECMA Script Spezifikation (englisch)
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Syntax von JavaScript
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
