Analyse: mobile Version von Content-Websites
Content-Websites zeichnen sich, wie der Name schon sagt, damit aus, dass sie viel Inhalt haben. Doch wie sieht es bei den mobilen Versionen aus? Viel Inhalt ist schön, aber hast Du schon mal mit dem Handy auf so eine Seite zuzugreifen? Das Laden dauert! Und das Lesen auf mobilen Geräten ist auch nicht gerade angenehm.
Also müssen sich solche Seiten für mobile Geräte Gedanken machen: Was ist wirklich wichtig und wie kann der Benutzer trotzdem alles Lesen was er will? Ich habe einmal6 Content-Seiten analysiert und das kam dabei raus:
Bild.de
Die Bild ist bekannt für die großen Überschriften. Was natürlich super für den mobilen Content geeignet ist. Schauen wir uns doch als erstes die „normale“ Website an:
Hier fällt als erstes das riesige Bild in der Mitte auf. Dieses besitzt natürlich auch die eben beschriebene große Überschrift auf. Oben befindet sich das Menü. Um die ganze Seite ist im oberen Bereich eine riesen Werbung. Weiter unten befinden sich einige Teaser zu weiteren Artikeln.
Schauen wir und mal die mobile Seite an:
Auch hier sieht man wieder das gr0ße Bild (nur kleiner^^). Ganz oben ist auch hier eine Werbung. Im Menü gibt es nun nur noch das Wetter und Sport – Was gut durchdacht ist. Denn genau diese Themen sind unterwegs interessant! Ein erweitertes Menü gibt es weiter unten. Auf der rechten Seite der normalen Website findet man die neusten News, die dort kaum auffallen. Auf der mobilen Website ist die neuste News allerdings im direkten Sichtfeld.
Chip.de
Schauen wir uns mal eine PC-Seite an:
Auch hier ist wie bei Bild.de die Navigation oben. Die neusten News befinden sich in der rechten Sidebar und im Inhalts-Bereich. Auf dem linken Teil sind empfohlene Artikel.
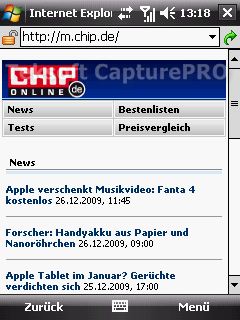
Schauen wir uns auch hier die mobile Seite an:
Hier sehen wir die Artikel, die vorher in der rechten Sidebar waren. Das Menü wurde auf 4 Einträge reduziert.
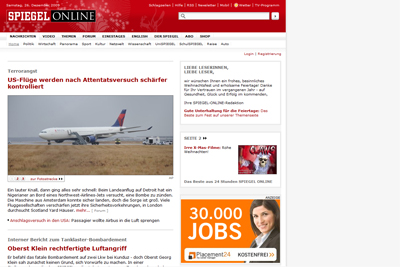
Spiegel.de
Die normale Seite von Spiegel ist relativ übersichtlich. Links sind wie in einem Blog die neusten Artikel angeteasert. Rechts befindet sich ein Weihnachtsgruß und etwas Werbung. Oben gibt es dann die verschiedenen Rubriken:
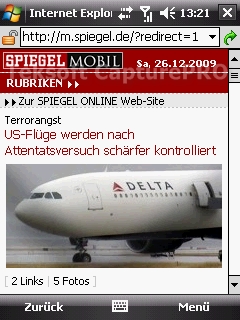
Kommen wir zur mobilen Website von Spiegel. Die Rubriken wurden auf eine komplett eigene Seite geschoben. Sie sind durch einen Link im oberen Teil gekennzeichnet. Was mir hier auffällt ist das Datum. Braucht man das dort wirklich? Es gibt einen Link zur normalen Website – Vielleicht sind Bildschirm und Verbindung ja doch für die normale Seite geeignet. Was mit hier gut gefällt, ist das Bild. Es ist nur das wichtigste der normalen Version zu sehen. Bei einem kleinen Bildschirm ist das echt gut:
Stern.de
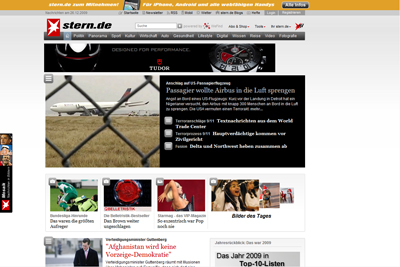
Die Website von Stern.de finde ich durch die Werbung etwas unübersichtlich:
Hier gibt es viele Bilder zu sehen. Auch hier ist das Menü oben. Darunter befindet sich eine, wie ich finde falsch platzierte, Werbung. Jedes Bild hat eine Überschrift und für zur Content-Seite. Beschreibungen zu den Bildern befinden sich nur weiter unten.
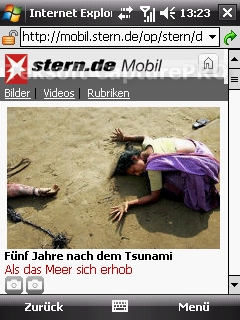
Kommen wir zu mobilen Version:
Wie bei Spiegel gibt es auch hier einen Link zu den Rubriken. Darunter sieht man ein großes Bild mit Überschrift zum Hauptartikel (Zum Zeitpunkt zwischen den Aufnahmen hat sich dieser geändert).
Web.de
Bei Web.de kommt neben der Content-Seite auch der Mail-Dienst und die große Websuche hinzu. Diese Dienste gibt es auch in der mobilen Version. Auf der normalen Website wird viel auf Rollover-Effekte gesetzt (z.B. die 3 Hauptartikel). Die Werbung sieht zum Großteil normalen Artikeln sehr ähnlich.
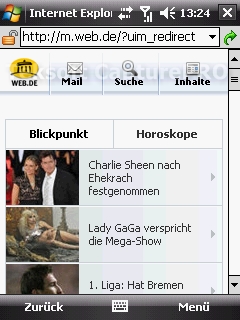
Wenn man sich die mobile Version ansieht, wird man merken, dass die dort aufgelisteten Artikel in einer ganz anderen Reihenfolge sind als die der normalen Seite. Das könnte daran liegen, dass die Reihenfolge per Zufall ausgewählt wird. Oben befinden sich Icons zu den 3 oben beschriebenen Teilen, die in der gleichen Größe sind wie das Logo:
Welt.de
Die Welt setzt wie bisher alle vorgestellten Seiten auch auf eine Sidebar an der rechten Seite. Dort sind mehr Bilder zu sehen als im Content-Bereich der linken Seite. Das Menü ist auch hier wieder oben:
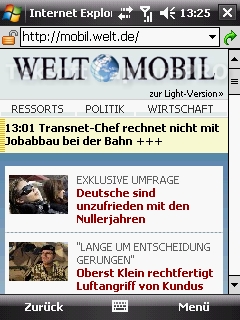
Die Rubriken der mobilen Version wurden stark aussortiert – Es gibt nur noch 3. Darunter gibt es wie bei Bild.de den neusten Eintrag des News Ticker. Danach geht es dann weiter mit den Artikeln.
Fazit
Die Seiten haben sich alle einige Gedanken zum Thema mobiles Web gemacht. Da kann sich der ein oder andere noch was bei ab gucken. Von SteviesWebsite gibt es derzeit nur eine mobile Version des Blogs, die durch ein Plugin für WordPress gemacht wird. Für die komplette Website werde ich demnächst eine Extra angepasste Seite machen. Denn wie ihr hier gesehen habt, kann man nicht einfach alles so machen wie auf der Content-Website.
In Kürze wird es übrigens wieder mehr Artikel übers mobile Web geben – Ich hab nämlich nen PDA zu Weihnachten bekommen, mit welchem ich die Bilder aufgenommen hab 😉
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
steffen schrieb am 27.12.2009:
sehr schöne übersicht, als negativ beispiel könnte meiner meinung nach kicker.de gelten, ich finde die mobile version verliert total durch die navigation (eigentlich besteht sie nur aus navigation). interessant dazu ist auch, das bild.de teile seines contents als app im appstore verkauft. diese sind identisch zu dem was auf der webseite zu lesen ist, aber die navigation ist anders aufgebaut (beispiel: mein klub premium)
Mobile Webseiten im Vergleich schrieb am 27.12.2009:
[...] notiert: Bei stevieswebsite ist ein kleiner Überblick über die mobilen Auftritte von großen Seiten wie Bild.de [...]
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project