Frontpage: Farbe auf die Website bringen
Einfarbige Webseiten wirken meist etwas langweilig, deshalb sollte man den Internetauftritt ruhig etwas mit Farbe gestalten. Eine zu bunte Website ist je nach Zielgruppe aber auch wieder nicht gut, daher ist es am besten man wählt ein Farbschmema zum Beispiel helle und dunkle Töne einer satten Farbe wie Grün, Blau oder Rot oder ein Zwei-Farbschema. Durch Farben kann man die Website sehr freundlich gestalten. Es gibt aber auch ein paar Farbkombinationen, die ma auf jeden Fall vermeiden sollte nämlich rot auf grün, blau auf grün, blau auf rot, grün auf rot sowie rot auf blau und grün auf blau. Diese Farbkombinationen lassen sich äußerst schlecht lesen wie man in der folgenden Abbildung sieht.
![]()
Darstellung: Unpassende Farbkombinationen
Textfarbe und Hintergrund gestalten und aufeinander abstimmen
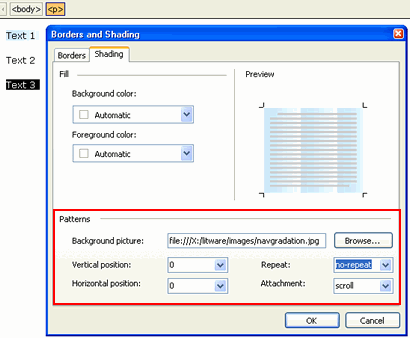
Um ein Wort oder einen Textabschnitt mit einer bestimmten Farbe zu versehen markiert man den Text und wählt in der Werkzeugleiste die gewünschte Farbe aus. Mit Microsoft FrontPage kann man hinter einen ausgewählten Text auch ein Bild oder eine Hinterrundfarbe legen. Dazu wird im Entwurfsmodus der entsprechende Textabschnitt markiert und dann in der Menüleiste Format -> Rahmen und Schattierung ausgewählt. Auf der zweiten Registerkarte lassen sich die Optionen für das Hintergrundbild beziehungsweise für die Hintergrundfarbe einstellen.

Darstellung: Textfarbe und Hintergrund gestalten und aufeinander abstimmen
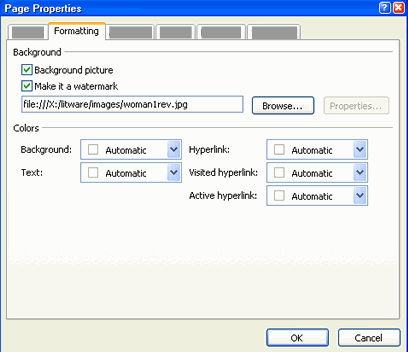
Hat man nun den Text farblich angepasst und möchte nun die Hintergrundfarbe ändern, dann ist es wichtig die Hintergrundfarbe farblich an die Textfarbe anzupassen. Einmal abgesehen von den Beispielen im Abschnitt "Farbkominationen, die man vermeiden sollte" kann man eigentlich sehr viele Farbkombinationen wählen. Am besten eignen sich Farbabstufungen im gleichen Farbton, wie zum Beispiel ein helles Blau als Hintergrundfarbe und ein kräftiges Blau als Textfarbe. Um auf einer Webseite eine Hintergrundfarbe einzustellen gibt es zwei Möglichkeiten: Im Entwurfsmodus klickt man mit der rechten Maustaste auf die geöffnete HTML-Seite, daraufhin öffnet sich ein Auswahlfenster. In diesem Fenster wählt man Seiteneigenschaften aus.

Darstellung: Seiteneigenschaften
<body background="bilder/wasserzeichen.gif"
style="background-attachment: fixed">

Darstellung: Hintergrundeigenschaften
![]()
Darstellung: Theme-Icon
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Navigationselemente
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
