HTTP: Request-Methoden
HTTP unterstützt für verschiedene Anwendungen auch verschiedene Request-Methoden ("Anfrage-Varianten"). Damit stehen dem Client mehrere Methoden zur Verfügung um etwa Dateien abzurufen, ein Formular abzusenden oder eine Datei hoch zu laden.
GET-Methode
Die GET-Methode ist die älteste und zugleich einfachste Methode im HTTP-Sprachschatz. Sie ist die einzige die in HTTP /0.9 definiert wurde und ermöglicht es Daten abzurufen. Soll ein Client beispielsweise die Dateihttp://www.example.com.de/index.php abrufen, wird die URL als erstes in ihre Bestandteile aufgesplittet. Der Client verbindet sich dann mit dem Host www.html-world.de und sendet ihm via HTTP eine GET-Nachricht in dem er die Datei /index.php fordert. Der Request könnte z.B. so aussehen:
GET /index.php HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/4.0
Accept: image/gif, image/jpeg, */*
Connection: close
https://www.example.com/index.php?suche=html+css+xml), so müssen diese auch in der angegebenen Adresse vorkommen:
GET /index.php?suche=html+css+xml HTTP/1.1
Host: www.example.com
...
/search?q=Heizölrückstoßabdämpfung
wird dann bei der Übertragung
/search?q=Heiz%C3%B6lr%C3%BCcksto%C3%9Fabd%C3%A4mpfung
Die Antwort des Servers auf eine GET-Anfrage könnte z.B. so aussehen:
HTTP/1.1 200 OK
Date: Thu, 15 Jul 2004 19:20:21 GMT
Server: Apache/1.3.5 (Unix)
Accept-Ranges: bytes
Content-length: 46
Connection: close
Content-type: text/html
<h1>Antwort</h1>
<p>Ich bin eine Antwort</p>
HEAD-Methode
Die HEAD-Methode wurde, wie die meisten Methoden, in HTTP /1.0 eingeführt. Sie ermöglicht es, die Header-Daten einer Datei separat abzufragen, ohne die ganze Datei übertragen zu müssen. Richtet ein Client eine HEAD-Anfrage an einen Server für eine bestimmte Datei, dann gibt der Server, ähnlich der GET-Methode, als erstes die Verbindunsgdaten usw. (Response-Header) aus. Bei einer GET-Anfrage würde dann die Datei selbst folgen - dies ist jedoch bei einer HEAD-Anfrage nicht so.Der Vorteil einer HEAD-Anfrage besteht darin, Informationen sammeln zu können ohne jedes mal die eigentliche Datei abrufen zu müssen. So kann der Client mittels der HEAD-Methode vorweg schon die Dateigröße abfragen, bevor die Datei dann komplett abgefragt wird.
Beispiel für eine HEAD-Anfrage:
HEAD /downloads/gross.exe HTTP/1.0
Host: meinserver.de
User-Agent: Mozilla/4.0
Accept: image/gif, image/jpeg, */*
Connection: close
HTTP/1.0 200 OK
Date: Thu, 15 Jul 2004 19:20:21 GMT
Server: Apache/1.3.5 (Unix)
Accept-Ranges: bytes
Content-length: 355676
Connection: close
Content-type: application/exe
POST-Methode
Die POST-Methode ( HTTP /1.0) kommt aus der Formulartechnik. Sie dient dazu Fomulardaten vom Client an den Server zu übermitteln. Als Beispiel-Grundlage wollen wir folgendes HTML-Formular nehmen:<form action="/send.php" method="post">
Vorname: <input type="text" name="vorname" value="Max"><br>
Name: <input type="text" name="name" value="Mustermann"><br>
E-Mail: <input type="text" name="mail" value="max@muster.de"><br>
<input type="submit" value="Abschicken">
</form>
/send.php schickt und die POST-Methode dazu verwendet.Sendet ein Besucher das Formular nun ab, werden alle Formularnamen und die dazugehörigen Werte in einen durch Kaufmanns-Und getrennten Datensatz gebracht. Die Daten werden dabei zusätzlich in das URL-codierte Format umgewandelt. Der so entstandene Datensatz lautet dann:
Vorname=Max&name=Mustermann&mail=max%40muster%2Ede
Der Client kann nun eine POST-Anfrage an den Server schicken die den Datensatz enthält. Dabei wird wie bei einer normalen GET-Anfrage die betreffende Datei angefordert - einziger Unterschied: Statt an derURL(/send.php?...) werden die Daten hier, durch eine Leerzeile getrennt, an den Header angehangen. Die Anfrage könnte dann so aussehen:
POST /send.php HTTP/1.1
Host: meinserver.de
User-Agent: Mozilla/4.0
Accept: image/gif, image/jpeg, */*
Content-type: application/x-www-form-urlencoded
Content-length: 51
Connection: close
Vorname=Max&name=Mustermann&mail=max%40muster%2Ede
/send.php wird dann durch den Server aufgerufen und bekommt die versandten Daten übergeben - was das Script allerdings aus den Daten macht ist ihm überlassen. Daten können hier neben Formulardaten in Form von Text auch ganze Dateien sein.Die Antwort entspricht einer normalen Antwort, wie man sie bei einer GET-Anfrage erhalten würde.
PUT-Methode
Die PUT-Methode ( HTTP /1.0) ähnelt der POST-Methode. Sie ermöglicht es eine Datei auf den Server zu laden. Im Gegensatz zur POST-Methode ist der Server hier nicht angewiesen die übertragene Datei an ein Script zu übergeben, sondern vielmehr die Datei an der benannten Stelle zu plazieren. die URL innerhalb der ersten Anfragezeile gibt dabei die Adresse an, unter der die Datei gespeichert werden soll. Existiert dort bereits eine Datei, ist der Server angewiesen diese zu ersetzen - existiert sie nicht, wird sie erstellt. Aus Sicherheitsgründen wird diese Methode jedoch bei den meisten Servern abgeschaltet.Die Datei ansich wird, wie bei der POST-Methode, durch eine Leerzeile getrennt an den Header angehangen:
PUT /neu.html HTTP/1.1
Host: meinserver.de
User-Agent: Mozilla/4.0
Accept: image/gif, image/jpeg, */*
Content-type: text/html
Content-length: 18
<p>Neue Datei</p>
/neu.html erstellt bzw. ersetzt mit dem angehängten Inhalt. Die Antwort entspricht einer normalen Antwort, wie man sie bei einer GET-Anfrage erhalten würde.
DELETE-Methode
Die DELETE-Methode ( HTTP /1.0) ist das Gegenstück zur PUT-Methode. Sie veranlasst, dass die Datei, die unter der angegebenen Adresse zu finden ist, vom Server gelöscht wird. Auch diese Methode ist aus Sicherheitsgründen bei den meisten Servern abgeschaltet. Die Anfrage könnte entsprechend so aussehen:DELETE /neu.html HTTP/1.1
Host: meinserver.de
User-Agent: Mozilla/4.0
Accept: image/gif, image/jpeg, */*
/neu.html gelöscht. Die Antwort entspricht einer normalen Antwort, wie man sie bei einer GET-Anfrage erhalten würde.
LINK-Methode
Die LINK-Methode ( HTTP /1.0) wird sehr selten verwendet. Sie dient dazu ein semantische Verbindung (eben einen Link) zwischen zwei Dokumenten zu ziehen. Dabei bleibt das Dokument weiterhin unverändert - lediglich der Server ist angewiesen bei allen folgenden Anfragen an dieses Dokument weitere Header-Informationen auszugeben.UNLINK-Methode
Die UNLINK-Methode ( HTTP /1.0) wird ebenso selten verwendet. Sie entfernt semantische Verbindungen (Links) zwischen zwei Dokumenten die durch die LINK-Methode geknüpft wurden.TRACE-Methode
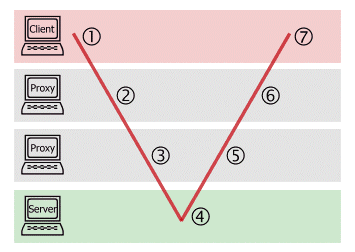
Die TRACE-Methode ( HTTP /1.1) dient der Zurückverfolgung eines Requests bzw. des Responses. Wird eine TRACE-Anfrage vom Client abgesandt, so ist der Ziel-Server angewiesen, den ankommenden Request so wie er ankam als Response-Daten zurück zu geben. Außerdem sind Proxy-Server, an denen eine TRACE-Anfrage vorbei geht, angewiesen einen Vermerk auf Ihre Existenz zu den Header-Daten hinzu zu fügen. Folgende Grafik soll das nochmals verdeutlichen:

Darstellung: TRACE-Anfrage
[An Stelle 1:]
TRACE / HTTP/1.1
Host: server.de
Max-Forwards: 5
[An Stelle 2:]
TRACE / HTTP/1.1
Host: server.de
Max-Forwards: 4
Via: 1.1 Proxy_1
[An Stelle 3:]
TRACE / HTTP/1.1
Host: server.de
Max-Forwards: 3
Via: 1.1 Proxy_1, 1.1 Proxy_2
[An Stelle 4 bis 7:]
HTTP/1.1 200 OK
Content-Type: message/http
Content-length: 81
TRACE / HTTP/1.1
Host: server.de
Max-Forwards: 3
Via: 1.1 Proxy_1, 1.1 Proxy_2
OPTIONS-Methode
Mit der OPTIONS-Methode ( HTTP /1.1) fragt der Client beim Server an, welche Methoden er für ein Dokument unterstützt. Will der Client z.B. per PUT eine Datei hoch laden, kann er mit dieser Methode erst mal prüfen, ob PUT hier überhaupt unterstützt wird. Außerdem kann der Client statt einer konkreten Datei auch das Sternchen (*) verwenden. Wird dieser verwendet, gibt der Server Auskunft darüber welche Methoden allgemein auf dem gesamten Server zur Verfügung stehen. Die Requests könnten z.B. so aussehen:OPTIONS / HTTP/1.1
Host: www.html-world.de
HTTP/1.1 200 OK
Date: Wed, 03 Mar 2004 08:34:50 GMT
Server: Apache/1.3.27 (Unix)
Content-Length: 0
Allow: GET, HEAD, POST
Connection: close
Weitere Methoden
In der HTTP-Spezifikation selbst wird außerdem noch die CONNECT-Methode vorgestellt. Sie dient dazu, eine direkte Verbindung über einen Proxy hinweg zu bilden (Tunneling).Im Zusammenhang mit anderen Applikationen wie WebDAV stehen zudem noch weitere Methoden zur Verfügung, auf die hier jedoch nicht näher eingegangen werden soll. Diese Methoden sind z.B.: PATCH, PROPFIND, PROPPATCH, MKCOL, COPY, MOVE, LOCK und UNLOCK.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Allgemeine Header
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
