ContentLion Website Designvorschlag
Am Ende des Monats beginnt die Alpha-Phase von ContentLion. Ab dann werde ich beginnen die ContentLion-Website zu entwickeln. Vor einiger Zeit habe ich bereits einen Wireframe dafür vorgeschlagen (2 Wireframes für ContentLion), jetzt kann ich dir einen fertig designtes Layout vorstellen – Wozu ich natürlich gerne deine Meinung hätte:
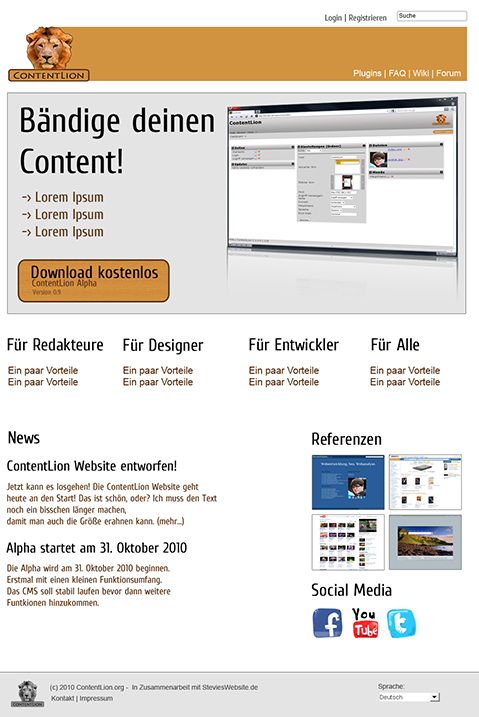
Zu erst hatte ich ein bläuliches Design, wobei ich dann doch lieber die Farben des Logos aufgreifen möchte.
Blickfang der Seite ist natürlich der graue Kasten mit dem Screenshot. Hier habe ich einen extra großen Download-Button eingebaut, damit ihn auch ja jeder findet ;-). Das „Bändige den Content“ wird wahrscheinlich noch durch unsern eigentlichen Slogan „The King of Content“ ersetzt. Für die Stichpunkte in der Box muss ich mir noch etwas schönes ausdenken. Vorschläge sind erwünscht 😉
Der Header ist etwas schlicht. Im Wireframe habe ich oben noch die Sprachauswahl sowie Links zum Impressum usw. platziert. Diese sind im Footer gelandet.
Unter dem „Blickfang“ werden Vorteile für die einzelnen Nutzergruppen aufgezählt. Auch hier muss ich mir noch etwas schönes ausdenken. Die News werden ähnlich wie im Blog kurz angeschnitten. Das hier sind natürlich nur lustige Entwürfe 😉
Rechts stehen die Referenzen (schön wärs^^) und darunter einige Möglichkeiten uns bei sozialen Netzwerken zu finden.
Der Footer ist relativ schlicht gehalten. Hier findet sich auch unser Logo wieder.
Deine Meinung
Wie findest du es?
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Daniel schrieb am 23.10.2010:
Was mir noch fehlt ist ein Link zu Templates/Themes.
Stefan Wienströer schrieb am 23.10.2010:
Ist mir eben auch aufgefallen^^ Wir könnten das neben den Plugin machen, oder die Skins in und Plugins zusammen unter "Erweiterungen" packen. Was findest du besser?
Daniel schrieb am 23.10.2010:
Ich schlage vor die Sektion Download zu nennen und dann dort Themes, Plugins und last but not least das eigentliche Cl Paket zu platzieren.
intro schrieb am 24.10.2010:
Also ich finde das Layout sehr übersichtlich man findet sich sofort zurecht. Ich finde Daniels Vorschlag nicht schlecht: Also die vier Vorteilsfelder 1. Vorteile auf einen Blick 2. Screenshot 3. Themen und 4. Plugins zu nennen. Als Beispiel vielleicht gibt es auch bessere Vorschläge.
cythux schrieb am 25.10.2010:
Ich würde für die Screenshots einen Teaser/Slideshow vorschlagen im Grauen Bereiich der Seite vorschlagen! Fur den unteren content kein reines Weiß nutzen! Für den Download Button eine andere Farbe wählen, der auffällt! Und um auf den laufenden zu bleiben würde ich vorschlagen einen News Bereich mit eintrag auf Newsletter! Wo zb neue Themes/Plugins/updates usw.berichtet wird lg
Stefan Wienströer schrieb am 04.11.2010:
Das mit der Slideshow hab ich mir auch schon gedacht. Vielleicht lässt sich da was machen. Der Download-Button ist meiner Meinung nach schon auffällig genug, aber ich werd noch ein wenig probieren. Das mit dem Newsletter ist auch eine gute Idee. Ich denke das wird gemacht! Ich bin grad dabei die Sidemap zu machen, deswegen antworte ich erst jetzt ;-)
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project