Werkzeuge zur Bildverkleinerung
Um die Datenlast einer Website zu reduzieren, sollten Bilddateien so weit wie möglich komprimiert werden. Hier möchten wir euch zwei Möglichkeiten dazu vorstellen.
Komprimieren mit Bildbearbeitungssoftware
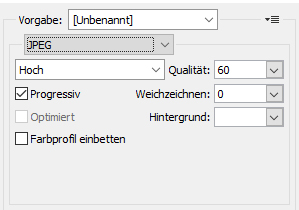
Bildbearbeitungsprogramme bieten Optionen, um Bilder für Webseiten zu optimieren. In Photoshop gibt es dafür den Menüpunkt "Für Web speichern". Dort lassen sich verschiedene Dateiformate und Qualitätsstufen wählen.

Beim Dateiformat gilt der Grundsatz, dass sich GIFs eher für einfache Grafiken mit wenigen Farben eignen. Für Fotos sollte JPEG oder PNG (bei Transparenz) gewählt werden. Die Option "progressiv" sollte aktiviert sein, um ein besseres Rendern des HTML zu erreichen.
Komprimierung durch Web-Services
Die Website TinyPNG bietet einen Online-Service zur Bildverkleinerung an. Bilder können hier direkt auf die Website hochgeladen und die optimierte Variante danach wieder heruntergeladen werden. Tinypng wirbt damit, dass der hier genutzte Algorithmus auch bereits optimierte Dateien noch weiter komprimieren kann. Das zieht natürlich einen Qualitätsverlust der Bilder nach sich, der aber nur äußerst gut geschulten Augen auffallen dürfte. Der Service ist bis zu einer bestimmten Bildmenge kostenlos und lässt sich sogar per API ansteuern. So könnten Bilddateien zum Beispiel bereits während der Entwicklung automatisiert komprimiert werden. Außerdem gibt es tinypng auch als Plugin für Photoshop.
Auch Google bietet eine Art Online-Service für das Optimieren von Bildern an. Mit dem Performance-Tool Page Speeds Insight lassen sich einzelne Webseiten analysieren. Enthalten die dabei gescannten Seiten Grafiken, die noch weiter komprimiert werden könnten, so bietet Google hier einen kostenlosen Download der optimierten Dateien an.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
