Frontpage: Grafiken, CSS und dynamische Elemente
Ebenso wie Texte oder Links lassen sich mit Frontpage natürlich auch ganz leicht Bilder, Hintergrundgrafiken, CSS oder dynamische Elemente einfügen.Einzelne Bilder einbinden und verlinken
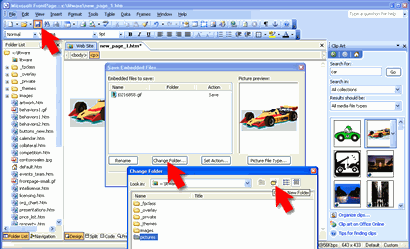
Für Bilder und Grafiken auf Webseiten verwendet man am besten die komprimierten Grafikformate: GIF, JPEG und PNG. Um ein Bild in einer FrontPage Webseite einzubinden klickt man im Menü auf Einfügen -> Grafik und wählt denn den entsprechenden Ort auf dem die Grafik liegt aus. Zwischendurch sollte man immer wieder den Entwurf speichern. Wenn die Grafiken oder Bilder nicht im Hauptordner der Website abgelegt wurde, dann fragt FrontPage beim Abspeichern der HTML-Seite mit dem Dialogfenster Eingebettete Dateien speichern nach, ob es diese Grafik sichern soll. Hat man vorher die entsprechenden Bilder in dem Stammordner der Website bereits abgelegt, dann erscheint das Dialogfeld Eingebettete Dateien speichern nicht. Das Dialogfeld dient zwei wichtigen Funktionen zum einen sorgt es dafür dass in dem Stammordner eine Kopie der Grafik angelegt wird, die beim Veröffentlichen der Internetseite auch angezeigt wird und zum anderen kann man in diesem Dialogfeld auch das Bildformat ändern. Damit man sich in dem Stammordner der Internetseite besser zurechtfindet ist es empfehlenswert einen Unterordner mit dem Namen "Bilder" oder "Images" anzulegen. Dies kann man auch in dem Dialogfeld Eingebettete Dateien speichern machen. Mit dem Button Ordner wechseln kann man entweder einen schon angelegten Bildordner auswählen oder mit einem Klick auf die Schaltfläche Neuen Ordner erstellen einen neuen Ordner anlegen und das Bild dort hineinspeichern. Anschließend sollte man mit einem Klick der rechten Maustaste auf den Neuen Ordner diesen noch in Bilder oder Images umbenennen.

Darstellung: Bild einfügen
Grafiken und Clips bearbeiten
Um ein Bild mit den Bildbearbeitungswerkzeugen bearbeiten zu können, muss es zuvor markiert werden. Ist die Symbolleiste Bilder in FrontPage gerade nicht sichtbar, so kann man diese über Einfügen -> Werkzeugleiste -> Bilder öffnen.
![]()
Darstellung: Die Grafik-Werkzeugleiste
Imagemaps
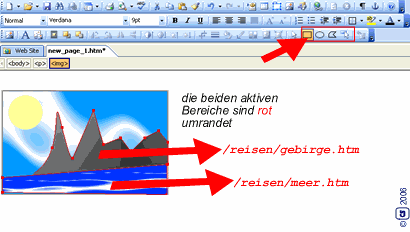
Sicherlich haben Sie schon oft ein Imagemap im Internet gesehen und benutzt. Imagemaps werden auch Hotspots genannt und sind Bilder die in mehrere Segmente eingeteilt wurden, welche jeweils mit einem separaten Hyperlink versehen werden können. Imagemaps verwendet man zum Beispiel wenn eine Firma sehr viele Regionalstellen hat und dann auf ihrer Internetseite eine Landkarte mit den Bundesländern abbildet auf welcher der User das gewünschte Gebiet auswählen kann. Oder ein Reiseveranstalter bietet Reisen ans Meer und ins Gebirge an. So genügt ein Bild um auf unterschiedliche weiterführende Seiten zu verlinken.Die Symbolleiste Bilder lässt sich, falls sie nicht schon in FrontPage angezeigt, wird über Einfügen -> Werkzeugleiste -> Bilder öffnen. Um in FrontPage einen Hotspot in ein auf der HTML-Seite vorhandenes Bild einzufügen markiert man mit der Maus das gewünschte Bild und wählt das passende Hotspot Werkzeug aus. In der Abbildung unten sind die Hotspot-Werkzeuge rot umrandet. Mit dem Werkzeug wählt man die entsprechenden Segmente aus und zeichnet mit dem Stift auf dem Bild den Bereich nach. Danach öffnet sich ein Dialog-Fenster wie beim Einfügen eines Hyperlinks. In diesem Fenster kann man den ausgewählten Bereich mit der gewünschten Webseite oder einer Datei verknüpfen.

Darstellung: Eine Image-Map erstellen
In FrontPage zeichnen
Um die Zeichenleiste in FrontPage zu öffnen geht man auf Ansicht -> Symbolleisten -> Zeichnen. Noch schneller lässt sich die Zeichenleiste mit dem Zeichen-Button in der Werkzeugsliste auswählen.

Darstellung: Die Zeichenschaltfläche
Einfügen von Cascading Style Sheets (CSS)
Cascading Style Sheets, kurz CSS ist eine Beschreibungssprache für strukturierte Daten wie HTML und XML. Mit Hilfe von internen, externen und inline CSS kann man festlegen, wie ein besonders ausgezeichneter Inhalt aussehen soll. Der Vorteil von externen Stylesheets ist der, dass nur eine Stylesheet-Datei erstellt wird und alle Seiten einer Website damit verknüpft werden können. Wenn man dann später eine Überschrift oder die Hintergrundfarbe bzw. das Hintergrundbild ändern möchte, dann muss nur die eine externe CSS-Datei geändert werden und nicht alle einzelnen Seiten. Daher ist es von Vorteil, für das komplette Layout stets ein externes Stylesheet zu verwenden. Interne Stylesheets verwendet man dann, wenn nur auf einer bestimmten Seite eine andere oder weitere Darstellung eines bestimmten Inhalts benötigt wird. Ein Inline-CSS bezieht sich auf ein einzelnes Seitenelement oder eine bestimmte Folge eines einzelnen Seitenelements.In FrontPage können alle CSS-Typen eingefügt werden. FrontPage bietet bereits verschiedene Stylesheets als Vorlagen an. Um ein externes CSS aus diesen Vorlagen zu wählen klickt man im Menü Datei -> Neu. Daraufhin öffnet sich rechts das Aufgabenfenster. Dort wählt man unter Neue Seite die Verknüpfung Mehr Seitenvorlagen. In dem Dialogfeld aktiviert man die Registerkarte Stylesheets und kann dort unter verschiedenen Vorlagen eine auswählen. Um das auswählte Stylesheet einer Seite zuweisen zu können muss es noch gespeichert werden. Wichtig ist beim Speichern auf die richtige Dateiendung (.css) zu achten. Wenn das externe CSS gespeichert wurde kann es einer Webseite zugewiesen werden. Die Zuweisung eines externen Stylesheets erfolgt recht einfach. Zuerst klickt man in der Symbolleiste ganz links auf die Schaltfläche Neue Seite erstellen. Die geöffnete Seite sollte sich im Entwurfsmodus befinden. Nun wählt man im Menü Format -> Stylesheet-Verknüpfungen klickt dann auf Hinzufügen und wählt dann das zuvor abgespeicherte style.css aus. Daraufhin schreibt FrontPage automatisch in den HTML-Code diesen Befehl für das externe Stylesheet:
<link rel="stylesheet" type="text/css"
href="file:///c:/meinewebsite/style.css">
FrontPage schreibt dann automatisch zwischen den
<head> und den </head> Tag in den HTML-Code der geöffneten Seite beispielsweise folgende interne CSS-Anweisung:
<style>
<--!
.Stil1 { font-family="Arial" letterspacing="2pt"
font-color="#FF0000"}
-->
</style>
Die HTML-Anweisung eines Inline-CSS-Befehls könnte so aussehen:
<span style="font-family: Arial; font-size: small;
font-weight: bold;">Text</span>
Hinzufügen dynamischer Elemente
Dynamische Elemente können sein ein Zugriffszähler, ein Datums- oder Uhrzeitfeld sowie Applets, Plug-Ins beziehungsweise Steuerelemente. Ein Zugriffszähler zeigt dem Besucher einer Website an, wie viele User bereits diese Seite angeschaut haben. Bevor Sie jedoch einen Zugriffszähler auf einer Webseite hinzufügen prüfen Sie bei Ihrem Webserveradministrator oder Internetdienstanbieter, ob der Webserver auf dem die Site veröffentlicht werden soll über eine dieser Technologien verfügt: Microsoft FrontPage 2002 Servererweiterungen, SharePoint Team Services v1.0 oder Microsoft Windows SharePoint Services. Um einen Zugriffszähler einzufügen muss die Seitenansicht im Entwurfsmodus geöffnet sein. Dann wählen Sie in der Menüleiste unter Einfügen -> Webkomponente -> und unter Komponententyp Zugriffszähler aus, dann können Sie zwischen verschiedenen Vorlagen oder einem benutzerdefinierten Bild, das die Zahlen 0 bis 9 in gleichmäßigen Abständen zeigt und im GIF-Format vorliegt, auswählen. Wenn ein benutzerdefiniertes Bild ausgewählt wird, das sich im Ordner Bilder befindet, dann ist es wichtig den richtigen Pfad anzugeben zum Beispiel: bilder/zahlen.gif Um den Zähler auf 0 zurückzusetzen aktivieren Sie bitte das Kontrollkästchen Zähler zurücksetzen auf 0. Der HTML-Code eines Zugriffszählers aus der Vorlage kann so aussehen:<!--webbot bot="HitCounter" i-image="1" I-ResetValue="0"
B-Reset="TRUE" I-Digits="0" U-Custom -->
<!--webbot bot="HitCounter" i-image="1" I-ResetValue="0"
B-Reset="TRUE" I-Digits="0" U-Custom="bilder/zahlen.gif" -->
<!--webbot bot="Timestamp" S-Type"REGENERATED"
S-Format="%m/%d/%Y %H:%M"-->
<script language="JavaScript" type="text/javascript">
<!--
var heute=new Date();
Datum=heute.getDate();
Monat=heute.getMonth()+1;
Jahr=heute.getFullYear();
Std=heute.getHours();
Min=heute.getMinutes();
Sek=heute.getSeconds();
document.write(Datum+"."+Monat+"."+Jahr);
document.write(" "+Std+":"+Min+":"+Sek);
//-->
</script>
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Tabellen und Design
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
